|
|
Установка:
1) Между $head$ и $/head$ в страницы сайта ставим:
Code <script type="text/javascript" src="http://www.netzgesta.de/glossy/glossy.js"></script>
Сама картинка такого вида должна быть:
Code <img class="glossy" src="http://вашСАЙТ/123456780.jpg" /> |
|
|
Установка:
1. Подключаем доп. поле 1 и название, остальное не нужно smile И еще подключаем функцию "Включить возможность поиска материалов пользователя:".
2. Страница архива материалов.
Меняем всё на
Code <html>
<head>
<title>Друзья</title>
</head>
<body>
<script language="JavaScript">var linckinum = 1;</script>
$BODY$
$POWERED_BY$
<style>.cuzadpn{display:none;}</style>
</body>
</html>
<script language="JavaScript">
if('$PAGE_ID$' == 'add') {
if(document.getElementById('blM16')) document.getElementById('blM16').style.display = 'none';
document.getElementById('blF1').value = parent.document.getElementById('favik2').innerHTML;
document.getElementById('blF11').value = parent.window.location.href;
document.getElementById('doSmbBt').click();
alert('Друг добавлен!');
}
</script>
3. Вид материалов.
Меняем всё на:
Code <script language="JavaScript">document.write(linckinum);linckinum = linckinum + 1;</script>. <a href="javascript://" onClick="parent.window.location.href='$OTHER1$'">$TITLE$</a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?>
4. Персональная страница пользователя.
4.1 Встовляем после $body>
Code
<script language="JavaScript">
function add_fr() {
if(document.getElementById('favik')) document.getElementById('favik').innerHTML = '<iframe style="width:1px;height:1px;" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="/blog/0-0-0-0-1"></iframe>';
}
</script><span id="favik"></span><span id="favik2" style="display:none;">$_USERNAME$</span>
4.2 Добавляем ссылку "Добавить в друзья."
Code <?if($USER_LOGGED_IN$)?><a href="javascript://" onClick="add_fr();">Добавить в друзья</a><?endif?> 4.3 Выводим список друзей данного пользователя.
Code <iframe style="width:150px;height:200px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true" src="/blog/0-0-0-0-17-$_USER_ID$"></iframe>
Остальные мелочи типа дизайна, это уже ваши проблемы smile |
|
|
Вставлять форма добавления сообщения полная сборка вклучая смайлы
Code <script type="text/javascript" src="http://criminall.ucoz.com/alltranslit.js"></script> <script language="JavaScript" type="text/javascript"> function chklen() { max_limit=40000; str = document.addform.message.value; len = str.length; if (len > max_limit) { str = str.substring(0,max_limit); len = str.length; document.addform.message.value = str; } document.addform.fcounter.value = (max_limit - document.addform.message.value.length); while ( document.addform.fcounter.value<0) { document.addform.message.value = str.substring(0,len-1 ); str = document.addform.message.value; len = str.length; document.addform.fcounter.value = (max_limit - document.addform.message.value.length); } } </script> <DIV class="gDivLeft"><DIV class="gDivRight"> <TABLE border="0" width="100%" cellspacing="1" cellpadding="0" class="gTable" id="frM53"><TBODY><TR id="frM54"><TD colspan="2" class="gTableTop" id="frM55"><DIV style="float:right" class="gTopCornerRight"></DIV><A name="post">$FORM_TITLE$</A> <DIV id="stamp" style="display: none; position: absolute; width:53%; height: 125px;overflow: auto; border: 1px solid #BBB; background:#E9E8F2;"> <DIV align="right" title="Закрыть штампы" style="cursor:hand;" onclick="hidestamp()"><B>[X]</B></DIV> <script> Nsm=36; pat='http://cspro100team.ucoz.ru/stamps/stamp'; for(i=1; i<=Nsm; i++) { kod='[img]'+pat+i+'.gif[/img]'; document.write('<a href="javascript://" onClick="emoticon('); document.write("'"+kod+"'"); document.write(');hidestamp();"><img style="padding:3px;" border="0" src="'+pat+i+'.gif"></a>'); } function showstamp() { document.getElementById('stamp').style.display = document.getElementById('stamp').style.display == 'block' ? 'none' : 'block'; } function hidestamp() { document.getElementById('stamp').style.display ='none'; } </script> </DIV></TD></TR><?if($ERROR$)?><TR id="frM1"><TD colspan="2" align="center" class="gTableError" id="frM2">$ERROR$</TD></TR><?endif?><?if($_USER$)?><TR id="frM3"><TD class="gTableLeft" id="frM4">Имя:</TD><TD class="gTableRight" id="frM5">$_USER$</TD></TR><?endif?><?if($_THREAD_NAME$)?><TR id="frM25"><TD class="gTableLeft" id="frM26">Название темы:</TD><TD class="gTableRight" id="frM27">$_THREAD_NAME$</TD></TR><TR id="frM28"><TD class="gTableLeft" id="frM29">Описание темы:</TD><TD class="gTableRight" id="frM30">$_THREAD_DESCR$</TD></TR><?endif?><?if($_POLL_QUESTION$)?><TR id="frM31"><TD class="gTableRight" colspan="2" id="frM32"> </TD></TR><TR id="frM33"><TD class="gTableLeft" id="frM34">Вопрос голосования:</TD><TD class="gTableRight" id="frM35">$_POLL_QUESTION$</TD></TR><TR id="frM36"><TD class="gTableLeft" id="frM37">Пункты опроса:<DIV class="pollHelp">Введите по одному ответу на строку. Максимум <B>10</B> ответов.</DIV></TD><TD class="gTableRight" id="frM38">$_POLL_ANSWERS$</TD></TR><TR id="frM40"><TD class="gTableLeft" id="frM41">Опции опроса:</TD><TD class="gTableRight" id="frM42">$_POLL_ONLY_OPT$ <LABEL for="pollonly">Только опрос (писать ответы в теме будет нельзя)</LABEL><BR>$_POLL_MULTI_OPT$ <LABEL for="pollmulty">Включить возможность выбора нескольких вариантов ответов</LABEL><BR>$_POLL_PERIOD_OPT$ Период голосования (0 - без ограничений)</TD></TR><TR id="frM43"><TD class="gTableRight" colspan="2" id="frM44"> </TD></TR><?endif?><TR id="frM56" align="center"><TD width="25%" class="gTableLeft" id="frM57" valign="top">Текст сообщения:<DIV class="smilesPart">$SMILES$</DIV></TD><TD class="gTableRight" id="frM58">$BBCODES$ <INPUT accesskey="y" value="P.S." onclick="simpletag('p.s.','','','message',''); return false;" class="codeButtons" title="p.s." name="p.s." type="button"> <INPUT type="button" value="Инфо" onclick="simpletag('info','','','message',''); return false;" class="codeButtons" title="Информация" name="info"> <INPUT type="button" value="Штампы" onclick="showstamp()" class="codeButtons" title="Вставить Штамп" name="Штампы"> <INPUT type="button" value="mp3" onclick="simpletag('mp3','','','message',''); return false;" class="codeButtons" title="Вставить mp3" name="mp3"> <INPUT type="button" value="blink" onclick="simpletag('blink','','','message',''); return false;" class="codeButtons" title="Вставить бегущий текст" name="blink"> <INPUT type="button" value="Внимание" onclick="simpletag('warning','','','message',''); return false;" class="codeButtons" title="admin text" name="Внимание"> <INPUT type="button" value="Бегущая строка" onclick="simpletag('marquee','','','message',''); return false;" class="codeButtons" title="Бегущая строка" name="marquee"> <INPUT title="Offtop" value="off" onclick="simpletag('off','','','message','')" class="codeButtons" name="off" style="width: 40px;" type="button"> <INPUT title="Спойлер" value="Спойлер" onclick="tag_spoiler('message','')" class="codeButtons" style="width: 60px;" name="url" type="button"> <?if($BBCODES$)?> <DIV style="padding-bottom: 2px;"> <SPAN class="</span><span class=" bbc1"="" id="bc24"><INPUT type="button" value="Video" title="Добавить ссылку на видео файл" onclick="tag_video()" class="codeButtons" name="video"></SPAN><SPAN class="bbc1" id="bc25"><INPUT type="button" value="Audio" title="Добавить ссылку на аудио файл" onclick="tag_audio()" class="codeButtons" name="audio"></SPAN> </DIV> <?endif?> $_MESSAGE$<TR><TD width="25%" class="gTableLeft" id="frM15"></TD><TD class="gTableRight"> <SPAN style="display:none" style="&{head};"> </SPAN> </TD></TR><!-- Bogdan4eg smiles END --><BR><TR><TD class="gTableLeft" width="25%">Дополнительные смайлики:</TD><TD class="gTableRight"> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/1b9427a725df9df403bd86b77667cd25-web.gif[/img]'); return false;"><IMG src="http://killbot.at.ua/sm/1b9427a725df9df403bd86b77667cd25-web.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_049.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_049.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_093.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_093.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_097.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_097.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_098.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_098.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_100.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_100.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_105.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_105.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_109.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_109.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_111.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_111.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_148.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_148.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_159.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_159.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_170.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_170.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/s_171.gif[/img]');return false;"><IMG src="http://killbot.at.ua/sm/s_171.gif" border="0"></A> <A href="javascript://" onclick="emoticon('[img]http://killbot.at.ua/sm/wypyp.gif
...
Читать дальше »
|
|
|
Вверх страницы между .....ставим следующее:
Code <script src="http://xtreme.ws/js/hint.js" type="text/javascript"></script>
http://xtreme.ws/js/hint.js лучше скачать себе на сайт и указать ссылку к нему в скрипте
В CSS в любое место добавляем это:
Code .hint
{
background-color:#d3e85c;
line-height:10px;
color:black;
font-family:verdana;
font-size:11px;
width:auto;
border-top:1px dashed #1c8064;
border-right:1px dashed #1c8064;
border-bottom:1px dashed #1c8064;
border-left:1px dashed #1c8064;
margin:0px;
padding:8px;
position:absolute;
visibility:hidden;
}
Чтобы отображалась надпись, нужно перед тегом href="" добавить тег title="" или alt=""
Примерно так это будет выглядеть ))) При наведении на ссылку мышкой у вас появляется маленькое окошко с описанием ссылки. |
|
|
На сайте ПАДАЮТ ДИГЛЫ,ГРАНАТЫ и смайлики,ПРИКОЛЬНО!
Источник PROUSERCS
Code <script language="JavaScript1.2">
grphcs=new Array(2)
Image0=new Image();
Image0.src=grphcs[0]="http://prouserscs.moy.su/Scripts/grenade.gif";
Image1=new Image();
Image0.src=grphcs[2]="http://prouserscs.moy.su/Scripts/deagle.gif";
Image1=new Image();
Image1.src=grphcs[1]="http://prouserscs.moy.su/Scripts/Smile.gif";
Amount=25;
Ypos=new Array();
Xpos=new Array();
Speed=new Array();
Step=new Array();
Cstep=new Array();
ns=(document.layers)?1:0;
ns6=(document.getElementById&&!document.all)?1:0;
if (ns){
for (i = 0; i < Amount; i++){
var P=Math.floor(Math.random()*grphcs.length);
rndPic=grphcs[P];
document.write("<LAYER NAME='sn"+i+"' LEFT=0 TOP=0><img src="+rndPic+"></LAYER>");
}
}
else
{
document.write('<div style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i = 0; i < Amount; i++){
var P=Math.floor(Math.random()*grphcs.length);
rndPic=grphcs[P];
document.write('<img id="si'+i+'" src="'+rndPic+'" style="position:absolute;top:0px;left:0px">');
}
document.write('</div></div>');
}
WinHeight=(ns||ns6)?window.innerHeight:window.document.body.clientHeight;
WinWidth=(ns||ns6)?window.innerWidth-70:window.document.body.clientWidth;//fantasyflash.ru
for (i=0; i < Amount; i++){
Ypos[i] = Math.round(Math.random()*WinHeight);
Xpos[i] = Math.round(Math.random()*WinWidth);
Speed[i]= Math.random()*5+3;
Cstep[i]=0;
Step[i]=Math.random()*0.1+0.05;
}
function fall(){
var WinHeight=(ns||ns6)?window.innerHeight:window.document.body.clientHeight;
var WinWidth=(ns||ns6)?window.innerWidth-70:window.document.body.clientWidth;
var hscrll=(ns||ns6)?window.pageYOffset:document.body.scrollTop;
var wscrll=(ns||ns6)?window.pageXOffset:document.body.scrollLeft;
for (i=0; i < Amount; i++){
sy = Speed[i]*Math.sin(90*Math.PI/180);
sx = Speed[i]*Math.cos(Cstep[i]);
Ypos[i]+=sy;
Xpos[i]+=sx;
if (Ypos[i] > WinHeight){
Ypos[i]=-60;
Xpos[i]=Math.round(Math.random()*WinWidth);
Speed[i]=Math.random()*5+3;
}
if (ns){
document.layers['sn'+i].left=Xpos[i];
document.layers['sn'+i].top=Ypos[i]+hscrll;
}
else if (ns6){
document.getElementById("si"+i).style.left=Math.min(WinWidth,Xpos[i]);
document.getElementById("si"+i).style.top=Ypos[i]+hscrll;
}
else{
eval("document.all.si"+i).style.left=Xpos[i];
eval("document.all.si"+i).style.top=Ypos[i]+hscrll;
}
Cstep[i]+=Step[i];
}
setTimeout('fall()',20);
}
window.onload=fall
</script>
БРЕДОВЫЙ СКРИПТ думаю НО ДЛЯ КЛАНОВ CS пойдет |
|
|
Прикольная фишка для тех кто создает на своем сайте блок администрация и указует свои данные.
Code <div style="background-position: center 50%; background-image: url(http://warezforum.3dn.ru/images/tips.jpg); width: 174px; background-repeat: no-repeat; height: 210px;" align="center">
<div style="padding: 85px 25px 10px 44px; width: 120px; height: 90px;"> <br><img src="http://warezforum.3dn.ru/images/icq.gif" width="16" height="16"><span style="font-size: 8pt; color: rgb(0, 0, 0);"> <span style="color: rgb(0, 191, 255);"><b><sup><span style="color: rgb(0, 191, 255);">Ваш ник и ICQ</span></sup></b></span></span><sup><br></sup> <span style="font-size: 8pt; color: rgb(0, 0, 0);"> <span style="color: rgb(0, 191, 255);"><b><sup><span style="color: rgb(0, 191, 255);"></span></sup></b></span></span> |
|
|
Вствляете в саамый конец хтмл кода, естественно до
$/ВОDY$
$/НTМL$
Code <script language="javascript">
// ENTER TEXT BELOW. CAN *NOT* INCLUDE NORMAL HTML CODE.
var text='ТУТ СЛОВА НА АНГЛИЙСКОМ';
var delay=40; // SPEED OF TRAIL
var Xoff=0; // PIXEL COUNT FROM THE LEFT OF THE CURSOR (- VALUES GO TO LEFT)
var Yoff=-30; // PIXEL COUNT FROM THE TOP OF THE CURSOR (- VALUES GO UP)
var txtw=14; // AMOUNT OF PIXEL SPACE EACH CHARACTER OCCUPIES
var beghtml='<font color="blue"><b>'; // OPTIONAL HTML CODE THAT EFFECTS WHOLE TEXT STRING SUCH AS FONT COLOR, SIZE, ETC.
var endhtml='</b></font>'; // END HTML CODE. MOSTLY USED IF ABOVE SETTING IS USED.
//********** NO NEED TO EDIT BELOW HERE **********\\
ns4 = (navigator.appName.indexOf("Netscape")>=0 && document.layers)? true : false;
ie4 = (document.all && !document.getElementById)? true : false;
ie5 = (document.all && document.getElementById)? true : false;
ns6 = (document.getElementById && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var txtA=new Array();
text=text.split('');
var x1=0;
var y1=-1000;
var t='';
for(i=1;i<=text.length;i++){
t+=(ns4)? '<layer name="txt'+i+'" top="-100" left="0" width="'+txtw+'" height="1">' : '<div id="txt'+i+'" style="position:absolute; top:-100px; left:0px; height:1px; width:'+txtw+'; visibility:visible;">';
t+=beghtml+text[i-1]+endhtml;
t+=(ns4)? '</layer>' : '</div>';
}
document.write(t);
function moveid(id,x,y){
if(ns4)id.moveTo(x,y);
else{
id.style.left=x+'px';
id.style.top=y+'px';
}}
function animate(evt){
x1=Xoff+((ie4||ie5)?event.clientX+document.body.scrollLeft:evt.pageX);
y1=Yoff+((ie4||ie5)?event.clientY+document.body.scrollTop:evt.pageY);
}
function getidleft(id){
if(ns4)return id.left;
else return parseInt(id.style.left);
}
function getidtop(id){
if(ns4)return id.top;
else return parseInt(id.style.top);
}
function getwindowwidth(){
if(ie4||ie5)return document.body.clientWidth+document.body.scrollLeft;
else return window.innerWidth+pageXOffset;
}
function movetxts(){
for(i=text.length;i>1;i=i-1){
if(getidleft(txtA[i-1])+txtw*2>=getwindowwidth()){
moveid(txtA[i-1],0,-1000);
moveid(txtA[i],0,-1000);
}else moveid(txtA[i], getidleft(txtA[i-1])+txtw, getidtop(txtA[i-1]));
}
moveid(txtA[1],x1,y1);
}
window.onload=function(){
for(i=1;i<=text.length;i++)txtA[i]=(ns4)?document.layers['txt'+i]:(ie4)?document.all['txt'+i]:document.getElementById('txt'+i);
if(ns4)document.captureEvents(Event.MOUSEMOVE);
document.onmousemove=animate;
setInterval('movetxts()',delay);
}
</script>
Вместо "ТУТ СЛОВА НА АНГЛИЙСКОМ" пишите текст, и слова будут гоняться за вашей мышкой! |
|
|
Скрытый текст! Виден после нажатия на ссылку!
Code <a href="http://coool.net.ru" target=_blank onclick="document.all.hidden_link.style.display='block';"> Нажми, чтобы увидеть скрытый текст </a>
<a id="hidden_link" href=" ... " style="display:none">Ура! ты увидел скрытый текст!!!</a> |
|
|
Обычная аська.. только она будет на сайте.. кто хочет заходит под своими даными.. ICQ - лист контактов хранится на ICQ-сервере и будет доступен вам из любой точки земного шара...
для работы необходим браузер с Adobe Flash Player 7 и выше.
Как ссылка
Code <a href="javascript://" onclick="window.open('http://www.icq.com/icq2go/flicq.html','ICQ2GoFlashA','scrollbars=0,top=0,left=0,resizable=0,toolbar=0,width=180,height=440') || alert('Отключите блокировку всплывающих (Pop-up) окон!');return false;">Web ICQ By AllCity</a>
Как блок на сайте
Code <iframe src="http://www.icq.com/icq2go/flicq-content.html" name="ICQ2GoFlashIFRAME" height="440" width="180" scrolling="no"></iframe> |
|
|
Данный хак дает возможность сделать регистрацию в определенное время, например с 10:00 до 23:00.
И так заходит в шаблон (Пользователи - Страница регистрации пользователей)
Находим там $BODY$ и заменяем на это:
Code <?if($HOUR$<10)?><p style="text-align: center;"><span style="color: #ff0000; font-size: medium;">Извините регистрация разрешена только с 10:00 до 23:00.</span></p><?else?>$BODY$<?endif?> |
|
|
В шаблоне "Персональная страница пользователя" по месту, где нужен вывод наград:
Code %IF($_IS_ACTIVITY$)%
<script type="text/javascript">
put='http://horeman.ru/IMGf/m/'; // Путь до медалек
var n; medal='';
//Репутация (за каждые 10 плюсиков)
zn=$_REPUTATION$; Nm=Math.floor(zn/10);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal10.gif" title="За положительную репутацию">';
//Статьи (за каждые 3 статьи)
zn=$_PUBL_ENTRIES$; Nm=Math.floor(zn/3);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal34.gif" title="За статьи">';
//Каталог файлов (за каждые 10 файлов)
zn=$_LOAD_ENTRIES$; Nm=Math.floor(zn/10);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal30.gif" title="За файлы">';
//Форум + комментарии
zn=$_FORUM_ENTRIES$+$_COM_ENTRIES$; Nm=Math.floor(zn/1000);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal0.gif" title="За общение на форуме и сайте">';
//Вывод наград
document.write(medal);
</script>
%ELSE%А здесь будут мои медали, полученные в нелегкой борьбе за выживание на этом сайте!%ENDIF%
для автоматической выдачи наград...
требеться вставить количество сообщений, коментариев, файлов, статей..и т.д.
//Каталог файлов (за каждые 10 файлов)
Code zn=$_LOAD_ENTRIES$; Nm=Math.floor(zn/10);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal30.gif" title="За файлы">'; |
|
|
Шаблон "Общий вид страниц форума" после $BODY$ вставляем:
"Открыть Код"
Упраление дизайном>Форум>"Форма добавления сообщений" после $BBCODES$ ставим:
Code <input type="button" accesskey="s" value="spoiler" onclick="simpletag('spoiler','','','message',''); return false;" class="codeButtons" title="Включить содержимое в спойлер" name="spoiler" /> |
|
|
Вставлять, куда вам нужно:)
Code <FORM action=http://adclick.ru/search.php method=post
target=new>
<TABLE id=table1 cellPadding=0 border=0>
<TBODY>
<TR>
<TD colSpan=3><INPUT size=25 name=text></TD></TR>
<TR>
<TD vAlign=top><SELECT size=1 name=search> <OPTION
value=3 selected>Rambler</OPTION> <OPTION
value=4>Yandex</OPTION> <OPTION
value=7>Fair.ru</OPTION> <OPTION
value=1>Google</OPTION> <OPTION value=9>Lupa</OPTION>
<OPTION value=10>Km</OPTION> <OPTION
value=2>Altavista</OPTION> <OPTION
value=5>Lycos</OPTION> <OPTION value=6>Aport</OPTION>
<OPTION value=8>Refer</OPTION> <OPTION
value=12>Yahoo</OPTION> <OPTION value=13>MSN</OPTION>
<OPTION value=14>Excite</OPTION> <OPTION
value=15>Alltheweb</OPTION> <OPTION
value=16>WebCrawler</OPTION> <OPTION value=17>AOL
NetFind</OPTION></SELECT></TD>
<TD vAlign=top><INPUT style="FONT-SIZE: 9pt" type=submit value=Поиск name=submit></TD>
<TD vAlign=center
align=right> </TD></TR></TBODY></TABLE></FORM> |
|
|
Этот скрипт предназначен для того чтобы возле каждого приклепления на фолруме была маленькая иконка его расширения.
Код ставим после $BODY$ в общий вид страниц форума:
Code <script type="text/javascript">
div=document.getElementsByTagName('div');
for(i=0;i<div.length;i++){
if(div[i].className=='eAttach'){
links=div[i].getElementsByTagName('a');
for(l=0;l<links.length;l++){
icon=links[l].href.split('.');
links[l].style.background='url("/icons/'+icon[icon.length-1]+'.gif") left no-repeat';
links[l].style.paddingLeft='20px';}}}
</script>
Потом создаём в корне папку icons и ставим туда рисунки zip.gif, rar.gif, exe.gif и т.д.
P.S. Несколько картинок в приклеплённом архиве |
|
|
Заходим: Главная » Информеры И создаем новый информер с такими параметрами:

После чего в шаблон информера вписываем:
Code <td align="center" valign="middle"><img style="border: 0px solid ; width: 140px; height: 190px;" alt="$TITLE$" src="$IMG_URL1$">
<br><a href="$ENTRY_URL$">$TITLE$</a></td>
Далее заходим в наш шаблон дизайна и вставляем в любое место:
Code <table style="text-align: left; width: 100%;" border="0"
cellpadding="0" cellspacing="0">
<tbody>
<tr>
$MYINF_43$
</tr>
</tbody>
</table>
В настройках Каталог файлов необходимо активизировать функцию Изображения |
|
|
Code <script language=JavaScript src="http://www.fin.org.ua/inform_k_rub.php?tr=840980978&c1=e1ffef&c2=99ff66"></script> |
|
|
вставте в любое место шаблона, между и (то есть основная часть страницы), лучше всего в "общий вид страниц форума"
Чтобы звук был на всех страницах, скрипт нужно вставить во все шаблоны. (воспользуйтесь быстрой заменой)
Code <?if($USER_LOGGED_IN$)?>
<?if($IS_NEW_PM$)?>
<script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml','')",500)</script>
<bgsound src="http://la2portal.ru/nodel/message.wav" loop="1" volume="0" balance="0">
<?endif?><?endif?> |
|
|
шахматы
Code <script src="http://www.gmodules.com/ig/ifr?url=http://downloadgadget.googlepages.com/chess.xml&synd=open&w=320&h=310&title=Chess&border=%23ffffff%7C0px%2C1px+solid+%2399BB66%7C0px%2C2px+solid+%23AACC66%7C0px%2C2px+solid+%23BBDD66&output=js"></script>
Переводчик
Code <script src="http://www.gmodules.com/ig/ifr?url=http://www.labpixies.com/campaigns/babylon/babylon.xml&up_babylonlang=EN&synd=open&w=320&h=160&title=__MSG_gadget_name__〈=all&country=ALL&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
Транслит
Code <script src="http://www.gmodules.com/ig/ifr?url=http://muz.eu/misc/gadgets/translit.xml&synd=open&w=320&h=200&title=Translit+%2F%2F+%D0%A2%D1%80%D0%B0%D0%BD%D1%81%D0%BB%D0%B8%D1%82&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script> |
|
|
Когда жмёшь на правую кнопку мыши ничего не происходит...
Код вставлять между ВОDY
Code <script language="javascript" type="text/javascript">
<!--
function right(e) {
if ((document.layers || (document.getElementById && !document.all)) && (e.which == 2 || e.which == 3)) {
//alert("© Copyright by NewFilms");
return false;
}
else if (event.button == 2 || event.button == 3) {
//alert("© Copyright by NewFilms");
return false;
}
return true;
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown = right;
}
else if (document.all && !document.getElementById){
document.onmousedown = right;
}
document.oncontextmenu = new Function("return false");
// -->
</script>
работает в IE и Mazzila |
|
|
Из картинки ясно, каков будет результат. Проверял в браузерах - Опера 9.25, ФФ 2.0, и ИЕ 7, возможно без проблем будет работать и в других версиях, но у меня под рукой их не оказалось. Лучше всего конечно он смотрится в ИЕ из-за его умения красиво зглаживать шрифты
css
Code .cooltext {
position: relative;
height: 23px;
}
.ct-top,.ct-bot,.ct-contur {
font: bold 20px Tahoma;
display: inline-block;
position: absolute;
}
.ct-top {
color: #f19193;
overflow: hidden;
height: 13px;
top: 0px;
left: 0px;
z-index: 999;
}
.ct-bot {
color: #b41118;
z-index: 888;
}
.ct-contur {
top: 1px;
left: 1px;
color: #8c1517;
z-index: 777;
}
HTML
Code <div class="cooltext">
<b class="ct-top">текст</b>
<b class="ct-bot">текст</b>
<b class="ct-contur">текст</b>
</div> |
|
|
Хотите чтобы при навидение на ссылку капала кровь то вот вам.вставляем на любой странице снизу:
Code <style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/blood.gif); }</style><script type="text/javascript" src="http://b-soft.net.ru/rtr/4-18"></script><br> |
|
|
Суём В форум>добавление сообщение после $BBCODES$
Code <input type="button" value="+" onclick="simpletag('b]я вам если помог?,то ставьте мне в репутацию [img]http://openfile.ru/img/dl3table/dl3plus.gif[/img][/b'); return false;" class="codeButtons" title="Ставь +" name="+" /> |
|
|
Вставляем код в Вид фотографий:
Code <table class="eBlock" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<br></td></tr><tr><td style="border: 1px solid rgb(25, 25, 25); padding: 5px; background: rgb(25, 25, 25) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center"><div align="left">$PHOTO_NAME$</div><table class="eBlock" width="100%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<table style="padding-bottom: 1px;" width="568" border="0" cellpadding="1" cellspacing="1" height="150">
<tbody>
<tr valign="top"><td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(25, 25, 25) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="22%" align="center">
<a href="$PHOTO_URL$" title="$PHOTO_NAME$ ($PHOTO_SIZE$, $PHOTO_WEIGHT$Kb)">$PHOTO$</a></td> <td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(25, 25, 25) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;">Название$PHOTO_NAME$<br>Рейтинг:<span style="font-weight: bold;">$RATING$</span>/<span style="font-weight: bold;">$RATED$</span><!--%IFEN19%10%--> <!--%IFTH20%11%-->| $RATE_FORM$<br>Добавил: <a href="$PROFILE_URL$">$USER$</a><!--%IFEN16%7%--> <br>Категория<a href="$ALBUM_LINK$">$ALBUM_NAME$</a><br>Размер:$PHOTO_SIZE$<br><br><span style="text-decoration: underline;"></span>
</div><br></td></tr>
</tbody></table></td></tr></tbody></table></td></tr></tbody></table>
(25, 25, 25) меняем на цвет который вам нужен....у кого темный дизайн менять ненадо.[/b]
Нормально чтоб было не растянуто зайдите в админку фотоальбом,настроки и настройте на 2 колонки... |
|
|
1) В Общий вид страниц форума перед $BODY$ добавляем следующее:
Code <script>
rekPost = 0;
</script>
2) В Вид материалов следующее:
Code <style>
/* Advert */
.divtop {padding:3px 0 4px 120px; color:#ffca42; font-size: 10px; background:#131313 url('http://src.ucoz.ru/t/984/4.gif');}
.mydiv {padding:15px 0; border-bottom:1px solid #000000; text-align:center; background:#393939;}
/* ---------------- */
</style>
<IFRAME style="WIDTH: 0%; HEIGHT: 0px" src="http://syper-games.clan.su/index/0-14" frameBorder=0 scrolling=no allowTransparency></IFRAME>
<div style="display:block;" id="d$ID$"><div class="divtop"><b>Реклама</b></div>
<div class="mydiv">
<script>
//Show forum adds START
rekPost = rekPost + 1;
if(rekPost==1||rekPost==15||rekPost==16||rekPost==30||rekPost==31|
|rekPost==45||rekPost==46||rekPost==60||rekPost==61||rekPost==75||rekP os t==76|
|rekPost==90||rekPost==91||rekPost==105||rekPost==106||rekPost==120|
|rekPost==121||rekPost==135||rekPost==136||rekPost==150||r ekPost== 151||rekPost==165|
|rekPost==166||rekPost==180||rekPost==181||rekPost==195|
|rekPost==196||rekPost==210||rekPost==211||rekPost== 225|
|rekPost== 226||rekPost==240||rekPost==241|
|rekPost==255||rekPost==256||rekPost==270||rekPost==271|
|rekPost==285||rekPost==286||r ekPost==61||rekPost==3 00||rekPost==301|
|rekPost==315||rekPost==316|
|rekPost==330||rekPost==331||rekPost==345||rekPost==346||rekPost==3 60|
|rekPost==361||rekPost==3 75|
|rekPost==376||rekPost==390||rekPost==391||rekPost==405||rekPost==406|
|rekPost==420||rekPost==421||re kPost==435||rekPost==436||rekPost==4 50||rekPost==451) {
document.write(' КОД ВАШЕГО БАННЕРА ');
} else {
document.all.d$ID$.style.display = 'none';
}
//Show forum adds END
</script>
</div></div>
Рекламный блок виден по-умолчанию после 1го и 15го сообщения и т.д. то что между редактируем как хочется
rekPost==1 ... rekPost==75 ... rekPost==375 - это все номер сообщения после которого выводится реклама |
|
|
Для взрослых Скрипт спрашивает сколько лет посетителю, после чего если ответ был числом свыше 18, то скрипт пропускает посетителя на страницу, а если меньше 18 или 18, то пересылает на указанную вами страницу.
Вставляйте скрипт после
Code </head>
<body bgcolor="#EDEDED" text="#000000" link="#000000" topmargin="0" leftmargin="0">
<center>
<!-- BODY START HERE -->
<script language="JavaScript">
<!--
var nameData = null;nameData = prompt ("Меняем на свою надпись", "" );
// -->
</script>
<script language="JavaScript">
<!--
document.write ("<center><font size=6 color=red>Welcome "+nameData+"!</font></center>");
// --></script>
<!-- BODY END HERE -->
</body>
</html> |
|
|
для кланов кс но можно переделовать! сам доделавал очень прикольная
панель управления -->редактор страниц --->главная страница ---> -->Использовать персональный шаблон для страницы ----> Управление дизайном модуля --> удаляете весь код и вставляете этот: ]
Code <head>
<title></title>
<BGSOUND balance=0 src="" volume=0><BR>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link type="text/css" rel="StyleSheet" href="http://s1.ucoz.net/src/layer1.css" /><script type="text/javascript" src="http://s1.ucoz.net/src/ajax.js"></script><style type="text/css">.UhideBlock {display:none}</style>
</head>
<body bgcolor="#000000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" style="text-align: center">
<center> <table id="Table_01" width="500" height="400" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">
<img src="http://s39.radikal.ru/i085/0812/ea/7a5b3c13c9c2.jpg" alt="" height="244" width="500"></td>
</tr>
<tr>
<td rowspan="2">
<img src="http://s60.radikal.ru/i167/0812/a9/45cc4890e00b.gif" alt="" height="156" width="227"></td>
<td>
<a href="АДРЕС ВАШЕГО САЙТА">
<img src="http://s58.radikal.ru/i161/0812/36/145c5c05bfe0.gif" alt="" border="0" height="111" width="216"></a></td>
<td rowspan="2">
<img src="http://s47.radikal.ru/i115/0812/e7/f5350ba245e7.gif" alt="" height="156" width="57"></td>
</tr>
<tr>
<td>
<img src="http://s40.radikal.ru/i088/0812/99/1d8e6ba654ae.gif" alt="" height="45" width="216"></td>
</tr>
</tbody></table></center> |
|
|
Установка:
1. Заходим в шаблон Страница регистрации пользователей
2. Находит там $ВОDY$
3. Заменяем на это
Code <script type="text/javascript">
/* Поменяйте варианты правильных ответов */
var ans = new Array;
var done = new Array;
var score = 0;
ans[1] = "c";
ans[2] = "a";
ans[3] = "b";
ans[4] = "b";
ans[5] = "d";
ans[6] = "c";
ans[7] = "c";
ans[8] = "c";
ans[9] = "d";
ans[10] = "a";
function Engine(question, answer) {
if (answer != ans[question]) {
if (!done[question]) {
done[question] = -1;
alert("Ошибка!\n\nВаш счет: " + score);
}
else {
alert("Вы уже отвечали на этот вопрос!");
}
}
else {
if (!done[question]) {
done[question] = -1;
score++;
alert("Правильно!\n\nВаш счет: " + score);
}
else {
alert("Вы уже отвечали на этот вопрос!");
}
}
}
function NextLevel () {
if (score > 10) {
alert("Cheater!");
}
/* Если у вас другое количество вопросов измените цифры на свои */
if (score >= 10 && score <= 11)
/* Измените адрес страницы на свой собственный */
{
self.document.all.adduser.style.display='block'
}
else {
alert("Доступ закрыт! Вы должны были правильно ответить на 7 вопросов.")
}
}
// By AllCity.Net.Ru
</script>
<table border="0" cellpadding="2" cellspacing="2" width="95%">
<tbody><tr>
<td class="copy2" valign="top">
<br><br><br>
<form>
<b>1. На каком сайте Вы сейчас регистрируетесь?</b>
<input value="a" onclick="Engine(1, this.value)" type="radio">http://gamesmir.ucoz.ru/<br>
<input value="b" onclick="Engine(1, this.value)" type="radio">http://gamesmir.net.ru/<br>
<input value="c" onclick="Engine(1, this.value)" type="radio">http://gamesmir.ru/<br>
<input value="d" onclick="Engine(1, this.value)" type="radio">http://gamesmir.com/</p>
<b>2. Как Вы будете обращаться на сайте к главному Администратору?</b></p>
<input value="a" onclick="Engine(2, this.value)" type="radio">на "Вы"<br>
<input value="b" onclick="Engine(2, this.value)" type="radio">на "ты"<br>
<input value="c" onclick="Engine(2, this.value)" type="radio">на "слух..."<br>
<input value="d" onclick="Engine(2, this.value)" type="radio">никак не буду</p>
<b>3. Вам нужен этот сайт?</b></p>
<input value="a" onclick="Engine(3, this.value)" type="radio">Нет<br>
<input value="b" onclick="Engine(3, this.value)" type="radio">Да<br>
<input value="c" onclick="Engine(3, this.value)" type="radio">хз...<br>
<input value="d" onclick="Engine(3, this.value)" type="radio">А что я тут делаю?!)</p>
<b>4. Будете ли Вы писать на сайте сообщения содержащие оскорбления других пользователей или содержащие "мат" ?</b></p>
<input value="a" onclick="Engine(4, this.value)" type="radio">Да, буду<br>
<input value="b" onclick="Engine(4, this.value)" type="radio">Нет, не буду<br>
<input value="c" onclick="Engine(4, this.value)" type="radio">Иногда буду...<br>
<input value="d" onclick="Engine(4, this.value)" type="radio">А что?</p>
<b>5. Будете ли Вы рекламировать свой сайт в любом месте на сайте? </b></p>
<input value="a" onclick="Engine(5, this.value)" type="radio">Да, у меня же он есть!<br>
<input value="b" onclick="Engine(5, this.value)" type="radio">А он у меня есть, чтобы его рекламировать?!<br>
<input value="c" onclick="Engine(5, this.value)" type="radio">А почему бы и нет?!<br>
<input value="d" onclick="Engine(5, this.value)" type="radio">Нет, не буду!</p>
<b>6. Вы знаете, что Администрация сайта не несет ответственности за материалы, размещаемые на сайте? </b></p>
<input value="a" onclick="Engine(6, this.value)" type="radio">А разьве так можно?<br>
<input value="b" onclick="Engine(6, this.value)" type="radio">Сомнения у меня на этот счет.<br>
<input value="c" onclick="Engine(6, this.value)" type="radio">Да, знаю!<br>
<input value="d" onclick="Engine(6, this.value)" type="radio">Не грузить и минералки! :)</p>
<b>7. Как Вы думаете, что будет, если Вы начнете хамить администрации сайта? </b></p>
<input value="a" onclick="Engine(7, this.value)" type="radio">Мне дадут медальку!<br>
<input value="b" onclick="Engine(7, this.value)" type="radio">Мне скажут, что я "хороший"<br>
<input value="c" onclick="Engine(7, this.value)" type="radio">Меня отправят в БАН-ю...<br>
<input value="d" onclick="Engine(7, this.value)" type="radio">Меня отправят за закуской к водке.</p>
<b>8. Вы будете подтверждать свой E-Mail, когда на него придет код активации аккаунта? </b></p>
<input value="a" onclick="Engine(8, this.value)" type="radio">Нет, мне это не нужно.<br>
<input value="b" onclick="Engine(8, this.value)" type="radio">Я тут просто так, чтобы почитать..<br>
<input value="c" onclick="Engine(8, this.value)" type="radio">Конечно буду.<br>
<input value="d" onclick="Engine(8, this.value)" type="radio">У меня нет E-Mail'а</p>
<b>9. Будете ли Вы создавать ник типа: "admin_xxx" "qwerty" "12345" и т.п. ? </b></p>
<input value="a" onclick="Engine(9, this.value)" type="radio">admin_xxx - кстати хорошая идея)))<br>
<input value="b" onclick="Engine(9, this.value)" type="radio">Хочу (вдруг прокатит)<br>
<input value="c" onclick="Engine(9, this.value)" type="radio">Да<br>
<input value="d" onclick="Engine(9, this.value)" type="radio">Нет</p>
<b>10. Вы все еще хотите зарегистрироваться на сайте? </b></p>
<input value="a" onclick="Engine(10, this.value)" type="radio">Да<br>
<input value="b" onclick="Engine(10, this.value)" type="radio">Нет<br>
<input value="c" onclick="Engine(10, this.value)" type="radio">Пошел я отсюда<br>
<input value="d" onclick="Engine(10, this.value)" type="radio">Хз...</p>
</p><center>
<input onclick="NextLevel()" class="manFlSbm" value="Продолжить регистрацию" type="button">
</center>
</form>
<br><br><br>
</td>
</tr>
</tbody></table>
$BODY$
<script type="text/javascript">
if(!document.getElementById('siM2')) document.all.adduser.style.display='none';
</script>
4. Редактируем под себя и свой сайт
5. Сохраняем |
|
|
В скрипте там где аписано "тут коды вашых бннеров" пишыте коды баннеров, всё легко
Code <CENTER class="menus"><MARQUEE STYLE='width: 100px; height: 73px' scrollamount="2" direction="up" width="100" height="73" onmouseout="this.scrollAmount=3" onmouseover="this.scrollAmount=0"><CENTER><DIV class="menus" align="center">
Тут коды ваших баннеров!!
</marquee> |
|
|
вставлять на странице после $ВОDY$
Code Горит плямя:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/flames2.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Пламя 2:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/9476822_l.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Цвето гамма:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/9476822_l.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Летит комета:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/comet.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Малая молния:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/lightning.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Стрелка указатель:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/redarrowline.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Разноцветные снежынки:
<style type="text/css">A:hover{background:url(http://cool-zone.3dn.ru/flames2.gif);}</style>
<a href="http://www.glitx.com/glitter_link_generator.php" target="_blank">glitter link generator</a>
Звёздочки в стиле снежынок:
<style type="text/css">A:hover{background:url(http://www.layoutstar.com/images/myspacelayoutspy/glg/glitter/aqua.gif);}</style>
<a href="http://www.glitx.com/glitter_link_generator.php" target="_blank">glitter link generator</a> |
|
|
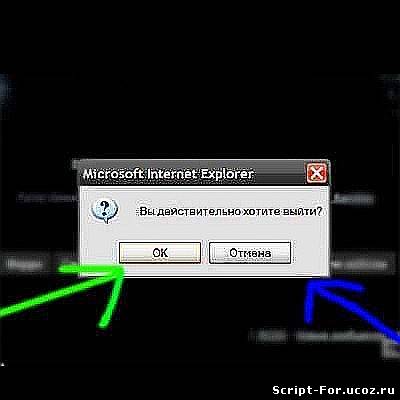
Установка:
1. Главная » Управление дизайном » Быстрая замена
2. Режим замены: Простой
Что заменить:
Code <a href="$LOGOUT_LINK$" title="Выход">Выход</a>
На:
Code <a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};">Выход</a>
ИЛИ НА ЭТО:
Code <a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {alert('Счастливого пути Вам.');location.href='$LOGOUT_LINK$';} else {alert('Tогда оставайтесь.')};">Выход</a>
На что заменять, это по вашему усмотрению. |
|
|
Бот для Миничата.
Работает таким образом: если замечает какое-то сообщение, тут же отвечает на него. На отдельные слова в сообщении (как бот для форума) не отвечает, только на целое сообщение.
В Мини-чат -> Вид материалов в самый верх добавить код:
Code <?if($MESSAGE$='Фраза На Которую отвечает бот')?><div style="border: 1px solid black;"><b><u>Имя бота</u></b><br> Ответ бота</div>
<?else?>
<?endif?> |
|
|
Тогда для этого надо:
Заходим "Общий вид страниц форума", перед , вставляем это:
Code <script type="text/javascript" language="javascript">
<!--
//
function toggle( targetId ) {
if (document.getElementById) {
target = document.getElementById( targetId );
if (target.style.display == "none") {
target.style.display = "";
} else {
target.style.display = "none";
}
}
}
//
-->
</script>
В вид материалов вставляем куда хотите:
Code <a href="#" onclick="toggle('id$ID$'); return false;"><img src="http://coool.net.ru/graffiti/5555/CoooL.Net.RU.gif" ></a>
<div id="id$ID$" style="display:none;position:absolute;z-index:1;border:1px solid; background: url('http://src.ucoz.ru/t/271/9.gif') #000;padding:0px;border:0px double #FFF;">
<table border="0" cellpadding="2" cellspacing="1" style="background:#CBB592;" width="200">
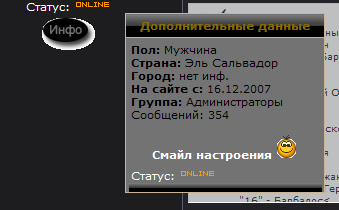
<tr><td align="center" style="background: url('http://coool.net.ru/img/knopka.gif') #F3ECCD; height: 23px; color: #856B00;"><b>Дополнительные данные</b></td></tr>
<tr><td style="background: url('http://coool.net.ru/graffiti/5555/9.gif') center bottom no-repeat #737373;padding:5px 5px 10px 5px;"><div style="display:inline;" id="menuDiv">
<span style="color:#000000"><b>Пол:</b> $GENDER$<br>
<b>Страна:</b> $COUNTRY$<br>
<b>Город:</b><?if($CITY$)?><BR> $CITY$<?else?> нет инф.<?endif?><br>
<b>На сайте с:</b> $REG_DATE$<br>
<?if($GROUP_NAME$)?><div class="postUserGroup"><b>Группа:</b> $GROUP_NAME$</div><?endif?>
<?if($POSTS$)?><div class="numposts">Сообщений: <span="unp">$POSTS$</span></div><?endif?>
<?if($YAHOO$)?><br><center><b>Смайл настроения</b> <img src="http://coool.net.ru/sm/$YAHOO$.gif"></div> </center>
<?endif?>
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><span class="repNums">$REP_RATING$</span> [$REP_RATING_PERS$]</a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$">±</a></div><?endif?><?endif?>
<?if($READ_BAN_URL$)?><div class="userBan">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?>
<?if($USER_STATUS$)?><div class="statusBlock">Статус: $USER_STATUS$</div><?endif?></span>
</td> </tr></table>
</div> |
|
|
Открываем страницу редактирования формы добавления сообщения. В нужное место вставляем код:
Code <?if($CUR_GROUP_ID$='4' || $CUR_GROUP_ID$='3')?>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><?if($CUR_GROUP_ID$='4')?><a href="javascript://" onClick="emoticon('<table width=100% border=0 cellspacing=3 valign=top><tr><td width=100 bgcolor=#AEE494>[img]http://coool.net.ru/files/img/informationicon.jpg[/img]</td><td align=left valign=middle bgcolor=#AEE494> <blockquote class=admintext><div align=justify><br>Введите ваше сообщение<div></blockquote></td></tr></table>');return false;"><img src="http://coool.net.ru/files/img/admininfo.png" border="0"></a> <?endif?></td>
<td><a href="javascript://" onClick="emoticon('<table width=100% border=0 cellspacing=3 valign=top><tr><td width=100 bgcolor=#FFCCBF>[img]http://coool.net.ru/files/img/warningicon.jpg[/img]</td><td align=left valign=middle bgcolor=#FFCCBF><blockquote class=worningtext><div align=justify><br>Вы получлили замечание за флуд (сообщения не по теме)!</div></blockquote></td></tr></table>');return false;"><img src="http://coool.net.ru/files/img/flud.png" border="0"></a></td>
<td><a href="javascript://" onClick="emoticon('<table width=100% border=0 cellspacing=3 valign=top><tr><td width=100 bgcolor=#FFCCBF>[img]http://coool.net.ru/files/img/warningicon.jpg[/img]</td><td align=left valign=middle bgcolor=#FFCCBF><blockquote class=worningtext><div align=justify><br>Вы получили замечание за мат (личные оскорбления) на форуме!</div></blockquote></td></tr></table>');return false;"><img src="http://coool.net.ru/files/img/mat.png" border="0"></a></td>
</tr>
</table>
<?endif?>
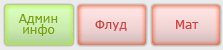
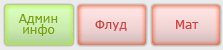
После вставки этого кода в форме добавления постов появятся 3 новые кнопки:

После нажатия на такую кнопку в форме поста появится код (в зависимости от нажатой кнопки разный). Например если нажать кнопку Admin info:
Code <table width=100% border=0 cellspacing=3 valign=top><tr><td width=100 bgcolor=#AEE494>[img)http://coool.net.ru/files/img/informationicon.jpg(/img]</td><td align=left valign=middle bgcolor=#AEE494> <blockquote class=admintext><div align=justify>Введите ваше сообщение<div></blockquote></td></tr></table>
Зеленым выделен текст доступный для редактирования. В сообщении должны быть включены html коды.
Кнопка Админ инфо доступна только администраторам. Кнопки Флуд и мат доступны в том числе и модерам. Для того, чтобы корректно отображались стили нужно добавить на вашу страницу css вот эти стили:
Code .worningtext { color: #990000; font-weight: bold;}
.admintext { color: #336600; font-weight: bold;} |
|
|
Скрипт, который проверяет сложность пароля пользователя во время регистрации
Что для этого нужно;
Заходим в меню редактирования шаблонов, открываем код шаблона "Формы регистрации пользователей" 1. Находим там $РАSSWORD_FL$ 2. Сразу после него вставляем этот скрипт
Code <div id="mypassword_text" style="display:inline;"></div>
<div id="mypassword_bar" style="font-size: 1px; height: 3px; width: 0px; "></div></td></tr><SCRIPT type="text/javascript"> var m_strUpperCase = "ABCDEFGHIJKLMNOPQRSTUVWXYZ_"; var m_strLowerCase = "abcdefghijklmnopqrstuvwxyz-"; var m_strNumber = "0123456789"; function checkPassword(strPassword) { var nScore = 0; if (strPassword.length < 6) { nScore += 0; } else if (strPassword.length > 5 && strPassword.length < 10) { nScore += 11; } else if (strPassword.length > 9) { nScore += 33; } var nUpperCount = countContain(strPassword, m_strUpperCase); var nLowerCount = countContain(strPassword, m_strLowerCase); var nLowerUpperCount = nUpperCount + nLowerCount; if (nUpperCount == 0 && nLowerCount != 0) { nScore += 10; } else if (nUpperCount != 0 && nLowerCount == 0) { nScore += 10; } else if (nUpperCount != 0 && nLowerCount != 0) { nScore += 26; } var nNumberCount = countContain(strPassword, m_strNumber); if (nNumberCount >= 2) { nScore += 10; } if (nNumberCount >= 4) { nScore += 26; } if (nNumberCount != 0 && nLowerUpperCount != 0) { nScore += 5; } return nScore; } function runPassword(strPassword, strFieldID) { var nScore = checkPassword(strPassword); var ctlBar = document.getElementById(strFieldID + "_bar"); var ctlText = document.getElementById(strFieldID + "_text"); if (!ctlBar || !ctlText) return; ctlBar.style.width = nScore + "%"; if (nScore == 100) { var strText = "Отличный пароль! Главное не забыть его. :)"; var strColor = "limegreen"; } else if (nScore >= 80) { var strText = "Очень хороший пароль."; var strColor = "blue"; } else if (nScore >= 65) { var strText = "Это видно, что пароль, можно уже и остановиться!"; var strColor = "dodgerblue"; } else if (nScore >= 50) { var strText = "Во-во, это ещё ничего!.."; var strColor = "mediumturquoise"; } else if (nScore >= 25) { var strText = "Слабоват парольчик."; var strColor = "yellowgreen"; } else if (nScore != 0) { var strText = "Ужас. (qwerty и то лучше :)) "; var strColor = "firebrick"; } else { var strText = ""; var strColor = "black"; } ctlBar.style.backgroundColor = strColor; ctlText.innerHTML = "<span style='color: " + strColor + ";'> " + strText + " - " + nScore + "%</span>"; } function countContain(strPassword, strCheck) { var nCount = 0; for (i = 0; i < strPassword.length; i++) { if (strCheck.indexOf(strPassword.charAt(i)) > -1) { nCount++; } } return nCount; } document.getElementById("siF14").onkeyup="runPassword(this.value, 'mypassword')"; </SCRIPT>
Заходим на сайт как "Гость" жмем на ссылку "Регистрация", проверяем
ВСё |
|
|
Тупо пихаем вот этот код в CSS (куда хотим)
Code .catPages1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#FFF;padding:3px 10px;color:#ccc;font-size:11px;} |
|
|
Чем же он универсален?
А тем что Вы можете писать на транслите прям в форме текста, и при нажатие кнопки Транслит, все английские буквы становятся РУССКИМИ Установка:
Находим шаблон
Управление дизайном » Редактирование шаблонов » Форум - Форма добавления сообщения
а также шаблон
Управление дизайном » Редактирование шаблонов » Комментарии - Форма добавления комментариев Теперь в самый верх шаблона ставим этот скрипт
Code <script language="JavaScript">
var lat=new Array("jo","zh","i'","ch","sh","xh","je","ju","ja","a","b","v","g","d","e","z","i","k","l","m","n","o","p","r","s","t","u","f","x","c","'"," y","`","j","h");
var cyr=new Array("ё","ж","й","ч","ш","щ","э","ю","я","а","б","в","г","д","е","з","и","к","л","м","н","о","п","р","с","т","у","ф","х","ц","ь","ы","ъ","ж ","х");
var latcap=new Array("JO","Jo","ZH","Zh","I'","Ch","CH","Sh","SH","Xh","XH","Je","JE","Ju","JU","Ja","JA","A","B","V","G","D","E","Z","I","K","L","M","N"," O","P","R","S","T","U","F","X","C","Y","J","H");
var cyrcap=new Array("Ё","Ё","Ж","Ж","Й","Ч","Ч","Ш","Ш","Щ","Щ","Э","Э","Ю","Ю","Я","Я","А","Б","В","Г","Д","Е","З","И","К","Л","М","Н","О","П","Р","С","Т ","У","Ф","Х","Ц","Ы","Ж","Х");
function translate(tex)
{
var buf=tex;
var i;
for (i=0;i<latcap.length;i++)
{
buf=replace(buf,latcap[i],cyrcap[i],1,0);
}
for (i=0;i<lat.length;i++)
{
buf=replace(buf,lat[i],cyr[i],1,0);
}
tex=buf;
return tex;
}
function replace(target,oldTerm,newTerm,caseSens,wordOnly) {
var work = target;
var ind = 0;
var next = 0;
if (!caseSens) {
oldTerm = oldTerm.toLowerCase();
work = target.toLowerCase();
}
while ((ind = work.indexOf(oldTerm,next)) >= 0) {
if (wordOnly) {
var before = ind - 1;
var after = ind + oldTerm.length;
if (!(space(work.charAt(before)) && space(work.charAt(after)))) {
next = ind + oldTerm.length;
continue;
}
}
target = target.substring(0,ind) + newTerm +
target.substring(ind+oldTerm.length,target.length);
work = work.substring(0,ind) + newTerm +
work.substring(ind+oldTerm.length,work.length);
next = ind + newTerm.length;
if (next >= work.length) { break; }
}
return target;
}
</script>
А также саму кнопку ТРАНСЛИТА в нужное для вас место
Code <input type="button" value="Транслит" onclick="document.forms['addform'].message.value=translate(document.forms['addform'].message.value);" /> |
|
|
Code <style type="text/css">.cpopup {position:absolute;top:0px;left:0px;width:0%}div > div.cpopup {position:fixed;}</style>
<!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#upopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px'); position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px'); left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); }</style><![endif]><![endif]-->
<div id="ppopup">
<div class="cpopup" id="upopup" style="z-index:55;">
<!--START-->
ВАШ КОД
<!--END-->
</div></div>
<script type="text/javascript">document.getElementById("ppopup").style.height=document.getElementById("upopup").offsetHeight+'px'; </script> |
|
|
Для начала нада создавать блок статистика+ Для начала создадим информер: "Счетчик для пользвоателей"
отмечаем везде галочки и вставляем в него этот код
Code <DIV align="center"><STRONG>Зарег. на сайте</STRONG><BR/> Всего: $ALL_USERS$ <BR/>Новых за месяц: $30DAYS$ <BR/>Новых за неделю: $7DAYS$ <BR/>Новых вчера: $YESTERDAY$ <BR/>Новых сегодня: $TODAY$ <BR/><STRONG>Из них</STRONG> <BR/><FONT color="#ff0000">Администраторов: $GROUP_4$</FONT> <BR/><font color="#0000cd">Модераторов: $GROUP_3$</font> <BR/><font color="#006400">Проверенных: $GROUP_2$</FONT> <BR/>Обычных юзеров: $GROUP_1$ <BR/>Забаненных юзеров: $GROUP_4$<BR/><STRONG>Из них</STRONG><BR/>Парней: $GENDER_1$<BR/>Девушек: $GENDER_2$</DIV> |
|
|
Крутой Скрипт...Многим может понравица! Устанавливаем: панель/ управление дизайном / личные сообщения (лс) И от туда всё удаляете,
И ставите этот код:
Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" id="vkontakte">
<head>
<META http-equiv="content-type" content="text/html; charset=windows-1251">
<TITLE>Личные Сообщения (ЛС)</TITLE>
<LINK rel="stylesheet" href="http://vkontakte.ru/css/rustyle.css" type="text/css">
<LINK rel="stylesheet" href="http://vkontakte.ru/css/profile.css?3" type="text/css"><script src='js/simpleajax.js?3'></script><script src='js/effects.js?6'></script><script src='js/ajax.js'></script><script src='js/activity.js?10'></script><script src='js/lib/cookie.js'></script><script src="js/langRus.js?2"></script><script src='js/audio.js?2'></script><script src='js/swfobject.js'></script><LINK rel="stylesheet" href="css/player.css" type="text/css"><script src='js/lib/utils.js?2'></script>
<LINK rel="shortcut icon" href="http://vkontakte.ru/images/favicon.ico">
<!--[if lte IE 6]><style type="text/css" media="screen">/* <![CDATA[ */ @import url(http://vkontakte.ru/css/ie.css); /* ]]> */</style><![endif]-->
<!--[if gte IE 7]><style type="text/css" media="screen">/* <![CDATA[ */ @import url(http://vkontakte.ru/css/ie7.css); /* ]]> */</style><![endif]-->
<script type="text/javascript">
window.onload=function(){
Nifty("ul.tabs a","small top");
Nifty("ul.buttonRow a","small");
Nifty("div.leftAd","small transparent");
Nifty("div.selPad","small transparent");
Nifty("div.myPad","small transparent");
}
</script>
</HEAD><BODY>
<DIV id="pageLayout">
<DIV id="pageHeader">
<DIV id="quickSearch">
<FORM method="get" action="search.php" name="qsearch">
</FORM></DIV><UL class="topNav">
<LI style="width:6.0em" align="left"><A href="$HOME_PAGE_LINK$" target="null">главная</A></LI></UL></DIV><DIV id="sideBar">Ссылки</DIV>
<DIV id="pageBody" class="pageBody">
<DIV id="wrapH">
<DIV id="wrapHI">
<DIV id="header">
<H1> Личные Сообщения (ЛС)</H1></DIV></DIV></DIV><DIV id="wrap2"><DIV id="wrap1"><DIV id="content">$BODY$<DIV id="userProfile" class="clearFix"></DIV></DIV></DIV></DIV></DIV><DIV id="bFooter"><P align="center"><A href="club2007">!!здесь может быть ваша реклама!!</A></P>
</DIV>
<DIV id="bFooter">
<P>$POWERED_BY$</P>
</DIV>
</BODY></HTML> |
|
|
Выделяем ваш ник в статистике онлайн:
После < Head>:
Code <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#timeg").find("a:contains('$USERNAME$')").html("$USERNAME$ (это вы)");
});
</script>
Вместо "это вы можно использовать картинку, но тогда в теге картинки савьте кавычки такие как тут:
< img src='ссылка'>
Code Заменить $ONLINE_USERS_LIST$ на <span id="timeg">$ONLINE_USERS_LIST$</span>
Как будет выглядеть:
Сейчас онлайн
Всего: 6
Гостей: 3
Пользователей: 3
Dj_user, Trei (это вы) ________________________________
Идея и реализация принадлежит: Trei |
|
|
Я уверен , что перед тем как зарегестрироваться на этом сайте , вы обратили внимание на подобную чтучку (Блок):
Думаю , что на этот сайт заходят люди , которые имеют уже свой сайт в системе Ucoz и каждый хочет сделать свой сайт лчуше других. Чтож я помогу вам с этим. Начнём!!!
Прежде всего заходить в вашу панель управления сайта и нажимаем на Управление дизайном.
Далее нажимаем на создание Глобального Блока.

Создаём новый Глобальный Блок и называем его , как вашей душе угодно , лично я назвал бы PROFILE.
Далее вставляем туда вот этот код:
Code <div align="center"><strong>Привет: $USERNAME$</strong>
<br>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><img class="userAvatar" title="$USERNAME$" src="http://i029.radikal.ru/0804/cb/8cc27a1c0e73.gif" border="0"><img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<br>Полное имя: $USER_FULL_NAME$
<br>Ты здесь: <font color="#FF0000"><b>$USER_REG_DAYS$</b></font>-й день
<br><a href="javascript:openOnClick('users')">Список пользователей</a>
<br><a href="javascript:openOnClick('options')">Изменить сведения</a>
<br><a href="javascript:openOnClick('rules')">Правила сайта!</a>
<br><a href="javascript:openOnClick('send')">Отправить ЛС</a>
<br><a id="upml2" href="javascript:openOnClick('mail')">Читать ЛС (<b>$UNREAD_PM$</b>)</a>
<script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script> [code]
<br>Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
</div>
Сохраняем , а далее заходим на редактирование вашей Главной Страницы. Далее ищем блок ну похожий на этот:
[code] <!-- -->
<table border="0" cellpadding="0" cellspacing="1" style="background:#BCBCBC;margin-bottom:1px;" width="175">
<tr><td height="17" style="background:url('http://src.ucoz.net/t/997/3.gif') #6EACCE;color:#FFFFFF;border:1px solid #FFFFFF;font-size:10px;padding-left:10px;"><b>Форма входа</b></td></tr>
<tr><td align="center" style="background:url('http://src.ucoz.net/t/997/4.gif') bottom repeat-x #FBFBFC;padding:5px 0 5px 0;border:1px solid #FFFFFF;">$LOGIN_FORM$</td></tr>
</table>
<!--/-->
Далее вы можете так проделать на каждой странице или сделать это через быструю замену , но за последствия этой Быстрой Замены я не отвечаю!
И вот что у нас вышло:
 |
|
|
Code <STRONG><SPAN style="font-size: 13pt"><FONT face="Arial"><FONT color="#696969">Скачать</FONT> видео, музыку <FONT color="#696969">с VKontakte, YouTube, Rutube, Mail.Ru, LoadUp, LiveInternet, Мой Мир.</FONT></FONT></SPAN></STRONG><IFRAME style="width: 100%; height: 110px;" src="http://cs.videosaver.ru/form.html?v=0.30&" scrolling="no" width="100%" frameborder="0" height="110"> </IFRAME> |
|
|
В етом профиле есть украшение к новому году
есть когда на водишь на баннер показывает его название
мини-профиль ( с анектотами ) и т.д. ( извините не раздобыл скрипт прога не пашела
____________________________
Чтобы установить его создайте глобальный блог Под названик MINIPROFIL получиться $GLOBAL_MINIPROFIL$ и впихните его в шаблон сайта все работает только на визульном редакторе будет показовать ствиги а на самом сайте не проверенно миожите посмотреть скрипт by _+PaPiRUS+_
такая штука на сайте есть www.bd-ru.clan.su для посмотра
Code <script type="text/javascript"> if(navigator.appName != "Microsoft Internet Explorer"){ <!-- function ff(){if(typeof document.compatMode!='undefined'&&document.compatMode!='BackCompat'){DOCtp="_top:expression(document.documentElement.scrollTop+document.documentElement.clientHeight-this.clie ntHeight); left:expression(document.documentElement.scrollLeft + document.documentElement.clientWidth - offsetWidth);}";}else{DOCtp="_top:expression(document.body.scrollTop+document.body.clientHeight-this.clientHeight); left:expression(document.body.scrollLeft + document.body.clientWidth - offsetWidth);}";}var tl_fixedCSS='#ccccd{position:fixed;_position:absolute;top:0px;right:0px;';var tl_fixedCSS=tl_fixedCSS+DOCtp;document.write('<style type="text/css">'+tl_fixedCSS+'</style>');}ff(); --> }else {</script> <script type="text/javascript"> <!-- function ff(){if(typeof document.compatMode!='undefined'&&document.compatMode!='BackCompat'){DOCtp="_top:expression((document.documentElement.scrollTop || document.body.scrollTop) ); left:expression(document.documentElement.scrollLeft + document.documentElement.clientWidth - offsetWidth);}";}else{DOCtp="_top:expression((document.documentElement.scrollTop || document.body.scrollTop) );left:expression(document.body.scrollLeft + document.body.clientWidth - offsetWidth);}";}var tl_fixedCSS='#ccccd{position:fixed;_position:absolute;top:0px;right:0px;';var tl_fixedCSS=tl_fixedCSS+DOCtp;document.write('<style type="text/css">'+tl_fixedCSS+'</style>');}ff(); --> </script> <script type="text/javascript">}</script></script></script> <div id="ccccd"> <!-- УКРАШЕНИЯ Инструкция по установке находится тут http://Nostradamys.ru/ElVesna.html Не удаляйте этот текст--> <embed src="http://nostradamys.ru/foto/list/list.swf" quality="best" wmode="transparent" align="left" width="420" height="230" name="list" type="application/x-shockwave-flash" FlashVars="&Y=-33&K=-6&S=0&H=0&s2=1"pluginspage="http://www.macromedia.com/go/getflashplayer" /> <a href="http://nostradamys.ru"></a> </div> $_REG_TIME$ $_REG_TIME$ <DIV align="center"><STRONG><script language="JavaScript"> function process(){} today = new Date() if((today.getHours() < 12) && (today.getHours() >= 6)) { document.write("<font color=#60befd>Доброе вам утро =)</font>")} if((today.getHours() >= 12) && (today.getHours() < 18)) { document.write("<font color=#8acf1d>Добрый день =)</font>")} if((today.getHours() >= 18) && (today.getHours() <= 23)) { document.write("<font color=#ee5000>Добрый вечер =)</font>")} if((today.getHours() >= 0) && (today.getHours() < 4)) { document.write("<font color=#878787>Вы сегодня поздновато =) </font>")} if((today.getHours() >= 4) && (today.getHours() <= 6)) { document.write("<font color=#d7d7d7>Вы сегодня рановато =) </font>")} </script> <BR> $USERNAME$ </STRONG> <BR> <?if ($USER_AVATAR_URL$)?><IMG class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else ?><?if ($USER_LOGGED_IN$)?><IMG class="userAvatar" title="$USERNAME$" src="http://www.bd-ru.clan.su/no_avatar.gif" border="0"><?else ?><IMG class="userAvatar" title="$USERNAME$" src="http://www.bd-ru.clan.su/no_avatar.gif" border="0"><?endif ?><?endif ?> <?if ($USER_LOGGED_IN$)?> <BR>Полное имя: $USER_FULL_NAME$ <BR><SCRIPT language=JavaScript> d0 = new Date('february 1, 2008'); d1 = new Date(); dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24); document.write('сайт живет <B><SPAN style="COLOR: #ff0000">' + Math.round(dt) + '</SPAN></B>-й день.'); </SCRIPT> </center> <BR>Ты здесь: <FONT color="#FF0000"><B>$USER_REG_DAYS$</B></FONT>-й день <BR>Вaш IP : <SPAN style="color: #006400">$IP_ADDRESS$</SPAN> <BR><A href="javascript:openOnClick('users')">Список пользователей</A> <BR><A href="javascript:openOnClick('options')">Изменить сведения</A> <BR><A href="javascript:openOnClick('rules')">Правила сайта!</A> <BR><A href="javascript:openOnClick('send')">Отправить ЛС</A> <BR><A id="upml2" href="javascript:openOnClick('mail')">Читать ЛС (<B>$UNREAD_PM$</B>)</A> У вас <a href="javascript:window.open(','scrollbars,resizable,width=300,height=200');void(0);"><script language="JavaScript"> zn=$POSTS$; Nm=Math.floor(zn/10); ue=''; var n; exp=''; if(zn<4) ue='0.05' if(zn<9) ue='0.10' if(zn>10) ue='0.88' if(zn>20) ue='1.03' if(zn>30) ue='2.54' if(zn>36) ue='3.20' if(zn>40) ue='3.44' if(zn>50) ue='4.24' if(zn>60) ue='5.16' if(zn>70) ue='6.18' if(zn>80) ue='7.65' if(zn>90) ue='7.99' if(zn>100) ue='8.14' if(zn>110) ue='9.05' if(zn>120) ue='9.88' if(zn>130) ue='10.23' if(zn>140) ue='11.44' if(zn>150) ue='12.14' if(zn>160) ue='13.09' if(zn>170) ue='13.89' if(zn>180) ue='14.06' if(zn>190) ue='15.88' if(zn>200) ue='16.24' if(zn>210) ue='17.43' if(zn>220) ue='18.14' if(zn>230) ue='19.12' if(zn>240) ue='20.54' if(zn>250) ue='21.05' if(zn>260) ue='22.34' if(zn>270) ue='23.50' if(zn>280) ue='24.10' if(zn>290) ue='25.30' if(zn>300) ue='26.55' if(ue) exp+= ue+' </a><font color="green"><font color="#ff0000">Балов</font></font>'; document.write(exp); </script> <DIV align="center"> <a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};">Выход</a> </DIV> <BR> <Script Language=JavaScript> now = new Date() if (now.getDay() == 0) document.write("Отдыхайте, завтра рабочий день...") if (now.getDay() == 1) document.write("Сегодня понедельник - настраивайтесь на работу") if (now.getDay() == 2) document.write("Уже вторник, понедельник к счастью позади!") if (now.getDay() == 3) document.write("Половина недели позади - сегодня уже среда") if (now.getDay() == 4) document.write("Сегодня четверг, скоро выходные...") if (now.getDay() == 5) document.write("Сегодня пятница - последний рабочий день") if (now.getDay() == 6) document.write("Сегодня первый день выходных!") </Script> <?if ($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif ?> <script language=javascript type=text/javascript> function openOnClick(client_type) { if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="rules")clientWindow = window.open("/index/10","exit","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("От
...
Читать дальше »
|
|
|
Этот скрипт заменяет обычный вид формы входа на новую!
Незнаю...была ли такая форма или нет, но вообщем выкладываю!
Инструкция: заходим в панель управления/управление дизайном/пользователи/форма входа
Там всё стираете и заменяете на этот код:
Code <DIV style="PADDING-BOTTOM: 3px; COLOR: red; TEXT-ALIGN: center">$ERROR$</DIV><!--ENDIF--><?if($PAGE_ID$="login")?>
<DIV style="WIDTH: 220px; TEXT-ALIGN: center"><?endif?><?if($PAGE_ID$="denied")?>
<DIV style="WIDTH: 170px"><?endif?>
<DL class=uLogBlock>
<DIV class=uLogDescr><STRONG><SPAN style="COLOR: #1e90ff">Логин:</SPAN></STRONG></DIV>
<DIV class=uLogField><INPUT class=log1 style="WIDTH: 100px" maxLength=25 name=user></DIV></DL>
<DL class=uLogBlock>
<DIV class=uLogDescr id=uld2><STRONG><SPAN style="COLOR: #1e90ff">Пароль:</SPAN></STRONG></DIV>
<DIV class=uLogField id=ulf2><INPUT class=log2 style="WIDTH: 100px" type=password maxLength=15 name=password></DIV></DL>
<DL class=uLogBlock>
<DIV class=uLogRem><INPUT id=rem$PAGE_ID$ type=checkbox CHECKED value=1 name=rem><LABEL for=rem$PAGE_ID$>запомнить</LABEL> <?if($PAGE_ID$="login")?><INPUT id=hid$PAGE_ID$ type=checkbox value=1 name=hidden><LABEL for=hid$PAGE_ID$>скрытый</LABEL><?endif?></DIV>
<DIV class=uLogSbm><INPUT class=loginButton type=submit value=Вход name=sbm></DIV></DL>
<DL class=uLogBlock>
<DIV class=uLogLinks style="FONT-SIZE: 7pt; TEXT-ALIGN: center"><A id=ull1 href="$REMINDER_LINK$">Забыл пароль</A> · <A id=ull2 href="$REGISTER_LINK$">Регистрация</A></DIV></DL><?if($PAGE_ID$="login" or $PAGE_ID$="denied")?></DIV><?endif?></DIV> |
|
|
Вот я уже давно сделал себе на сайт табличку, в которой написано, как скачать с того или иного файлообменника.
Установка:
1. Панель Управления, Редактирование шаблонов, Страница новости(или каталога файлов) и комментариев к ней,
После _$МЕSSAGE$ вставляем этот код:
Code <table style="border-collapse: collapse; width: 100%;" align="center"><tbody><tr><td style="border: 1px solid rgb(0, 0, 0);"><center><img alt="" src="http://soft4y.ru/warnings_icon.gif" align="" border="0"><br>Перед тем как скачать <b>$ENTRY_NAME$</b>, проверьте ВСЕ ссылки на работоспособность. На момент публикации <b>$ENTRY_NAME$</b>, все ссылки были в рабочем состоянии.<br><br>
Как скачать <b>$ENTRY_NAME$</b> с<br><a href="http://soft4y.ru/forum/4-19-1"><font color="red"><b>LetitBit.Net</b></font></a> | <a href="http://soft4y.ru/forum/4-1-1"><font color="red"><b>UpLoaded.to </b></font></a> | <a href="http://soft4y.ru/forum/4-2-1"><font color="red"><b>Depositfiles.com </b></font></a>| <a href="http://soft4y.ru/forum/4-37-1"><font color="red"><b>Rapidshare.Com </b></font></a>| <a href="http://soft4y.ru/forum/4-38-1"><font color="red"><b>ShareUa.Com</b></font></a><br><br></center></td></tr></tbody></table>
Ссылки на информацию идут на сайт http://soft4y.ru..., если хотите - поменяйте, а так в общем все smile |
|