|
|
панель управления>>новости>>настройки>> и там ставим наорчку на Доп.поле 1 ,если у вас занято 1 то ставьте на 2 поле ! Установка: П.У>Управление дизайном>>новости>>Вид материалов>> и там находим:
Code <?if($MESSAGE$)?>$MESSAGE$<?endif?>
и заменяем на :
Code <?if($MESSAGE$)?>$MESSAGE$<?endif?><?if($OTHER1$)?><br><br><img src="http://i074.radikal.ru/0812/11/359dbab2a057.png" border="0"> Теги: <a href="$HOME_PAGE_LINK$#" title="Теги новости">$OTHER1$</a><?else?><?endif?>
потом панель управления>>управление дизайном>>новости>>страница материала и коментов к нему>>там находим:
и меняем на :
Code $MESSAGE$<?if($OTHER1$)?><br><br><img src="http://i074.radikal.ru/0812/11/359dbab2a057.png" border="0"> Теги: <a href="$HOME_PAGE_LINK$#" title="Теги новости">$OTHER1$</a><?else?><?endif?>
P.S
Панель управления>>замена стандартных надписей>>форма добовления новостей>> и там заменяем название До.п Поле 1\2 на слово Теги! И еще ключевые слова новости надо вводить в это поле через запятую с пробелом,пример:
GTA IV, новая, скрипт и т.д |
|
|
Просто зайди Главная » Управление дизайном » Редактирование шаблонов » Общий вид страниц форума и поменяй там
$BODY$ на
Code <?if($PAGE_ID$='threadpage' && !$USER_LOGGED_IN$)?><table border="0" width="750" cellspacing="1" cellpadding="75" align="center">
<tr>
<td width="100%">
<div class="errorwrap">
<h4>Просморт сообщений форума запрещён Администрацией!</h4>
Здравствуйте <b>Гость</b>, просмотр сообщений форума был заблокирован администратором.
Для просмотра необходимо <a href="/3-0-0">зарегестрироваться</a>!</p>
</div>
</td>
</tr>
</table><?else?>$BODY$<?endif?> |
|
|
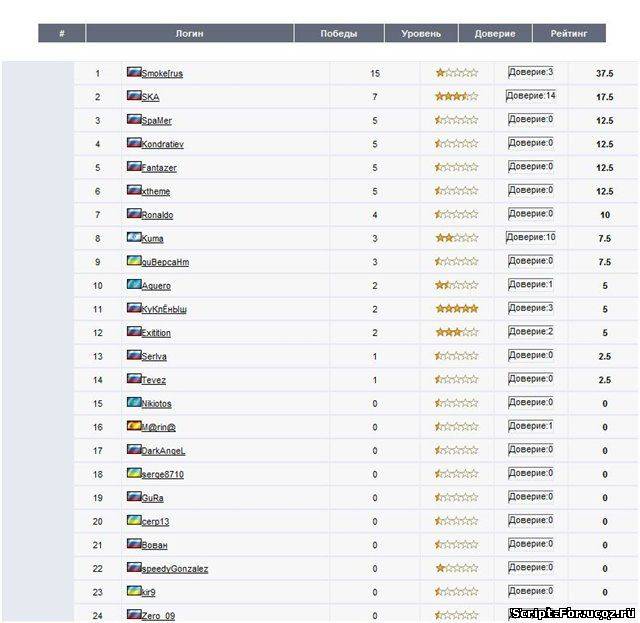
1. Создаем информер [ Пользователи · Материалы · Кол. объявлений · Материалы: 300 · Колонки: 5 ] Кол-во материалов можно ставить любое. Вставляем в информер такой код:
Code <P><TR bgcolor="#636b7b" align="center"><TD style="BACKGROUND: rgb(230,233,239) 0% 50%; WIDTH: 40px; moz-background-clip: -moz-initial; moz-background-origin: -moz-initial; moz-background-inline-policy: -moz-initial" colspan="8"><TD style="BACKGROUND: rgb(230,233,239) 0% 50%; WIDTH: 80px; moz-background-clip: -moz-initial; moz-background-origin: -moz-initial; moz-background-inline-policy: -moz-initial"><B><SPAN style="FONT-SIZE: 8pt">
<TABLE style="WIDTH: 700px" cellSpacing=1 cellPadding=5 align=center>
2. Создаем страницу.
В её код вставляем это
Code <TABLE width="708" align="center" cellpadding="5" cellspacing="1" style="WIDTH: 700px"><TBODY><TR align="middle" bgcolor="#636b7b"><TD style="WIDTH: 40px" colspan="8"><B><FONT color="#ffffff">#</FONT></B> </TD><TD style="WIDTH: 245px"><B><FONT color="#ffffff">Логин</FONT></B></TD><TD style="WIDTH: 100px"><STRONG><SPAN style="COLOR: rgb(255,255,255)">Победы</SPAN></STRONG></TD><TD style="WIDTH: 80px"><STRONG><SPAN style="COLOR: rgb(255,255,255)">Уровень</SPAN></STRONG></TD><TD style="WIDTH: 80px"><STRONG><SPAN style="COLOR: rgb(255,255,255)">Доверие</SPAN></STRONG></TD><TD style="WIDTH: 80px"><STRONG><SPAN style="COLOR: rgb(255,255,255)">Рейтинг</SPAN></STRONG></TD></TR></TBODY></TABLE>
<script type="text/javascript" src="http://ваш сайт/informer/номер информера"></script> |
|
|
Code <IFRAME style="WIDTH: 182px; HEIGHT: 200px" border=0 name=wsms marginWidth=0 marginHeight=0 src="http://cs.wos.lv/?q=wsmsys&server=maskillloy.no-ip.org:& port=27016& web_address=http://c2s.moy.su/csmaps&map_img_extension=(jpg|gif|png|bmp)& map_width=150& map_height=112&bgcolor=000000&border=0& font_color=FFFFFF&font_size=11&error_color=00CC00& language=ru" frameBorder=0 width=160 scrolling=no height=200> </IFRAME> |
|
|
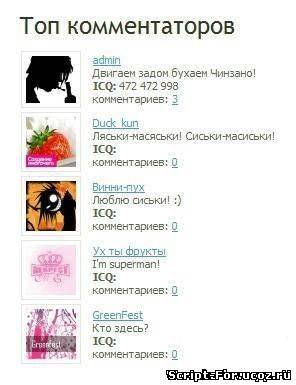
Простой информер,которой может пригодится на любом сайте.
Для начала заходим в Панель Управления ==> Информеры ==>Создать Информер
Создаём следующий информер - Пользователи - Кол. комментариев
Количество материалов задаём столько,сколько пользователей должно выводиться в ТОПе
Количество колонок задаём столько,во сколько колонок должен выводится ТОП.
Создав информер,редактируем его шаблон.В шаблон ставим это:
Code <table>
<tr>
<td class="topava">
<?if($AVATAR_URL$)?><img class="topava" title="$USERNAME$" src="$AVATAR_URL$"><?else?><img class="topava" title="$USERNAME$" src="http://i047.radikal.ru/0804/6c/6aaccd29fe7a.gif"><?endif?>
</td>
<td><a href="/index/8-0-$USERNAME$"><b>$USERNAME$</b></a>
<br>
<br>Комментариев: <a href="/index/34-$USER_ID$">$COM_POSTS$</a></td>
</tr>
</table>
В СSS
Code
.topava {width: 70px;}
.topava img {padding:4px;border:1px solid #E7E5E0;}
Затем,ставим код вызова информера,в место,где должен быть ТОП |
|
|
а также зеркало открывает также как и скачать с сервера . А не новое окно Находим в каталоге файлов\ Страница материала и комментариев к нему\ там находите :
Code <?if($FILE_URL$)?><a href="$FILE_URL$">Скачать с сервера</a> ($FILE_SIZE$)<?endif?>
<?if($RFILE_URL$)?> · <a href="$RFILE_URL$" target="_blank">Скачать удаленно</a> ($RFILE_SIZE$)<?endif?>
Меняете на :
Code <?if($FILE_URL$)?><input type="button" onclick="window.location='$FILE_URL$'"<input type="button" VALUE="Скачать с сервера($FILE_SIZE$)" onClick="openLayerB(');"><?endif?>
<?if($RFILE_URL$)?><input type="button" onclick="window.location='$RFILE_URL$'"<input type="button" VALUE="Скачать с зеркала($RFILE_SIZE$)" onClick="openLayerB(');"><?endif?> |
|
|
Установка:
1.Панель управления.
2.Управление дизайном
3.Пользователи, Страница "Доступ Запрещен"
4.Удаляете отуда все и ставите этот код:
Code <?xml version="1.0" encoding="UTF-8" standalone="no"?>
<html class="blacklist" xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="http://play-zona.ru/netError.css" type="text/css" media="all"></link>
<link rel="icon" type="image/png" id="favicon" href="chrome://global/skin/icons/blacklist_favicon.png"></link>
<script type="application/javascript" src="http://play-zona.ru/strres.js"></script>
<style type="text/css">/* Style warning button to look like a small text link in the bottom right. This is preferable to just using a text link since there is already a mechanism in browser.js for trapping oncommand events from unprivileged chrome pages (BrowserOnCommand).*/ #ignoreWarningButton { -moz-appearance: none; background: transparent; border: none; color: white; /* Hard coded because netError.css forces this page's background to dark red */ text-decoration: underline; margin: 0; padding: 0; position: relative; top: 23px; left: 20px; font-size: smaller; } #ignoreWarning { text-align: right; }</style>
</head>
<body dir="ltr"><div id="errorPageContainer"><div id="errorTitle"><h1 id="errorTitleText_malware">Извените,но доступ для вас закрыт!!!</h1></div><div id="errorLongContent"><div id="errorShortDesc"><p id="errorShortDescText_malware">Вы не можете зайти на этот раздел, так как вы ограничены возможностями!!<br>Возможные причины:<br>1.Вы не зарегистрированы на сайте <br>2.Администратор лишил у вас этого права<br>3.Вы находитесь в группе «Забаненные»</p></div><div id="errorLongDesc"><p id="errorLongDescText_malware">
Для доступа пройдите следующие пункты:</p>
Зарегистрируйтесь на сайте [ <a href="/index/3"><b>Регистрация</b></a> ]<br>Или войдите под своим ником <span style="font-size:13pt;text-transform:uppercase;">[ <a href="$LOGIN_LINK$"><b>Вход</b></a> ]<br><a href="/index">На Главную страницу</a><br><br><br><center>$POWERED_BY$</center></p></p></div><script type="application/javascript">initPage();</script></body></html> |
|
|
Дизайн/ гостевая/вид материалов/меняете:
на:
Code <TABLE border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable"><TBODY><TR><TD width="23%" class="postTdTop" align="center"><A class="postUser" href="javascript://" onclick="emoticon('$USERNAME$,');return false;">$USERNAME$</A></TD><TD class="postTdTop">Дата: $WDAY$, $DATE$, $TIME$ | $MODER_PANEL$</TD></TR><TR><TD class="postTdInfo" valign="top">
<DIV class="cTop" style="text-align:left;">$AVATAR_URL$</DIV><DIV class="cTop" style="text-align:left;"><SPAN style="width:18px;"><B>$NUMBER$</B>.</SPAN> <B>$NAME$</B>
(<A href="$PROFILE_URL$">$USERNAME$</A>)
<IMG title="$USERNAME$" class="userAvatar" border="0" src="$USER_AVATAR_URL$">
</DIV>
</TD><TD class="posttdMessage" valign="top">$MESSAGE$
</TD></TR></TBODY></TABLE><BR>
Если вас не устраивает, то там есть кнопка "востановить стандартніый шаблон"...Или перед тем скопируйте старый текст в документ, или в заметки!!! |
|
|
заходим в админку > управление шаблонами > опрос > вид формы опроса удаляем от туда весь скрипт и ставим этот
Code <div style="font-family: Tahoma,Arial;">
<div style="font-size: 8pt; padding-top: 2px; text-align: left;"><b>$QUESTION$</b></div>
<div style="font-size: 8pt; text-align: left;">$ANSWERS$</div><div style="padding-top: 4px; text-align: center;"><img alt="$RESULTS_LINK$" src="http://www.soft-team.ucoz.ru/raznoe/votesr.png"> <img alt="$ARCHIVE_LINK$" src="http://www.soft-team.ucoz.ru/raznoe/votes.png"> <br></div>
<div style="padding-top: 4px; font-size: 7pt; text-align: center;">Всего ответов: <b>$TOTAL_VOTES$<br><br></b></div>
</div> |
|
|
Code <Script>
function warp()
{var ok=confirm('Нажмите "OK" и попадете ко мне (scriptozna.ucoz.ru) , "Cancel" - к Биллу Гейтсу')
if(ok)
location="http://scriptozna.ucoz.ru/"
else
location="http://www.microsoft.com/"}
</Script>
<Form>
<Input Name="B1" OnClick="warp()" Type="button" Value="ЖМИ">
</Form> |
|
|
1. Закидуем на сайт в корневую папку файл "swfobject.js". (http://depositfiles.com/files/qfy1pd673) (там же js)
2. Заходим в Админ панель » Управление дизайном » Глобальные блоки » создаём блок с названием "TAGS".
3. Вставляем туда следующий код:
Code <script type="text/javascript" src="/swfobject.js"></script><div id="wpcumuluscontent"><p style="text-align:left;">
<p style="font-size: 4pt; text-align:right;">Для красивого отображения этого блока требуется <noindex><a href="http://www.adobe.com/go/getflashplayer" target="_blank" rel="nofollow">Flash Player 9</a></noindex> или выше.</div><script type="text/javascript">var rnumber = Math.floor(Math.random()*9999999);var so = new SWFObject("http://твой_сайт.юкоз.ру/Java/tagcloud.swf?r="+rnumber, "tagcloudflash", "205", "300", "9", "#333333");so.addParam("wmode", "transparent");so.addParam("allowScriptAccess", "always");so.addVariable("tcolor", "0xA70000");so.addVariable("tspeed", "180");so.addVariable("distr", "true");so.addVariable("mode", "tags");so.addVariable("tagcloud", "%3Ctags%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/%22+style%3D%22font-size%3A+9pt%3B%22%3EГлавная страница%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-1%22+style%3D%22font-size%3A+9pt%3B%22%3EФильмы/Мультфильмы%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-2/%22+style%3D%22font-size%3A+9pt%3B%22%3EPC/Console Игры%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-3/%22+style%3D%22font-size%3A+9pt%3B%22%3EСофт/Warez%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-7/%22+style%3D%22font-size%3A+9pt%3B%22%3EНаши релизы%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-4/%22+style%3D%22font-size%3A+9pt%3B%22%3EТелефоны/КПК%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-5/%22+style%3D%22font-size%3A+9pt%3B%22%3EМузыка/Видео%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-8%22+style%3D%22font-size%3A+9pt%3B%22%3EКонкурсы и раздачи%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-9%22+style%3D%22font-size%3A+9pt%3B%22%3EНовости в сети%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/forum/%22+style%3D%22font-size%3A+9pt%3B%22%3EФорум%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/0-0-0-0-1%22+style%3D%22font-size%3A+9pt%3B%22%3EДобавление новости%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/1-0-6/%22+style%3D%22font-size%3A+9pt%3B%22%3EОбои/Картинки%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/dir/%22+style%3D%22font-size%3A+9pt%3B%22%3EРефералка%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/index/0-4%22+style%3D%22font-size%3A+9pt%3B%22%3EЗаработать с нами!%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.maza-files.ifolder.ru/%22+style%3D%22font-size%3A+9pt%3B%22%3EНаш обменник%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/index/0-3%22+style%3D%22font-size%3A+9pt%3B%22%3EОбратная связь%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/news/rss/%22+style%3D%22font-size%3A+9pt%3B%22%3ERSS 2.0%3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.твой_сайт.юкоз.ру/forum/8-25-1%22+style%3D%22font-size%3A+9pt%3B%22%3EАссоциации%3C%2Fa%3E%3Cbr+%2F%3E%3C%2Ftags%3E"); so.write("wpcumuluscontent");</script>
4. Поисправлять на ваше:
заменить "твой_сайт.юкоз.ру" на адрес вашего сайта без http. 5. Для редактирования своих тагов:
Найти в коде
Code 3C%2Fa%3E%3Cbr+%2F%3E+%3Ca+href%3D%22http%3A%2F%2Fwww.netwareza.3dn.ru/news/1-0-1%22+style%3D%22font-size%3A+9pt%3B%22%3EФильмы%
Замени на своё "www.твой_сайт.юкоз.ру/news/1-0-1" - ссылка, а "Фильмы" надпись, которая будет в облаке тегов. |
|
|
Красное
Code <SCRIPT TYPE="text/javascript" SRC="http://kz-love.pp.ru/js/red.js"></SCRIPT>
Зелёное
Code <SCRIPT TYPE="text/javascript" SRC="http://kz-love.pp.ru/js/green.js"></SCRIPT>
Синее
Code <SCRIPT TYPE="text/javascript" SRC="http://kz-love.pp.ru/js/blue.js"></SCRIPT> |
|
|
Делаем друзей пользователя из модуля Дневник. И так идем в настройки и делаем следующее. 1. Активируем поля
Название
Доп поле 1
Доп поле 2
Доп поле 3
Доп поле 4 2. Включить возможность поиска материалов пользователя: 3. Затем идем в редактирование шаблона Страница Архива материалов
Заменяем весь шаблон на этот:
Code <html>
<head>
<title>Друзья</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<style>.cuzadpn{display:none;}</style>
</head>
<body>
<script language="JavaScript">var linckinum = 1;</script>
$BODY$
<br><center>$POWERED_BY$</center>
</body>
</html>
<script language="JavaScript">
if('$PAGE_ID$' == 'add') {
if(document.getElementById('blM16')) document.getElementById('blM16').style.display = 'none';
document.getElementById('blF1').value = parent.document.getElementById('favik2').innerHTML;
document.getElementById('blF12').value = parent.document.getElementById('favik3').innerHTML;
document.getElementById('blF13').value = parent.document.getElementById('favik4').innerHTML;
document.getElementById('blF11').value = parent.window.location.href;
document.getElementById('doSmbBt').click();
alert('Друг добавлен!');
}
</script>
Меняем вид материалов на этот
Code <table id=table1 width="100%" border=1>
<tr>
<td width="70%">
<div style="alagn:left;font:7pt;"><script language="JavaScript">document.write(linckinum);linckinum = linckinum + 1;</script>. <a target="_blank" href="/index/8-$OTHER3$"><b><span class="g$OTHER2$">$TITLE$</span></b></a> <span class="g$OTHER2$">[$OTHER3$]</span></div>
</td>
<?if($MODER_PANEL$)?>
<td width="80">
<div style="alagn:right;font:7pt;">$MODER_PANEL$</div>
</td>
<?endif?>
<td width="180">
<div style="alagn:right;font:7pt;"><a target="_blank" href="/index/14-$TITLE$-0-1">Сообщение</a></div>
</td>
</table>
Идем в Персональную страницу пользователя И сразу после body ставим это:
Code
<script language="JavaScript">
function add_fr() {
if(document.getElementById('favik')) document.getElementById('favik').innerHTML = '<iframe style="width:1px;height:1px;" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="/blog/0-0-0-0-1"></iframe>';
}
</script><span id="favik"></span><span id="favik2" style="display:none;">$_USERNAME$</span><span id="favik3" style="display:none;">$_GROUP_ID$</span><span id="favik4" style="display:none;">$_USER_ID$</span>
Делаем кнопку в профиль Перед Началом содержания страницы ставь 2 кнопки
Code <?if($_PM_SEND_URL$)?>
<div style="position:relative;float:right;text-align:center;">
<?if($USER_LOGGED_IN$)?><input title="Добавить с список друзей" class="commSbmFl" value="Добавить в друзья" href="javascript://" onClick="add_fr();" type="button"><?endif?>
<?if($GROUP_ID$=4 or $GROUP_ID$=5)?><br>
<input title="Мой список друзей" class="commSbmFl" value="Друзья пользователя" href="javascript://" onclick="window.open('/blog/0-0-0-0-17-$_USER_ID$','upp','scrollbars=1,top=0,left=0,resizable=1,width=400,height=500') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;" type="button">
<?endif?>
</div>
<?else?>
<?if($USER_LOGGED_IN$)?>
<div style="position:relative;float:right;text-align:center;">
<input title="Мой список друзей" class="commSbmFl" value="Мои друзья" href="javascript://" onclick="window.open('/blog/0-0-0-0-17-$USER_ID$','upp','scrollbars=1,top=0,left=0,resizable=1,width=400,height=500') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;" type="button">
</div>
<?endif?>
<?endif?>
1 - Кнопка для добавления в друзья
2 - Кнопка для админов, смотреть друзей данного пользователя Так же можете сделать кнопку мои Друзья в мини профиль
Code <input title="Мой список друзей" class="commSbmFl" value="Мои друзья" href="javascript://" onclick="window.open('/blog/0-0-0-0-17-$USER_ID$','upp','scrollbars=1,top=0,left=0,resizable=1,width=400,height=500') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;" type="button">
Все готово, проверяем |
|
|
Управление дизайном - Форум - Общий вид страниц форума и тут между head и /head>, вставляем ето:
Code <script type="text/javascript" language="javascript">
<!--
//
function toggle( targetId ) {
if (document.getElementById) {
target = document.getElementById( targetId );
if (target.style.display == "none") {
target.style.display = "";
} else {
target.style.display = "none";
}
}
}
//
-->
</script>
Управление дизайном - Форум - Вид материалов вставляем в любое место:
Code <a href="#" onclick="toggle('id$ID$'); return false;"><img src="http://cs-games.org.ru/info/Info.gif" ></a>
<div id="id$ID$" style="display:none;position:absolute;z-index:1;border:1px solid; background: url('http://src.ucoz.ru/t/271/9.gif') #000;padding:0px;border:0px double #FFF;">
<table border="0" cellpadding="2" cellspacing="1" style="background:#CBB592;" width="200">
<tr><td align="center" style="background: url('http://cs-games.org.ru/info/verx.gif') #F3ECCD; height: 23px; color: #FFFFFF;"><b>Дополнительные данные</b></td></tr>
<tr><td style="background: url('http://cs-games.org.ru/info/niz.gif') center bottom no-repeat #737373;padding:5px 5px 10px 5px;"><div style="display:inline;" id="menuDiv">
<span style="color:#000000"><b>Пол:</b> $GENDER$<br>
<b>Страна:</b> $COUNTRY$<br>
<b>Город:</b><?if($CITY$)?><BR> $CITY$<?else?> нет инф.<?endif?><br>
<b>На сайте с:</b> $REG_DATE$<br>
<?if($GROUP_NAME$)?><div class="postUserGroup"><b>Группа:</b> $GROUP_NAME$</div><?endif?>
<?if($POSTS$)?><div class="numposts">Сообщений: <span="unp">$POSTS$</span></div><?endif?>
<?if($YAHOO$)?><br><center><b>Смайл настроения</b> <img src="/sm/$YAHOO$.gif"></div> </center>
<?endif?>
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><span class="repNums">$REP_RATING$</span> [$REP_RATING_PERS$]</a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$">±</a></div><?endif?><?endif?>
<?if($READ_BAN_URL$)?><div class="userBan">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?>
<?if($USER_STATUS$)?><div class="statusBlock">Статус: $USER_STATUS$</div><?endif?></span>
</td> </tr></table>
</div> |
|
|
Дизайн сайта > Новости сайта > Вид материалов
Code <table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://src.ucoz.net/t/984/4.gif) repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="0" cellpadding="0" cellspacing="0" height="23">
<tbody><tr><td style="font-size: 10px; padding-left: 10px;" width="100%" align="center"><b><font color="red">$TITLE$ <?if($DATE$="Сегодня" or $DATE$="Вчера")?><img src="http://i031.radikal.ru/0804/fa/28bf95c09d77.gif"><?endif?> </font></b></td>
</tr></tbody></table>
<table class="eBlock" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="">
<br></td></tr><tr><td style="" align="center">
<table class="eBlock" width="100%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="">
<table style="" width="100%" border="0" cellpadding="1" cellspacing="1">
<tbody><tr><td colspan="2" style="" align="left">
<div style="float: right;">
<?if($USERNAME$)?>Автор: <a title="Автор новости $USERNAME$" href="$PROFILE_URL$">$USERNAME$</a><?endif?> | <?if($CATEGORY_NAME$)?>Категория: <a title="Категория : $CATEGORY_NAME$" href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?else?>категории нет<?endif?> |
Дата:$DATE$
</div>
</td>
</tr>
<tr valign="top"><td style="" width="22%" align="left">
<div class="eMessage" style="text-align: left; clear: both;"><?if($OTHER1$)?><div align="center">
|
|
|
Скрипт изменяет позволяет изменять цвет ника на форуме и в личном профиле. Для начала активируем MSN
ФОРМА РЕГИСТРАЦИИ ПОЛЬЗОВАТЕЛЕЙ:
Code <tr
id="siM12"><td class="manTd1"
id="siM13">$MSN_SIGN$</td><td class="manTd2"
id="siM14">$MSN_FL$</td></tr><tr><td
height="10" class="manTdSep" colspan="2"><hr class="manHr"
/></td></tr>
И заменяем на:
Code <tr id="siM12"><td class="manTd1" id="siM13">Цвет вашего ника:</td>
<td class="manTd2" id="siM14">
<select size="1" id="msncolor" name="msn" onChange="colorpre(this.value);">
<option style='color:gray' value="1">Стандартный (Серый)</option>
<option style='color:red' value="2">Красный</option>
<option style='color:violet' value="3">Фиолетовый</option>
<option style='color:purple' value="4">Сиреневый</option>
<option style='color:blue' value="5">Синий</option>
<option style='color:blue' value="6">Голубой</option>
<option style='color:green' value="7">Зеленый</option>
<option style='color:yellow' value="8">Желтый</option>
<option style='color:orange' value="9">Оранжевый</option>
<option style='color:brown' value="10">Коричневый</option> </select>
<div id="msncolorpre"></div>
Тоже самое в ФОРМЕ РЕДАКТИРОВАНИЯ ЛИЧНОЙ ИНФОРМАЦИИ. Терь открываем вид материалов ФОРУМА и ищем во второй строке: $USERNAME$ Заменяем на:
Code <FONT
color="#9A9B9F">$_USERNAME$</FONT><FONT
color="#9A9B9F">$_USERNAME$</FONT><FONT
color="#FF000C">$_USERNAME$</FONT><FONT
color="#E23BB9">$_USERNAME$</FONT><FONT
color="#982CC5">$_USERNAME$</FONT><FONT
color="#4357E8">$_USERNAME$</FONT><FONT
color="#76B3D9">$_USERNAME$</FONT><FONT
color="#4AAA38">$_USERNAME$</FONT><FONT
color="#DBE842">$_USERNAME$</FONT><FONT
color="#F16534">$_USERNAME$</FONT><FONT
color="#A64D2E">$_USERNAME$</FONT>
Потом ищем:
Code <div id="block15" class="udtb"><div class="udtlb">MSN:</div> $_MSN$</div>
Можно удалить или заменить на это:
Code <div
id="block15" class="udtb"><div class="udtlb">Цвет вашего ника:
</div> <FONT
color="#9A9B9F">Стандартный
(Серый)</FONT><FONT
color="#9A9B9F">Стандартный
(Серый)</FONT><FONT
color="#FF000C">Красный</FONT><FONT
color="#E23BB9">Фиолетовый</FONT><FONT
color="#982CC5">Сиреневый</FONT><FONT
color="#4357E8">Синий</FONT><FONT
color="#76B3D9">Голубой</FONT><FONT
color="#4AAA38">Зеленый</FONT><FONT
color="#DBE842">Желтый</FONT><FONT
color="#F16534">Оранжевый</FONT><FONT
color="#A64D2E">Коричневый</FONT></div> |
|
|
активируем ненужное поле, у меня это MSN
на все страницы сайта
Code <script>
var Cookies = {};
Cookies.set = function ( sName, sValue, nHours ) {
var expires = "";
if ( nHours ) {
var d = new Date();
d.setTime( d.getTime() + nHours * 60 * 60 * 1000 );
expires = "; expires=" + d.toGMTString();
}
document.cookie = sName + "=" + sValue + expires + "; path=/";
};
Cookies.get = function (sName) {
var re = new RegExp( "(\;|^)[^;]*(" + sName + ")\=([^;]*)(;|$)" );
var res = re.exec( document.cookie );
return res != null ? res[3] : null;
};
Cookies.remove = function ( name ) {
Cookies.set( name, "", -1 );
};
Ref = document.referrer;
MySite = 'coool.net.ru'
if (Ref) {
RefAr = Ref.split('/')
if (RefAr[2].indexOf(MySite) == -1){
Cookies.set('Referrer', RefAr[2], 24);
}
}
</script>
форма регистрации
Code <?if($MSN_FL$)?>
<tr id="siM12" style="display: none; "><td class="manTd1" id="siM13">$MSN_SIGN$</td><td class="manTd2" id="siM14">$MSN_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"></td></tr>
<?endif?>
<script>
if (Cookies.get('Referrer') != null){
$('#siF4').attr('value', Cookies.get('Referrer').substr(0, 30)); //это jQuery, если он не подключен лучше разкомментировать строку ниже и убрать эту
//document.getElementById('siF14').value = Cookies.get('Referrer').substr(0, 30));
}
</script>
персональная страница пользователя:
Code <?if($_MSN$)?>
<div id="block15" class="udtb"><div class="udtlb">Пришел с:</div> <a href="http://$_MSN$" target="_blank">$_MSN$</a></div>
<?endif?> |
|
|
Управление дизайном » Редактирование шаблонов (Мини-чат - Вид материалов)
Далее внесем пару изминений, находим: $MESSAGE$
И за место него вставим это:
Code <?if($USER_ID$ = ID)?><font color=red>$MESSAGE$</font><?else?>$MESSAGE$<?endif?>
Где ID - это ID для кого хотите вывести особым образом месседж, ID пользователя можно посмотреть в профиле, или если вы админ, то А.Б. » Общие » [id: ID]. |
|
|
Итак присупим: Во 1 добавим и настроим под свой дизайн следующие строки CSS:
Главная » Управление дизайном » Редактирование шаблонов » Таблица стилей (CSS)
Code a.side {color:#111;text-decoration:none;}
.button {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
color : #555;
background-color : #BDBDBD;
height : 20px;
border : 1px solid #555;
margin-top : 2px;
}
.textbox {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
color : #555;
background-color : #BDBDBD;
border : 1px solid #555;
}
Когда же с CSS покончено, приступим непосредственно к самой форме входа:
Главная » Управление дизайном » Редактирование шаблонов » Форма входа пользователей
Code <?if($PAGE_ID$="login")?>
<div style="width:180px;">
<?endif?>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<?if($ERROR$)?>
<td colspan="2" style="color:red;text-align:center;">$ERROR$</td>
<?endif?>
<tr>
<td>
<div align="center">
<font style="font-size:7pt;color:#333;">Имя</font>
<input class="textbox" type="text" name="user" value="" size="20" style="width:100px" maxlength="50" />
</div>
</td>
</tr>
<tr>
<td>
<div align="center">
<font style="font-size:7pt;color:#333;">Пароль</font>
<input class="textbox" type="password" name="password" size="20" style="width:100px" maxlength="15" />
</div>
</td>
</tr>
</table>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<tr>
<td align="center" valign="top">
<input id="rem$PAGE_ID$" type="checkbox" title='Запомнить меня' name="rem" value="1" checked />
<?if($PAGE_ID$="login")?>
<input id="hid$PAGE_ID$" type="checkbox" title='Скрытый' name="hidden" value="1" />
<?endif?>
<input name="sbm" type="submit" class="button" value="Логин" />
</td>
</tr>
<tr>
<td>
<div style="font-size:7pt;text-align:center;color: #333;">
Вы не зарегистрированны?<br>
<a href='$REGISTER_LINK$' class='side'><U>Нажмите здесь</U></a> для регистрации.<br><br>
Забыли пароль? <br>Запросите новый <a href="$REMINDER_LINK$" class='side'><U>здесь</U></a>.
</div>
</font>
</td>
</tr>
</table>
<?if($PAGE_ID$="login")?></div><?endif?>
На это в принципе и всё smile Теперь ваша форма входа выглядит как на PHP Fusion. |
|
|
Размещаем код в любом месте:
(Все игры свернуты):
Code <script type="text/javascript" src="http://flashplayer.net.ru/playgame/allgames_closed.js"></script>
(Все игры развернуты):
Code <script type="text/javascript" src="http://flashplayer.net.ru/playgame/allgames_opened.js"></script>
З.Ы. Игры расположены в алфавитном порядке
З.Ы.Ы. Игры обновляются и добавляются АВТОМАТИЧЕСКИ Выглядеть это будет примерно такЪ:

Этот же скрипт, без изменений на темном сайте:
 |
|
|
делаем глобальный блок и вставляем
Code <?if($USER_LOGGED_IN$)?><div class="boxTable"> <div class="boxContent" id="sitenews" style="display:none"> <div align="center" style="padding:5px">[ <a href="javascript://" onclick="kabinet()">Кабинет</a> | <a href="javascript://" onclick="sitenews()"><b>Новости</b></a> | <a href="javascript://" onclick="alert('Скоро...')">Настройки</a> ]</div> <ul class="uz"> $MYINF_3$ </ul> <div align="center" style="font-size: 8px;padding:0px;">[ <a href="/forum/2"><b>все новости</b></a> ]<br> </div> </div> <div class="boxContent" id="kabinet" align="center"> Привет, <b>$USER_FULL_NAME$</b>!<br> <?if($USER_AVATAR_URL$)?><center><img alt="Аватар пользователя $USER_FULL_NAME$" src="$USER_AVATAR_URL$"></center><?else?><center><img alt="Нет аватара" src="/img/noavatar.gif"></center><?endif?> <b>№$USER_ID$</b><br> <b>$USER_GROUP$</b><br> Ты здесь: <font color="#FF0000"><b>$USER_REG_DAYS$</b></font>-й день<br> IP: <b>$IP_ADDRESS$</b><br> </div> <div style type="text/css"></style> <div id="verifymail"></div> <ul class="uz"> <div id="menuDiv" style="display:inline"> <ul id="tmenu0" style="display:none"> <li class="m"> <span><img src="адрес для первой кнопки" alt="down"></span> <ul> <li class="catsTd"><a class="catName" title="Открыть страницу с личными данными." href="$PERSONAL_PAGE_LINK$">Мой профиль</a></li> <li class="catsTd"><a class="catName" title="Изменить личные данные." href="javascript://" onclick="window.open('/index/11','options','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">Изменить мои данные</a></li> <li class="catsTd"><a class="catName" title="Открыть страницу с личными сообщениями." href="javascript://" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">Личные сообщения <?if($IS_NEW_PM$)?>(<font color="#FF0000"><b>$UNREAD_PM$</b></font>)<?else?><?endif?></a></li> <li class="catsTd"><a class="catName" title="Отправить личное сообщение." href="javascript://" onclick="window.open('/index/14-999-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">Отправить ЛС</a></li> <li class="catsTd"><a class="catName" href="javascript://" onclick="openLayerB('Rulez',0,'/ajax/ajax.xml','Общепринятые правила поведения на всем сайте',750,150,'1','','1',0,'justify'); return false;" rel="nofollow">Правила сайта</a></li> </ul> </li> <li class="m"> <span><img src="адрес для второй кнопки" alt="down"></span> <ul> <li class="catsTd"><a class="catName" title="Просмотреть комментарии, когда-либо написанные мной." href="/index/34-$USER_ID$" target="_blank">Мои комментарии</a></li> <li class="catsTd"><a class="catName" title="Высветить темы в которых я принимал участие." href="/forum/0-0-1-3-$USER_ID$" target="_blank">Мои посты</a></li> <?if($GROUP_ID$="2" or $GROUP_ID$="3" or $GROUP_ID$="4")?> <li class="catsTd"><a class="catName" title="При добавлении видео на форуме и в комментариях используйте <b>BB code</b><br><br>При добавлении видео в каталог <b>JavaScript code</b>" href="javascript://" onclick="openLayerB('video',0,'/tmpls/?a=mm;t=video','Подключение видео',550,305,'#F0F3F5','#6B82A4','http://src.ucoz.net');return false;">Подключить видео</a></li> <li class="catsTd"><a class="catName" title="При добавлении аудио на форуме и в комментариях используйте <b>BB code</b><br><br>При добавлении аудио в каталог <b>JavaScript code</b>" href="javascript://" onclick="openLayerB('audio',0,'/tmpls/?a=mm;t=audio','Подключение аудио',550,240,'#F0F3F5','#6B82A4','http://src.ucoz.net');return false;">Подключить аудио</a></li> <li class="catsTd"><a class="catName" title="Просмотреть статьи, когда-либо опубликованные мной." href="/publ/0-0-$USER_ID$-0-17" target="_blank">Мои статьи</a></li> <li class="catsTd"><a class="catName" title="Добавить статью на сайт." href="/publ/0-0-0-0-1">Добавить статью</a></li> <li class="catsTd"><a class="catName" title="Просмотреть файлы, когда-либо добавленные мной." href="/load/0-0-$USER_ID$-0-17" target="_blank">Мои файлы</a></li> <li class="catsTd"><a class="catName" title="Добавить файл на сайт." href="/load/0-0-0-0-1">Добавить файл</a></li> <?endif?> <li class="catsTd"><a class="catName" title="Вы действительно хотите покинуть сайт???" href="javascript://" onclick="openLayerB('LogOut',0,'/ajax/ajax.xml','Покинуть сайт',550,150,'1','','1',0,'center'); return false;">Выход</a></li> </ul> </li> <script type="text/javascript"> function tmenudata0() { this.animation_jump = 10 this.animation_delay = 2 this.imgage_gap = 3 this.pm_width_height = "1,1" this.icon_width_height = "1,16" this.indent = 1; this.use_hand_cursor = true; this.main_item_styles = "text-decoration:none; \ font-weight:normal; \ font-family:; \ font-size:12px; \ color:#94999c; \ padding:2px; " this.sub_item_styles = "text-decoration:none; \ font-weight:normal; \ font-family:; \ font-size:11px; \ color:#94999c; " this.main_container_styles = "padding:0px;" this.sub_container_styles = "padding-top:2px; padding-bottom:1px;" this.main_link_styles = "color:#94999c; text-decoration:none;" this.main_link_hover_styles = "color:#35a6be; text-decoration:underline;" this.sub_link_styles = "" this.sub_link_hover_styles = "" this.main_expander_hover_styles = "text-decoration:underline;"; this.sub_expander_hover_styles = "";} </script> <script type="text/javascript"> ulm_ie=window.showHelp;ulm_opera=window.opera;ulm_strict=((ulm_ie || ulm_opera)&&(document.compatMode=="CSS1Compat")); ulm_mac=navigator.userAgent.indexOf("Mac")+1;is_animating=false; cc3=new Object();cc4=new Object(); cc0=document.getElementsByTagName("UL");for(mi=0;mi<cc0.length; mi++){if(cc1=cc0[mi].id){if(cc1.indexOf("tmenu")>-1){cc1=cc1.substring(5); cc2=new window["tmenudata"+cc1];cc3["img"+cc1]=new Image();cc3["img"+cc1].src=cc2.plus_image;cc4["img"+cc1]=new Image(); cc4["img"+cc1].src=cc2.minus_image;if(!(ulm_mac && ulm_ie)){t_cc9=cc0[mi].getElementsByTagName("UL");for(mj=0;mj<t_cc9.length; mj++){cc23=document.createElement("DIV");cc23.className="uldivs"; cc23.appendChild(t_cc9[mj].cloneNode(1));t_cc9[mj].parentNode.replaceChild(cc23,t_cc9[mj]); }}cc5(cc0[mi].childNodes,cc1+"_",cc2,cc1); cc6(cc1,cc2);cc0[mi].style.display="block"; }}};function cc5(cc9,cc10,cc2,cc11){eval("cc8=new Array("+cc2.pm_width_height+")");this.cc7=0;for(this.li=0;this.li<cc9.length; this.li++){if(cc9[this.li].tagName=="LI"){this.level=cc10.split("_").length-1; cc9[this.li].style.cursor="default";this.cc12=false;this.cc13=cc9[this.li].childNodes; for(this.ti=0;this.ti<this.cc13.length;this.ti++){lookfor="DIV"; if(ulm_mac && ulm_ie)lookfor="UL";if(this.cc13[this.ti].tagName==lookfor){this.tfs=this.cc13[this.ti].firstChild; if(ulm_mac && ulm_ie)this.tfs=this.cc13[this.ti];this.usource=cc3["img"+cc11].src; if((gev=cc9[this.li].getAttribute("expanded"))&&(parseInt(gev))){this.usource=cc4["img"+cc11].src; }else this.tfs.style.display="none";if(cc2.folder_image){create_images(cc2,cc11,cc2.icon_width_height,cc2.folder_image,cc9[this.li]); this.ti=this.ti+2;}this.cc14=document.createElement("IMG");this.cc14.setAttribute("width",cc8[0]); this.cc14.setAttribute("height",cc8[1]);this.cc14.className="plusminus"; this.cc14.src=this.usource;this.cc14.onclick=cc16;this.cc14.onselectstart=function(){return false}; this.cc14.setAttribute("cc2_id",cc11);this.cc15=document.createElement("div"); this.cc15.style.display="inline";this.cc15.style.paddingLeft=cc2.imgage_gap+"px"; cc9[this.li].insertBefore(this.cc15,cc9[this.li].firstChild); cc9[this.li].insertBefore(this.cc14,cc9[this.li].firstChild); this.ti+=2;new cc5(this.tfs.childNodes,cc10+this.cc7+"_",cc2,cc11);this.cc12=1; }else if(this.cc13[this.ti].tagName=="SPAN"){this.cc13[this.ti].onselectstart=function(){return false}; this.cc13[this.ti].onclick=cc16;this.cc13[this.ti].setAttribute("cc2_id",cc11); this.cname="cc24";if(this.level>1)this.cname="cc25";if(this.level> 1)this.cc13[this.ti].onmouseover=function(){this.className="cc25"; };else this.cc13[this.ti].onmouseover=function(){this.className="cc24"; };this.cc13[this.ti].onmouseout=function(){this.className="";}; }}if(!
...
Читать дальше »
|
|
|
Данный хак предназначен для избежания случайного нажатия ссылки Выход ©
Установка:
1. Главная » Управление дизайном » Быстрая замена 2. Режим замены: Простой
Что заменить:
Code <a href="$LOGOUT_LINK$" title="Выход">Выход</a>
И заменяем на:
Code <a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};">Выход</a> |
|
|
И так для начала создаём группу Забаненых wink
1. Главная » Пользователи » Группы пользователей » Создать новую группу
Название группы пользователей *: Забаненых
По желанию можно настроить права как у гостя!
После чего создаём групу.
И запоминаем ID номер группы забаненых! (В моем случае это 5)

Теперь создаём глобальный блок например ($GLOBAL_BANPAGE$)
2. Главная » Управление дизайном » Глобальные блоки » Добавить блок
Название блока: BANPAGE
И в него ставим этот шаблон:
Code <html>
<head>
<title>Аккаунт заблокирован</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<style type="text/css">
body{
font-family: Verdana, Tahoma, Arial, Trebuchet MS, Sans-Serif, Georgia, Courier, Times New Roman, Serif;
font-size: 11px;
margin: 0;
padding: 0; /* required for Opera to have 0 margin */
}
.errorwrap {
background: #F2DDDD;
border: 1px solid #992A2A;
border-top: 0;
margin: 5px;
padding: 0;
}
.errorwrap h4 {
background: #E3C0C0;
border: 1px solid #992A2A;
border-left: 0;
border-right: 0;
color: #992A2A;
font-size: 12px;
font-weight: bold;
margin: 0;
padding: 5px;
}
.errorwrap p {
background: transparent;
border: 0;
color: #992A2A;
margin: 0;
padding: 8px;
font-size: 11px;
}
</style>
</head>
<body>
<table border="0" width="750" cellspacing="1" cellpadding="75" align="center">
<tr>
<td width="100%">
<div class="errorwrap">
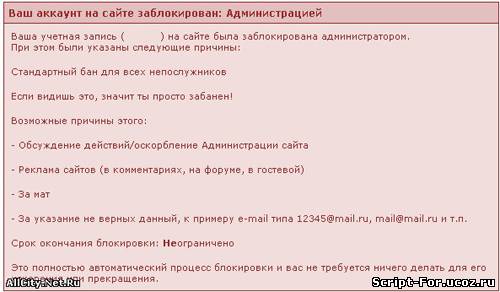
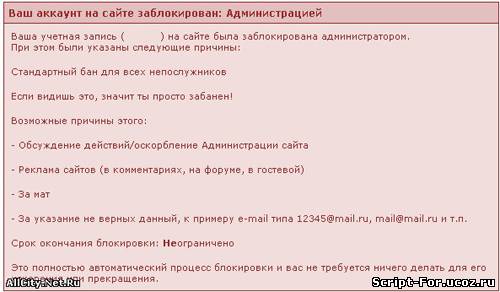
<h4>Ваш аккаунт на сайте заблокирован: Администрацией</h4>
Ваша учетная запись (<b>$USERNAME$</b>) на сайте была заблокирована администратором.
При этом были указаны следующие причины:</p>
Стандартный бан для всех непослужников</p>
Если видишь это, значит ты просто забанен!</p>
Возможные причины этого:</p>
- Обсуждение действий/оскорбление Администрации сайта</p>
- Реклама сайтов (в комментариях, на форуме, в гостевой)</p>
- За мат</p>
- За указание не верных данный, к примеру e-mail типа 12345@mail.ru , mail@mail.ru и т.п.</p>
Срок окончания блокировки: <b>Не</b>ограничено</p>
Это полностью автоматический процесс блокировки и вас не требуется ничего делать для его ускорения или прекращения.</p>
</div>
</td>
</tr>
</table>
</body>
</html>
После чего сохраняем наш глобальный блок! Последний шаг (Самая нудная работа)
3. Теперь надо на каждой странице разместить такой код:
Способ 1

Code <?if($GROUP_ID$="5")?>$GLOBAL_BANPAGE$<?else?>
А это в самом низу

И делаем это на всех шаблонах вашего сайта!
Способ 2
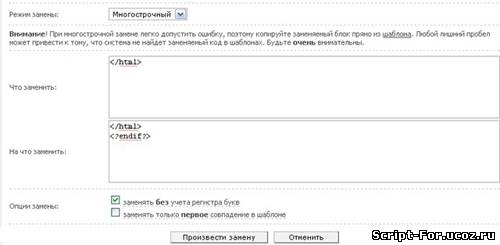
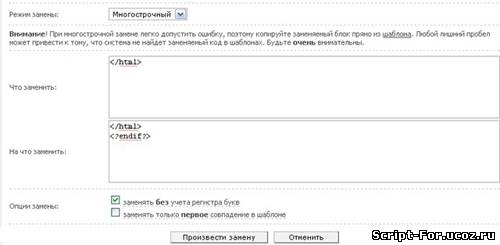
Заходим в Управление дизайном » Быстрая замена

Режим замены: Многострочный
Что заменить:
[/code][/code]
На что заменить
Code <?if($GROUP_ID$="5")?>$GLOBAL_BANPAGE$<?else?>
<html>

Режим замены: Многострочный
Что заменить:
на
Я рекомендую использовать Способ 2 Теперь когда вы будете банить пользователя не забудьте перенести его в группу Забаненых wink после чего он увидит вот такой экран место сайта 8-)
 |
|
|
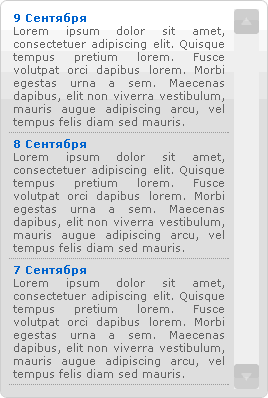
Ставим в нужное место и конечно же меняем стандартный текст на что хотим
Code <script type="text/javascript" src="/jquery.js"></script>
<style type="text/css">
#wrap {width: 250px;height: 380px;padding:10px;background-image: url(/pattern.png);}
* html #wrap {width: 270px;height: 380px;padding:10px;background-image: url(/pattern.png);}
#flow {overflow: hidden;height:380;width:220;}
#pult {float:right; width:25px;height:380px;background-color:#ebebeb;}
#b {margin-top:330px;}
.contblock {font-family: Verdana; font-size:11px; color:#666666; border-bottom: 1px dotted #999999; padding:4px;text-align:justify;}
.postdate {color: #0066CC;font-weight: bold;}
#up {filter: alpha(opacity=30); opacity: 0.30;}
#down {filter: alpha(opacity=30); opacity: 0.30;}
</style>
<div id="wrap"><div id="pult">
<div id="t"><img src="/arrow_up.png" width="25" height="25" id="down"></div>
<div id="b"><img src="/arrow_dw.png" width="25" height="25" id="up"></div>
</div><div id="flow"><div id="cont">
<div class="contblock"><span class="postdate">9 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">8 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">7 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">6 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">5 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
</div></div>
</div>
<script type="text/javascript">
var j = jQuery.noConflict();
var cheight = j("#cont").height();
var wheight = j("#wrap").height();
var maxmarging = parseInt(cheight)-parseInt(wheight);
j("#up").hover(
function() {
j("#cont").animate({marginTop: "-" + maxmarging + "", marginBottom: "0"}, 5000);
j("#up").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#up").animate({opacity: 0.3}, 70);
});
j("#down").hover(
function() {
j("#cont").animate({marginBottom: "-" + maxmarging + "", marginTop: "0"}, 5000);
j("#down").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#down").animate({opacity: 0.3}, 70);
});
</script>"));
</script>
Скачиваем архив slider распаковываем и заливаем к себе в корень сайта.
и все готово. |
|
|
теперь в РЕДАКТИРОВАНИЕ ШАБЛОНОВ ----- Новости сайта ---- Вид Материалов:
Code <?if($OTHER1$)?>код видеоплеера где ссылка на видео $OTHER1$ <?else?><?endif?> |
|
|
Code <style type="text/css">#adBegunaIqn1gm {z-index:10;position:absolute;top:0;left:0;padding:1px 2px 2px 0px;}#adTextaIqn1gm {z-index:9;position:absolute;top:0;left:0;width:100%;line-height:22px;background:#66FF33;border-bottom: 1px outset; }}</style><div id="adBaraIqn1gm"><div class="cAdBaIqn1gm" id="aBarVaIqn1gm">
<div style="position:absolute;z-index:999; right:25px; top:1px">
<table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className='downBtn'" onmouseover="this.className='overBtn'" onmouseout="this.className='outBtn'"><tr><td class="myBtnLeft"><img border="0" src="http://s6.ucoz.net/img/1px.gif"></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="window.open('http://www.ucoz.ru/?uz=12137');"><a href="javascript://" onclick="return false;">Создать сайт</a></div></td><td class="myBtnRight"><img border="0" src="http://s6.ucoz.net/img/1px.gif"></td></tr></table>
</div>
<div style="position:absolute;z-index:999; right:5px; top:3px">
<a href="javascript://" onmouseover="document.getElementById('clobutaIqn1gm').src='http://s6.ucoz.net/img/bn/clo1.gif'" onmouseout="document.getElementById('clobutaIqn1gm').src='http://s6.ucoz.net/img/bn/cl1.gif'" onclick="document.getElementById('adBaraIqn1gm').style.display='none'; return false;"><img id="clobutaIqn1gm" title="Закрыть" align="absmiddle" border="0" src="http://s6.ucoz.net/img/bn/cl1.gif" width="14" height="14"></a>
</div>
<div id="adTextaIqn1gm"><iframe frameborder="0" id="adIfraIqn1gm" onmouseover="if (curbState==0){timerbOver=setTimeout('openBanListT(1)',100);}else if (curbState==1 && timerbOut>=0){clearTimeout(timerbOut);timerbOut=-1;}" onmouseout="if (curbState==1){timerbOut=setTimeout('openBanListT(0)',1000);}else if (curbState==0 && timerbOver>=0){clearTimeout(timerbOver);timerbOver=-1;}" width="100%" scrolling="no" allowTransparency="true" style="height:22px;background-color:#66FF33" src="http://a.ucoz.net/popup/?ref=http%3A%2F%2F4ucoz.net.ru%2Fload&par=M7buQoc8exz5yH8017Yfbv_qbEVEL3u-mRKcMRe-ZJJ42EpHzfmo8W1DiqUXCV19p1xDT7GIxeKZMyPgmGKEMbXslOxk53o5abfhFhp4DYylzcRe27Ra1oTSdcRvcrgsUbAzKLo2 ln2wqWok2sxDIMhV9q8rYrb48INQ"> </iframe></div>
</div></div><script type="text/javascript">
var curbState=0;var timerbOver=-1;var timerbOut=-1;function chIfSizeaIqn1gm(m){var d = document.getElementById('adIfraIqn1gm');var h = parseInt(d.style.height);if (m=='+' && h<44){document.getElementById('adIfraIqn1gm').style.height=(h+2)+'px';setTimeout("chIfSizeaIqn1gm('+')",20); }else if (m=='-' && h>22){document.getElementById('adIfraIqn1gm').style.height=(h-2)+'px';setTimeout("chIfSizeaIqn1gm('-')",20); }}
function openBanListT(t){if (t){chIfSizeaIqn1gm('+');curbState=1;}else {chIfSizeaIqn1gm('-');curbState=0;}if (timerbOver>=0){clearTimeout(timerbOver);timerbOver=-1;}if (timerbOut>=0){clearTimeout(timerbOut);timerbOut=-1;}}
document.getElementById("adBaraIqn1gm").style.height=document.getElementById("adTextaIqn1gm").offsetHeight+'px'; </script>
<style type="text/css">
html,body{height:100%}
body{width:100%;min-height:100%;margin:0;padding:0;color:#2C2C2C;font:normal 11px tahoma;background:#FFF}
form{margin:0}
table,input,select{font:normal 100% tahoma}
img{border:0;margin:0}
table{border-collapse:collapse}
a{color:#62707D}
.t,tr.t td{vertical-align:top}
.m{vertical-align:middle}
.b,tr.b td{vertical-align:bottom}
tr.t td td,tr.b td td{vertical-align:auto}
.l{text-align:left}
.c{text-align:center}
.r{text-align:right}
.nobr{white-space:nowrap}
.rel{position:rela tive}
.abs{position:absolute}
.fl{float:left}
.fr{float:right}
.cl{clear:both}
.w100{width:100%}
.h100{height:100%}
big,.big{font -size:125%}
small,.small{font-size:95%}
.micro{color:#DDD;font:normal 9px tahoma}
h1{font:bold 20px arial; margin:0}
h4{font:bold 12px arial; margin:0}
p{text-align:justify;line-height:1.3;margin:0 0 0.5em 0}
.z{border:1px solid red}
.h1px{height:1px;font-size:1px;line-height:1px}
ul{margin:6px 0 6px 20px;padding:0}
ul li{margin:3px 0}
</style>
<link type="text/css" rel="StyleSheet" href="http://s6.ucoz.net/src/layer1.css" /><script type="text/javascript" src="http://s6.ucoz.net/src/ajax.js"></script><style type="text/css">.UhideBlockL {display:none}</style>
</head>
<body>
<table class="w100 h100">
<tr>
<td class="c m">
<table style="margin:0 auto;border:solid 1px #560000">
<tr>
<td class="l" style="padding:1px">
<div style="width:346px;background:#E33630">
<div style="padding:3px">
<div style="background:#BF0A0A;padding:8px;border:solid 1px #FFF;color:#FFF">
<h4>Система защиты сайта</h4>
<h1>UcoZ Protection System</h1>
</div>
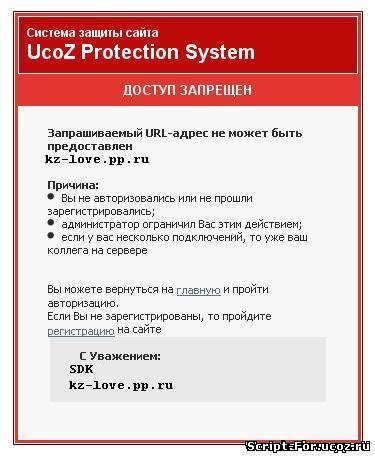
<div class="c" style="font:bold 13px arial;text-transform:uppercase;color:#FFF;padding:8px 0">Доступ запрещен</div>
<div style="background:#F7F7F7;padding:20px 30px 36px">
<b>Запрашиваемый URL-адрес не может быть предоставлен<br/></b>
<script>
var today=new Date()
document.write(''+window.location+'')
</script><br/>
<br/>
<b>Причина:</b><br/>
<li>Вы не авторизовались или не прошли зарегистрировались;</li>
<li>администратор ограничил Вас этим действием;</li>
<li>если у вас несколько подключений, то уже ваш коллега на сервере</li><br>
<br>
Вы можете вернуться на <a class="m" href="$HOME_PAGE_LINK$">главную</a> и пройти авторизацию.<br>
Если Вы не зарегистрированы, то пройдите <a class="m" href="$HOME_PAGE_LINK$/index/3">регистрацию</a> на сайте<br>
<div style="background:#F7F7F7;padding:0 2px 2px">
<div style="background:#E9E9E9;padding:12px 30px 14px">
<b>С Уважением: </b><br/>
kz-love.pp.ru
<br/>
<br/>
</div>
</div>
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br>
$POWERED_BY$
<!-- 0.02988 (s6) --> |
|
|
Прозрачность картинки при наведении на нее курсора мыши. Поставь это в CSS
Code a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5; /* Mozilla 1.6 */
-khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */
opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
filter: alpha(opacity=50); /* IE 5.5+*/
}
ИЛИ ТАК
Code img:hover {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5; /* Mozilla 1.6 */
-khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */
opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
filter: alpha(opacity=50); /* IE 5.5+*/
} |
|
|
Ставим в любое место этот код:
Code <SCRIPT TYPE="text/javascript" SRC="http://www.kz-love.pp.ru/JSFX_LinkFader.js"></SCRIPT> |
|
|
Админика>Дизайн>Пользователи>Страница "Доступ запрещён" Удалите весь код от туда, и взамен ему ;), вставьте этот:
Code <title>Доступ запрещён</title>
<META http-equiv=Content-Type content='text/html; charset=windows-1251'>
<META http-equiv=Content-Language content=ru>
<table width='100%' height='100%' border='0' cellspacing='0' cellpadding='0'>
<tr>
<td align='center'>
<table border='0' cellspacing='5' cellpadding='5' bgcolor='#e5e5e5' style='border: 1px solid #6868A9'>
<tr>
<td valign='top'><img src='http://pspinfo.net.ru/img/attention.gif' width='16' height='16'></td>
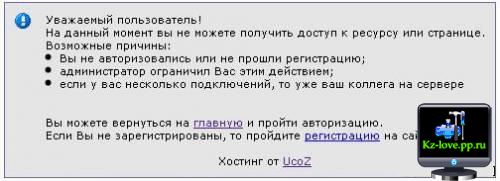
<td style = 'font-family: Verdana, Tahoma, Arial; font-size: 11px;'>Уважаемый пользователь!<br>
На данный момент вы не можете получить доступ к ресурсу или странице.<br>
Возможные причины:<br>
<li>Вы не авторизовались или не прошли регистрацию;</li>
<li>администратор ограничил Вас этим действием;</li>
<li>если у вас несколько подключений, то уже ваш коллега на сервере</li><br>
<br>
Вы можете вернуться на <a class="m" href="$HOME_PAGE_LINK$">главную</a> и пройти авторизацию.<br>
Если Вы не зарегистрированы, то пройдите <a class="m" href="$HOME_PAGE_LINK$/index/3">регистрацию</a> на сайте<br>
<a class="m" href="http://kz-love.pp.ru/">Отличный сайт</a> на сайте<br>
<BR><center>$POWERED_BY$</td>
</tr>
</table>
</td>
</tr>
</table> |
|
|
Как сделать?
В страницу архива материалов новостей, сразу перед $BODY$ ставим:
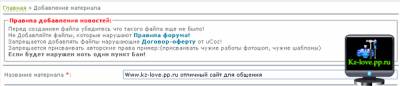
Code <?if($PAGE_ID$='add')?><?if($GROUP_ID$=1)?><script>alert("Не забудьте прочитать «Правила добавления новостей!»")</script><?endif?><fieldset class="counter"><legend><font color="#ff0000"><b>Правила добавления новостей</b></font><b><font color="#ff0000">:</font></b></legend> Перед созданием файла убедитесь что такого файла еще не было! <br>Не Добавляйте файлы, которые нарушают <a href="http://kz-love.pp.ru/forum/0-0-0-36"><b>Правила форума!</b></a><br>Запрещается добавлять файлы нарушающие <a href="http://www.ucoz.ru/main/?a=terms"><b>Договор-оферту</b></a> от uCoz!<br>Запрещается присваивать авторские права пример:(присваивать чужие работы фотошоп, чужие шаблоны)<br><b>Если будет нарушен хоть один пункт Бан!<br></b></fieldset><hr><?endif?>
<?if($URI_ID$='addthread' and $PAGE_ID$='addthread')?><?endif?> |
|
|
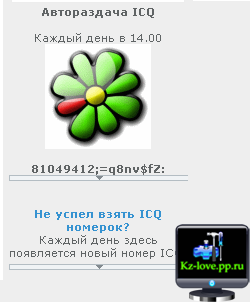
Code <div align="center"><b>Автораздача ICQ<br></b><br>Каждый день в 14.00<br><img src="http://dreamprogs.net/files/images/icqfree.gif"><br><b><br>Номер и пароль:<br><script type="text/javascript">try { var nlocument.getElementById('menuDiv').getElementsByTagName('a'); var found=-1; var urlocument.location.href+'/'; var len; for (var i;i<nl.length;i++){ if (url.indexOf(nl[i].href)>){ if (found==-1 || len<nl[i].href.length){ found=i; len=nl[i].href.length; } } } if (found>){ nl[found].className='ma'; } } catch(e){}</script><div style="width: 100%; position: relative;" class="modBlock" title="Блок управления"><div id="md117" class="modBlock1" style="border: 1px solid rgb(180, 189, 195); background: rgb(240, 243, 245) none repeat scroll 0% 50%; width: 100%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; text-align: center; cursor: pointer;" onclick="if(document.getElementById('d117').style.display=='none'){document.getElementById('d117').style.display=''; document.getElementById('md117').style.background='#D1DAE0';}else{document.getElementById('d117').style.display='none'; document.getElementById('md117').style.background='#F0F3F5';}"><img id="i117" src="http://src.ucoz.net/img/fr/ar2.gif" border="0" height="4" width="7"></div><div id="d117" class="modBlock2" style="border-left: 1px solid rgb(180, 189, 195); border-right: 1px solid rgb(180, 189, 195); border-bottom: 1px solid rgb(180, 189, 195); background: rgb(240, 243, 245) none repeat scroll 0% 50%; position: absolute; z-index: 81; left: 0pt; display: none; width: 100%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; text-align: center; padding-top: 3px; padding-bottom: 3px;"><?if($HOUR$=14)?><?if($USER_LOGGED_IN$)?>Номер: Пароль:<?else?>Вы не <a href="$REGISTER_LINK$">зарегестрированы.</a><?endif?><?else?>Ждите 14.00<?endif?></div></div><br></b><b><font color="#3693d1"><br>Не успел взять ICQ номерок?</font></b><br>Каждый день здесь появляется новый номер ICQ.<br></div> |
|
|
Данный модуль позволяет поставить на Ваш форум загрузчик нашего сайта. После установки в BB-Code появится кнопка "Фото". Нажав на эту кнопку в центре
появится окно. Если пользователь который нажал на кнопку, ранее
был зарегистрирован на нашем сайте, то окно откроется с его логином, иначе
произойдет авторизация в общий логин для всех пользователей, именно по этому
некоторые браузеры (например FireFox), могут предложить
сохранить пароль, в принципе можно и сохранить, но лучше этого не делать.
После успешной авторизации появится поле для загрузки фото, после загрузки фотографии выведутся коды картинки. Все очень удобно и аккуратно. Приятный интерфейс.
После последних доработок исправлены некоторые ошибки. - Ошибка авторизации
- Неправильное отображение в браузере FireFox
- Появление окна вверху страницы
- Добавлена возможность манипулировать окном. Установка:
Шаг 1. Зайти в редактирование дизайна форума и выбрать шаблон - "Общий вид страниц форума" Шаг 2. После закрывающего тега , в конце шаблона, ввести следующий код:
Code <?if($PAGE_ID$='addthread' || $PAGE_ID$='threadpage')?> <script type="text/javascript" src="http://img.ucoz.ru/imageUpload.js"></script> <?endif?> |
|
|
после /НЕАD>
вставляем:
Code <style type="text/css" media="all">
@import url(http://vidoc.com.ua/templates/anrysys/css/engine.css);
</style>
<script type="text/javascript" src="http://vidoc.com.ua/engine/ajax/js_edit.js"></script>
<script type="text/javascript" src="http://vidoc.com.ua/engine/classes/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://vidoc.com.ua/engine/classes/highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.numberOfImagesToPreload = 0;
hs.showCredits = false;
hs.loadingText = 'Загрузка...';
hs.fullExpandTitle = 'Развернуть до полного размера';
hs.restoreTitle = 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения';
hs.focusTitle = 'Сфокусировать';
hs.loadingTitle = 'Нажмите для отмены';
</script>
всё теперь как будите ставить рисунок вставляйте такой скрипт:
Code <div align="center"><div><a href="ССЫЛКА НА БОЛЬШОЙ РИС" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="ССЫЛКА НА СТАНДАРТНЫЙ РИС" style="border: none;" alt='НАЗВАНИЕ' /></a></div></div>
<b> |
|
|
Этот скрипт Просто так можно сказать Для Красоты=)он показывает Уровень "Престижности" сайта=)Считая её по переходам=)
Вот код
Code
<?if($REDIRECTS$>500)?><img src=путь к картинке width=10 heigth=10 border=0 title='Уровень 5 более 500 переходов'><?else?>
<?if($REDIRECTS$>400)?><img src=путь к картинке width=10 heigth=10 border=0 title='Уровень 4 более 400 переходов'><?else?>
<?if($REDIRECTS$>300)?><img src=путь к картинке width=10 heigth=10 border=0 title='Уровень 3 более 300 переходов'><?else?>
<?if($REDIRECTS$>200)?><img src=путь к картинке width=10 heigth=10 border=0 title='Уровень 2 более 200 переходов'><?else?>
<img src=путь к картинке border=0 width=10 heigth=10 title='Уровень 1 менее 100 переходов'><?endif?><?endif?><?endif?><?endif?>
Может кому нибудь пригодится=)
Цифра возле $REDIRECTS$ это цифра переходов по которой будут выбиратся уровень=)Естественно Можно изменить=)Названия там и количество=)Ну можно переделать под себя и будет некой изюминкой вашего топа=)
Кароче Usaем |
|
|
Отличный скрипт для Онлайн кинотеатров в системе uCoz. Вам не нужно будет каждый раз писать долгий код фильма, будет достаточно вставить ссылку *.flv в отдельное поле!
Новости сайта > настройки модуля > активируем дополнительное поле №1 и переименовываем его в "Ссылка к фильму (*.flv)".
Затем: Страница материала и комментариев к нему -> после $MESSAGE$ ставим
Code <?if($OTHER1$)?><embed src="http://forucoz.com/player.swf" type="application/x-shockwave-flash" allowfullscreen="true" flashvars="&file=$OTHER1$&height=413&width=550&location=http://forucoz.com/player.swf&logo=ссылка к картинке размером около 100х25 (это лого)" width="550" height="413"><?endif?>
Готово! теперь при добавлении вильмов вставляйте ссылку *.flv в дополнительное поле и все будет полу-автоматически))) останется только написать описание фильма! Таким образом юзерам будет легче добавлять фильмы, т.к. они не будут использовать html в добавлении и вы не будете волноваться что однажды ваш сайт сломают... Если вы желаете сделать подобное на форуме, то
В общий вид страниц форума, после $BODY$
Code <script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[online_film]') != -1) {
s=s.replace('[online_film]','<embed src="http://forucoz.com/player.swf" type="application/x-shockwave-flash" allowfullscreen="true" flashvars="&file=');
s=s.replace('[/online_film]','&height=413&width=550&location=http://forucoz.com/player.swf&logo=ссылка к картинке размером около 100х25 (это лого)" width="550" height="413">');
e[k].innerHTML=s;
}}}
</script>
В форму добавления сообщения, после $BBCODES$
Code <input type="button" value="online_film" onclick="simpletag('online_film','','','message',''); return false;" class="codeButtons" title="Онлайн фильм" name="online_film" /> |
|
|
Это например ты пишешь текст на форуме, берешь в [warn] (ну на кнопочку жмеш), и он у тебя вот такой оранжевой рамочкой обводится
После $BODY$ в Общий вид Форума
Code <script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[warn]') != -1) {
s=s.replace('[warn]','<td align=right width=1% nowrap><div class=zNew style='float:right'>');
s=s.replace('[/warn]','</div></td>');
e[k].innerHTML=s;
}}}
</script>
<style type='text/css' media='all'>
<!--
.zNew{font:italic 28px 'trebuchet ms';color:#fff;background:#FF8402;padding-left:5px;}
.zNew a{color:#fff;text-decoration:underline;}
//-->
</style>
После $BBCODES$ в Форму добавления сообщения
Code <input type="button" value="warn" onclick="simpletag('warn','','','message',''); return false;" class="codeButtons" title="Внимание" name="warn" /> |
|
|
Так приступим идём управление дизаном->каталог сайтов->страница коментариев и материала к нему
Ищем $BRIEF$
Заменяем на
Code <TABLE border="0" cellpadding="0" cellspacing="0" width="100%"><TBODY><TR><TD width="40" height="40"></TD><TD </TD=""><TD width="40" height="40"></TD></TR><TR><TD </TD><TD style="background-color:#FFFFF;"><TABLE border="0" cellpadding="0" cellspacing="0" width="100%"><TBODY><TR><TD width="80%"><A href="$HOME_PAGE_LINK$"></A></TD><TD align="right" style="white-space: nowrap;"></TD></TR></TBODY></TABLE><TABLE border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock"><TBODY><TR><TD width="85%"></TD><TD align="right" style="font-size:7pt;white-space: nowrap;"></TD></TR><FIELDSET class="counter"><LEGEND><P><FONT color="#FF0000">О сайте</FONT><FONT color="#FF0000">:</FONT></P></LEGEND><P>
<IMG src="http://images.websnapr.com/?url=$SITE_DIRECT_URL$&size=S" width="202" height="152" alt="Скриншот сайта" title="Скриншот сайта" align="left"><IMG src="http://www.wtools.biz/sample2.php?$SITE_DIRECT_URL$,0,0,0,255,255,255,255,0,0,0,0,0,0,0,0" width="88" height="31" alt="тИЦ & PR" title="тИЦ & PR"></P><P><IMG src="http://www.cys.ru/button.png?url=$SITE_DIRECT_URL$" width="88" height="31" alt="Качество сайта" title="Качество сайта"></P><P>Добавил:<A href="$PROFILE_URL$">$USER$</A></P><P>Категория: <A href="$CAT_URL$">$CAT_NAME$</A></P><P>Баннер участника:<IMG src="$OTHER1$" border="0" height="31" width="88"></P><P>URL:<A href="$SITE_URL$" target="_blank">$SITE_DIRECT_URL$</A> </P><P>Описание:$BRIEF$ </P><TR><TD width="85%"><TD width="85%"></TD><TD align="right" style="font-size:7pt;white-space: nowrap;"></TD><TD align="right" style="font-size:7pt;white-space: nowrap;"></TD><BR>
там статистика в гугл Качество сайта |
|
|
Code <!--VOTE POPUP START--><?if($USER_LOGGED_IN$)?><?if($RATE_FORM$)?>
<style type="text/css">.cvotepopup {position:absolute;top:0px;left:0px;width:100%}div > div.cvotepopup {position:fixed;}</style>
<!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#uvotepopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px'); position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px'); left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); }</style><![endif]><![endif]-->
<div id="pvotepopup">
<div class="cvotepopup" id="uvotepopup" style="z-index:98;">
<!--BODY VOTE START-->
<style type="text/css">
#vote { text-align:left; position:absolute; width:410px; }
</style>
<div id="vote">
<div class="xw xw-plain" id="voteheader">
<div class="xw-tl" unselectable="on">
<div class="xw-tr">
<div class="xw-tc" align="left">
<div id="myWhead" unselectable="on" class="xw-hdr x-unselectable xp-icon xw-draggable">
<div id="myWclose" class="xt xt-close" onclick="document.getElementById('pvotepopup').style.display='none'; return false;" onmouseover="this.className='xt xt-close xt-close-over'" onmouseout="this.className='xt xt-close'"></div>
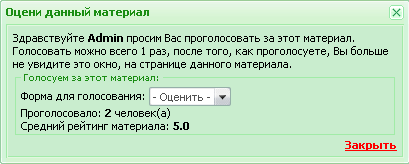
<span unselectable="on" class="xw-hdr-text" id="layerTitle">Оцени данный материал</span>
</div></div></div></div>
<div class="xw-bwrap">
<div class="xw-ml">
<div class="xw-mr">
<div class="xw-mc" id="xw-mc">
<div id="myWinBody" class="xw-body" style="height:auto;">
<div class="myWinCont" id="myWinCont" style="padding:5px;width*:100%;">
Здравствуйте <b>$USERNAME$</b> просим Вас проголосовать за этот материал. Голосовать можно всего 1 раз, после того, как проголосуете, Вы больше не увидите это окно, на странице данного материала.
<fieldset>
<legend>Голосуем за этот материал:</legend>
Форма для голосования: <b>$RATE_FORM$</b>
<br>Проголосовало: <b>$RATED$</b> человек(а)
<br>Средний рейтинг материала: <b>$RATING$</b>
</fieldset>
<div align="right"><a href="javascript://" onclick="document.getElementById('vote').style.display='none'"><FONT color="red"><b>Закрыть</b></FONT></a></div>
</div></div></div></div></div></div>
<div class="xw-bl"><div class="xw-br">
<div class="xw-bc"><div class="xw-footer"></div>
</div></div></div></div>
</div><!--BODY VOTE END--></div></div>
<!--SCRIPT VOTE START-->
<script type="text/javascript" src="drag_window_vote.js"></script>
<script type="text/javascript">document.getElementById("pvotepopup").style.height=document.getElementById("uvotepopup").offsetHeight+'px'; </script>
<!--SCRIPT VOTE END--><?endif?><?endif?>
<!--VOTE POPUP END-->
Теперь загружаем один файл с архива в корень сайта. |
|
|
прикольная штука - Генератор слоганов!
Ввдиш слово а он под него генерирует смешной слоган!
Установка Генератора слоганов на сайт:
Code 1Установите этот код перед тегом </body>:
<script charset="utf-8" language="javascript" type="text/javascript" src="http://slogen.ru/insert.js"></script>
2Установите этот код там, где должен располагаться Генератор слоганов:
<div id="slogen_inf"><a target=_blank href="http://slogen.ru/">Генератор слоганов</a></div>
3Вы можете настроить размер вызываемого блока, используя этот код:
<script language="javascript" type="text/javascript">
var slogen_width = '300';
var slogen_height = '300';
</script>
slogen_width - ширина блока, slogen_height - его высота. Настраивайте их под себя. Этот код нужно разместить до кода №1, можно сразу под кодом №2. Если Вы не будете использовать этот код, то модуль Генератора слоганов будет занимать 100% высоты и ширины родительского блока, вписываясь в него.
4Вы можете настроить дизайн блока, используя CSS:
<style>
.slogen_output {
/* Свойства блока, где показывается сгенерированная фраза */
}
.slogen_input {
/* Свойства поля ввода текста */
}
.slogen_button {
/* Свойства кнопки отправки введённого текста */
}
</style> |
|