|
|
Code <script language=JavaScript src="http://www.fin.org.ua/inform_k_rub.php?tr=840980978&c1=e1ffef&c2=99ff66"></script> |
|
|
Музыкальный шаблон ClubLife для ucoz. Шаблон отличается простотой своей установки, а также своей красотой и актуальностью Лично я всем советую этот шаблон для ucoz. Ещё скажу что шаблон очень украшает большая шапка... |
|
|
Красивый мультяшный дизайн, выполненный в светло-коричневых тонах. Шаблон подойдет для сайтов компьютерной и игровой тематик, а также образовательных и развлекательных проектов. |
|
|
Прекрасный шаблон для блогов, персональных страниц, а также форумов, созданных в системе Ucoz. Дизайн выполнен в светлых тонах, три колонки, двойная боковая панель. |
|
|
Этот стильный шаблон, выполненный в светлых тонах, подойдет для сайтов о компьютерах и программном обеспечении. |
|
|
Красивый шаблон для сайтов и блогов о животных, домашних любимцах и уходе за ними. |
|
|
Простой шаблон в светлых тонах для сайтов строительной тематики, проектов о недвижимости, новостных изданий и пр. |
|
|
Вот делать было нечего, нарисовал я макет, сверстал его и выкладываю вам его БЕСПЛАТНО !
Шаблон очень прост в установке ! Как стандартный !!
При этом красивый. Установка
Папку "webmaster" в корень сайта.
А там дальше понятно ) нужно просто вставить 1 файл в конструктор шаблонов и всё !! РАБОЧИЙ КОНСТРУКТОР !!!! |
|
|
Старенький шаблончик, раньше стоял на моем сайте клана. Брался давным-давно с паблика, переделывалась графика и шапка.
Работает конструктор + подробная инструкция по установке
В архиве также два варианта примитивных шапочек, которые можно и в Paint отредактировать.
Отличный шаблон для новичка, сам на моем сайте стоял чуть меньше года. |
|
|
CS шаблон с рабочим конструктором для ucoz. Отличается от других CS шаблонов красивой шапкой. В архиве есть инструкция по установке. В шаблоне преобладают темные цвета. |
|
|
Тёмный Flash шаблон под систему ucoz. Честно говоря, даже не знаю для какой тематики подойдёт такой шаблон Но с уверенностью могу сказать, что шаблон очень красивый и необычный... |
|
|
Установка:
1) Заливаем все из папки - "В файловый менеджер" на свой хост; 2) Идём в Панель управления-Управление дизайном-конструктор шаблонов и копируем туда все что находится
в блокноте "В конструктор"; (или можно просто восстановить бекап) 3) Все остальные блокнотики копируем по их названиям; 4) Ну а дальше как всегда все зависит от Вашей фантазии.... |
|
|
UcozSocial 1.15.10 - ето многофункциональный скрипт социальной сети для системы укоз.
В етой версии исправлено большое количество багов.
Доступные функции: (Те что помню)
Друзья
Стена
Аудио
Видео
Подарки
Рейтинг
Неиспользованные голоса
И мн другое.. |
|
|
Простой, но красивый дизайн для сайтов и блогов о туризме, путешествиях и экстремальных видах спорта, а также может быть использован для сайтов других тематик. |
|
|
Тема премиум класса для сайтов в системе uCoz. Стильный трехколоночный дизайн, выполненный в темных тонах, создан специально для сайтов футбольной тематики. Данный шаблон имеет несколько встроенных плагинов: 1) Cufon – javascript плагин, который позволяет использовать на страницах сайта нестандартные шрифты. В данном шаблоне изменены шрифты заголовков новостей, групп и тем форумов, заголовки блоков боковых панелей, а также логотипа сайта.
2) Niceforms – этот javascript плагин изменяет внешний вид всех элементов форм веб-приложений на страницах сайта. Изменены текстовые поля форм, кнопки, чекбоксы, элементы списков и пр.
3) Встроенные флеш часы. |
|
|
Полностью адаптированный под UCOZ шаблон.В архиве найдете: вид информеров,вид новостей новостей,форма входа. Только профессионал сможет отличить этот шаблон от DLE. |
|
|
Установка:
1) Заливаем все из папки - "В файловый менеджер" на свой хост; (есть два варианта, синий и красный шаблон) 2) Идём в Панель управления-Управление дизайном-конструктор шаблонов и копируем туда все что находится
в блокноте "В конструктор"; |
|
|
Создаём информер такого типа [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ]
Заходим убравление дизайном информера и ставим этот код Code <style>
/*Вид статистики by ScEwE*/
.li {
background-color: #0095fe;
}
/* Исправляем на свой цвет */
</style>
<p class="li" align="left"><b> Зарег. на сайте
</p><p align="left"><img src="http://soft-new.at.ua/Images-CTAT/users.png"> <a href="http://www.fiery-devil.net.ru">Всего: $ALL_USERS$</a>
<br><img src="http://soft-new.at.ua/Images-CTAT/nm.png"> <a href="http://www.fiery-devil.net.ru">Новых за месяц: $30DAYS$</a>
<br><img src="http://soft-new.at.ua/Images-CTAT/nm.png"> <a href="http://www.fiery-devil.net.ru">Новых за неделю: $7DAYS$</a>
<br><img src="http://soft-new.at.ua/Images-CTAT/nm.png"> <a href="http://www.fiery-devil.net.ru">Новых вчера: $YESTERDAY$</a>
<br><img src="http://soft-new.at.ua/Images-CTAT/nm.png"> <a href="http://www.fiery-devil.net.ru">Новых сегодня: $TODAY$</a> </p><p class="li" align="left"><b> Из них
</p><p align="left"><img src="http://soft-new.at.ua/Images-CTAT/admin.png"> <a href="http://www.fiery-devil.net.ru">Администраторов: $GROUP_4$</a>
<br><img src="http://soft-new.at.ua/Images-CTAT/user_suit.png"> <a href="http://www.fiery-devil.net.ru">Модераторов: $GROUP_3$</a>
<br><img src="http://soft-new.at.ua/Images-CTAT/user_gray.png"> <a href="http://www.fiery-devil.net.ru">Проверенных: $GROUP_2$</a>
<br> <img src="http://soft-new.at.ua/Images-CTAT/user_orange.png"> <a href="http://www.fiery-devil.net.ru">Обычных юзеров: $GROUP_1$</a>
</p><p class="li" align="left"><b> Из них
<p align="left"><img src="http://soft-new.at.ua/Images-CTAT/nm.png"> <a href="http://www.fiery-devil.net.ru">Парней: $GENDER_1$</a>
<br><img src="http://soft-new.at.ua/Images-CTAT/userw.png"> <a href="http://www.fiery-devil.net.ru">Девушек: $GENDER_2$</a></p></b><p></p><b>
<a href="http://www.fiery-devil.net.ru">$COUNTER$</a></p><p><b><b><b><span style="font-size: 18pt"><a href="http://www.fiery-devil.net.ru">www.fiery-devil.net.ru</a></span><br></b></b></b></p> |
|
|
Code <script type="text/javascript"src="http://1cheat.ru/soft.js"></script> |
|
|
Кидаем в CSS Code table.modern_block_top {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block_alt_top {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block {width: 100%;border: 0px;background: #ffffff url('http://u-warez.ru/images/modern_block_bg.gif') left bottom repeat-x;margin: 0px 0px 2px 0px;}
table.modern_block_closed {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 2px 0px;}
td.modern_block_top_left {width: 6px;background: url('http://u-warez.ru/images/modern_block_top.gif') left top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_top {height: 29px;background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 0.5px;vertical-align: middle;color: #ffffff;cursor: default;text-align: center;padding-right: 10px;}
td.modern_block_show_hide {background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;font-size: 1px;vertical-align: middle;padding: 0px;width: 12px;}
td.modern_block_top_right {width: 8px;background: url('http://u-warez.ru/images/modern_block_top.gif') right top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_left {width: 6px;background: url('http://u-warez.ru/images/modern_block_left.gif') left top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_right {width: 8px;background: url('http://u-warez.ru/images/modern_block_right.gif') right top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_left {height: 5px;width: 6px;background: url('http://u-warez.ru/images/modern_block_bottom.gif') left bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_bottom {height: 5px;background: url('http://u-warez.ru/images/modern_news_bottom.gif') left bottom repeat-x;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_right {height: 5px;width: 8px;background: url('http://u-warez.ru/images/modern_block_bottom.gif') right bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_news_top {background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;height: 29px;font-family: tahoma, arial, verdana;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 1px;vertical-align: middle;color: #ffffff;cursor: default;padding: 0px 4px 4px 0px;}
td.modern_news_main {border: 0px;margin: 0px;padding: 4px 14px 6px 14px;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 14px;text-align: justify;} ПУ > Каталог файлов или Новости сайта > Вид материалов Code <div id="myGrid" style="display: none;"><div style="position: fixed; width: 100%; text-align: center; padding-top: 250px;"><img src="http://s7.ucoz.net/img/ma/m/i3.gif" border="0" width="220" height="19"></div></div><script type="text/javascript">function spages(p){if (1){document.location.href='http://u-warez.ru/load/0-'+p; return;}try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url(\'http://s7.ucoz.net/img/fr/g.gif\'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight+'px;';}catch(e){}_uPostForm('',{url:'http://u-warez.ru/load/0-'+p+'-'+Math.floor(Math.random()*1e8) });}</script><div id="allEntries"><div id="entryID8647"><script type="text/javascript" src="/js/udleinf.js"></script>
<table class="modern_block_top" cellpadding="0" cellspacing="0">
<tbody><tr><td class="modern_block_top_left" nowrap="nowrap"></td>
<td class="modern_news_top" style="padding: 0px; width: 1%;"><img src="http://u-warez.ru/images/modern_icon_news.gif" class="icon" border="0"></td>
<td class="modern_news_top"><b><a href="$ENTRY_URL$"><font color="#000000">$TITLE$</font></a></b>
</td>
<td class="modern_block_top_right" nowrap="nowrap"></td>
</tr></tbody></table>
<table class="modern_block" border="0" cellpadding="0" cellspacing="0">
<td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> | Добавил:<a href="$PROFILE_URL$">$USERNAME$</a>
</td>
<td id="modern_news_category" style="text-align: right; width: 16px;"><a href="#" target="_self" title="Подняться вверх страницы" style="border: 0px none ;"><img src="http://u-warez.ru/images/modern_navigation_up.gif" align="absmiddle" border="0"></a></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td class="modern_news_main" colspan="2">
<table style="text-align: left; width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="vertical-align: top; width: 150px;"><div style="border: 1px solid rgb(196, 196, 196); padding: 5px; background: rgb(250, 250, 250) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<?if($OTHER1$)?><a href="$OTHER1$" onclick="return hs.expand(this)"><img src="$OTHER1$" width="150"></a><?else?><img src="http://u-warez.ru/images/nofoto.jpg" width="150"><?endif?>
</div></td>
<td style="padding: 5px; vertical-align: top;">$MESSAGE$</td>
</tr>
</tbody></table>
</td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category" style="padding: 2px 0px 10px 14px;">Просмотров: $READS$ | <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a></td>
<td class="modern_news_category" style="padding: 2px 8px 10px 0px; width: 300px; text-align: right;"> <b><a target="_top" href="$ENTRY_URL$"><img src="http://i019.radikal.ru/0905/d0/83536cb4b0cc.gif"></a></b></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_bottom_left" nowrap="nowrap"></td>
<td class="modern_block_bottom" colspan="2"></td>
<td class="modern_block_bottom_right" nowrap="nowrap"></td>
</tr>
</tbody></table></div> Кидаем в Шаблон выше <script type="text/javascript" src="http://u-warez.ru/vid/highslide.js"></script> Code <script type="text/javascript"> hs.graphicsDir = 'http://www.megasoft.3dn.ru/highslide/graphics/'; hs.outlineType = 'rounded-white'; hs.numberOfImagesToPreload = 0; hs.showCredits = false; hs.lang = { loadingText : 'Загрузка...', fullExpandTitle : 'Развернуть до полного размера', restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения', f
...
Читать дальше »
|
|
|
Новый шаблон для блога. Автор макета - Str1ke, верстки - Just_. В архиве есть PSD макет и вид материалов. Думаю, не один блоггер мечтал именно о таком шаблоне для своего блога.
Сверстал шаблон от Str1ke. Psd макет в архиве.
Проверял в: Ie, Mozilla, Opera. |
|
|
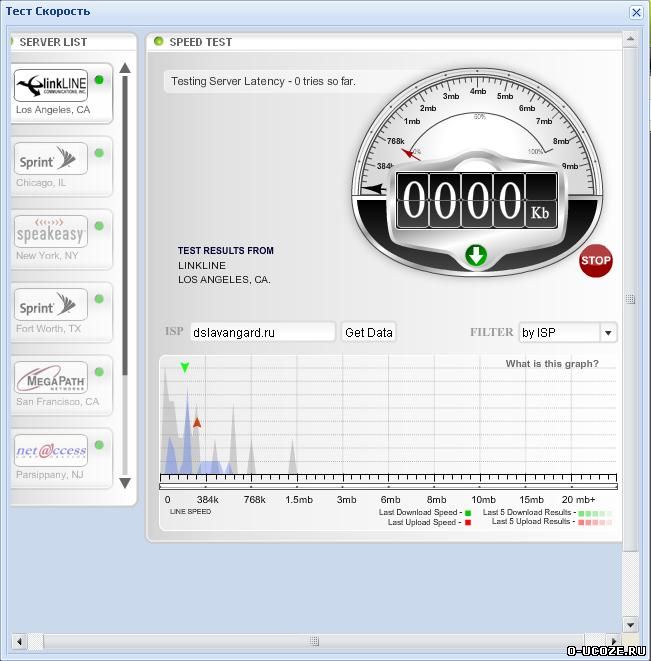
Code <a href="javascript:openLayerA('obsv','http://cs-ingush.3dn.ru/testSpeed.htm','Тест Скорость','650','650','auto');"class="top_link"><span>Тест Скорость</span></a> ТАМ БЕЗ РАЗНИЦЫ ЧТО ВЫБРАТЬ,ОН ВСё РАВНО ПРОВЕРЯЕТ ВАШУ СКОРОСТЬ!!! |
|
|
Code <div style="background-color: f2f2f2; border-width:1; border-color: rgb(190,190,190); border-style:dotted; padding:5px;"><div align="left">
<span style="color:757575"><center><b> <span style="color: red; font-size: 10pt;"> >>>>> </span> Не удалось посмотреть фильм? Оставь комментарий! Фильм будет исправлен! <span style="color: red; font-size: 10pt;"> <<<<< </span> </b><br> </center>
<span>
<b>Если НЕ работает фильм:</b>
1. Скачайте Microsoft.NET Framework 2.0 или 3.0 (подходящую вам версию ищите в Google)</span><br>
<span>2. Браузеры: </span>
<a target="_blank" href="http://ru.opera.com/">
<font color="#FF0000">Opera</font></a> |
|
|
Простой вид формы входа в горизонтальном виде. + при вводе логина синий цвет текста, при вводе пароля красный цвет текста.
И большой вид формы входа. Думаю симпатично.
Установка:
Заходим в панель управления > управление дизайном > пользователи > форма входа пользователей.
Всё там стираете и вставляете данный код:
Code <table border="0" cellspacing="4" width="800px" cellpadding="4" align="center">
<tr>
<td width="5px">
</td>
<td align="center" style="font-size:18px;" width="100px">ЛОГИН <input style="font-size:18px; color:blue;" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50" class="loginField" /></td>
<td width="4px">
</td>
<td align="center" style="font-size:18px;" width="80px">ПАРОЛЬ <input style="font-size:18px; color:red;" type="password" name="password" size="20" style="width:100%" maxlength="15" class="loginField" /></td>
<td width="4px">
</td>
<td align="center" width="30px" style="display: none;"><input id="remlogin" type="checkbox" name="rem" value="1" checked /></td>
<td align="center" width="60px"><input style="font-size:18px;" name="sbm" type="submit" value="Вход" class="loginButton" /></td>
</tr>
</table> |
|
|
На большинство сайтах uCoz системы вверху есть реклама от uCoz..ну...Begun.
Ну так вот...Заплатите пару копеек и заполучите свободное место вверху.
Ибо уже вторую рекламу поставить после uCoz/Begun.
Пример:

В общем вид рекламы как у uCoz. Только с Вашей реф.ссылкой или рекламой.
Так же можно uCoz рекламу закрыть (после чего Вы получите банан) и поставить свою. (тоже прибыль).
Решать Вам, но я не советую закрывать рекламную панель. Ближе к делу... Хотите поставить свою рекламу? Тогда просто после head добавьте данный код (всё заменяете на своё!):
Code <style type="text/css">body {margin:0;padding:0;cursor:pointer; background:#FFCC00;font-family:Tahoma,Arial;font-size:11px;}.adText a, .adText a:link, .adText a:visited, .adText a:active {display:block;line-height:22px;height:22px;width:99.22%;padding:0px 0 0px 10px;text-decoration:none;cursor:pointer;color:#FFFFFF;background:#000000;}.adText a:hover{color: HighlightText;background: Highlight;}</style></head><body><div class="adText"><a target="_blank" href="http://iucoz.ru/" id="jdjss1">На IuCoz.Ru Вы можете найти уникальные скрипты! Таких скриптов больше не где нет!</a></div><script type="text/javascript">function flashbnr38(){if (document.getElementById('jdjss0')){var c = document.getElementById('jdjss0');if (c.style.color=='blue'){c.style.color='#000000';}else {c.style.color='blue';}}}setInterval("flashbnr38()",800);</script>
Вот и всё. Скрипт ли это...ну типо того. В общем пользуйтесь на здоровье |
|
|
Новый вид опросов для uCoz системы!
Такой вид Вы можете найти в платформах PHP..
Например: DLE, PHP-FUSION и другие.
Много было скриптов ТИПО крутых видов опросов, но нечего особенного там не было...
Я подумал..Зачем эти невыносимые обманы, типо: Я сделал новый вид опросов!
А там добавили две картинки...
Меня это злит..Конечно же я сначала искал себе, думал есть какой то скрипт или функция Css которая делает вид опросов uCoz, под вид PHP сайтов, либо просто поменять там картинки...
И так...Я посидел, подумал..сделал.
Оказывается нечего особенного нет там.
Просто надо было прописать Css и весь опрос засунуть в Div. Теперь ближе к установке такого скрипта... Для начала зайдите в Управление Дизайнои » Css (Таблица стилей Css)
И добавьте туда данный класс:
Code .poll .answer div div {height:8px !important; background: url('адрес картинки в URL
ВНИМАНИЕ! Размеры должны быть такие: 165px × 8px') no-repeat right !important;}
Теперь зайдём в Управление дизайном » Вид опросов.
Всё там сотрите и вставьте данный код:
Code <div class="poll">
<div style="font-family: Tahoma,Arial;">
<div style="font-size: 8pt; padding-top: 2px; text-align: left;"><b>$QUESTION$</b></div>
$ANSWERS$
<hr>
» <a href="$RESULTS_LINK$">Результаты</a>
<br>
» <a href="$ARCHIVE_LINK$">Архив опросов</a>
<br>
» Всего голосовало: <b>$TOTAL_VOTES$</b>
</div>
</div>
Вот и всё. Думаю многие это оценят, и скажут: Браво, давно хотел и т.д.
Так как я знаю что это очень легко, но к сожалению не кто ДО меня не сделал...
Пользуйтесь на здоровье! |
|
|
На многих сайтах я видел навигацию в красивом виде. Ну так вот, меня попросили на Jekins.Ru что бы я выложил навигацию как на знаменитом сайте про замечательный сериал: Lost.
И так..ближе к делу. Внимательно читайте инструкцию что бы не было лишних вопросов.
Установка:
1. Для начала зайдите в панель управления > управления дизайном > общие шаблоны > меню сайта.
Всё там стираете и вставляете данный код:
Code <link rel="stylesheet" type="text/css" href="http://iucoz.ru/other/cssverticalmenu.css" />
<script type="text/javascript" src="http://iucoz.ru/other/cssverticalmenu.js"></script>
<ul id="verticalmenu" class="glossymenu">
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="/">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#" >Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="/">Название</a></li>
</ul> |
|
|
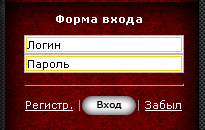
Новый вид формы входа, добавте себе на сайт и увидите в чём изменения.
Установка: панель управления / управление дизайном / пользователи / форма входа
От туда всё стираете и добовляете этот код:
Code <INPUT class="" type="text" name="user" size="20" style="width:100%;" value="Логин" onblur="if (value == '') {value = 'Логин'}" onfocus="if (value == 'Логин') {value =''}" maxlength="50">
<INPUT class="" type="text" name="password" size="20" style="width:100%" value="Пароль" onblur="if (value == '') {value = 'Пароль'}" onfocus="if (value == 'Пароль') {value =''}" maxlength="15"><HR><A href="$REGISTER_LINK$">Регистр.</A> |<INPUT class="loginButton" name="image" src="/images/icon/vxod.png" style="border: 0pt none ;" type="image">| <A href="$REMINDER_LINK$">Забыл</A> |
|
|
И так. Приступим к установке.
Для начала зайдём в панель управления > глобальные блоки, создадим глобальный блок под названием: News.
И в него вставим данный код:
Code <style type="text/css">
#wrap {width: 250px;height: 380px;padding:10px;background-image: url(http://iucoz.ru/other/silder/pattern.png);}
* html #wrap {width: 270px;height: 380px;padding:10px;background-image: url(http://iucoz.ru/other/silder/pattern.png);}
#flow {overflow: hidden;height:380;width:220;}
#pult {float:right; width:25px;height:380px;background-color:#ebebeb;}
#b {margin-top:330px;}
.contblock {font-family: Verdana; font-size:11px; color:#666666; border-bottom: 1px dotted #999999; padding:4px;text-align:justify;}
.postdate {color: #0066CC;font-weight: bold;}
#up {filter: alpha(opacity=30); opacity: 0.30;}
#down {filter: alpha(opacity=30); opacity: 0.30;}
</style>
<div id="wrap"><div id="pult">
<div id="t"><img src="http://iucoz.ru/other/silder/arrow_up.png" width="25" height="25" id="down"></div>
<div id="b"><img src="http://iucoz.ru/other/silder/arrow_dw.png" width="25" height="25" id="up"></div>
</div><div id="flow"><div id="cont">
<div class="contblock"><span class="postdate">23 марта</span><br>Сегодня как видите сделал дизайн для сайта, думаю многим он понравится, всё пытался удержать в рамках приличия. И как видите, всё удалось на Ура! Так что, теперь на сайте скоро появятся статьи, обои, сюжеты, переводы, ссылки на скачивания игры и многое-многое другое!</div>
<div class="contblock"><span class="postdate">22 марта</span><br>Сегодня сделал классный скрипт по поиску и форме входа. Ну что бы красиво было...
И в Css (таблица стилей) добавил пару классов для вида комментариев. Надеюсь Вам здесь будет уютно...</div>
<div class="contblock"><span class="postdate">21 марта</span><br>Сегодня сделал сайт про игру: Metal Gear Solid. Я очень люблю эту игру, ещё с 10 лет играю в неё. Начинал с первой части и закончил четвёртой. Создатель игры думает приостановить создание следующей части игры. НО! Будем надеяться что всё таки он одумается и продолжит создание данной игры!</div>
</div></div>
</div>
<script type="text/javascript">
var j = jQuery.noConflict();
var cheight = j("#cont").height();
var wheight = j("#wrap").height();
var maxmarging = parseInt(cheight)-parseInt(wheight);
j("#up").hover(
function() {
j("#cont").animate({marginTop: "-" + maxmarging + "", marginBottom: "0"}, 5000);
j("#up").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#up").animate({opacity: 0.3}, 70);
});
j("#down").hover(
function() {
j("#cont").animate({marginBottom: "-" + maxmarging + "", marginTop: "0"}, 5000);
j("#down").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#down").animate({opacity: 0.3}, 70);
});
</script>
Сохраним и пойдём дальше.
Далее нам нужно разместить в нужных местах сайта код:
(p.s.: что бы отображался слайдер новостей в нужном месте).
НО! Он не будет работать пока что!
Надо вставить данный код после Вашего Css (таблица стилей):
Code
<script type="text/javascript" src="http://iucoz.ru/other/silder/jquery.js"></script> |
|