|
|
Ставим в Общий вид Форума после $BODY$
Code <script type="text/javascript" language="javascript">
e=document.getElementsByTagName("TD");
for(k=15; k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[p.s.]') != -1){
s=s.replace('[p.s.]','<fieldset><legend><font style="font-size: 10px; font-family: Verdana; color: red;"> P.S.</font></legend><font style="font-size: 11px; font-family: Verdana; color: red;">'); s=s.replace('[/p.s.]','</font></fieldset>');
e[k].innerHTML=s;
}
} }
</script>
И в форму добавления сообщений после
Code <input accesskey="y" value="p.s." onclick="simpletag('p.s.','','','message',''); return false;" class="codeButtons" title="p.s." name="p.s." type="button"> |
|
|
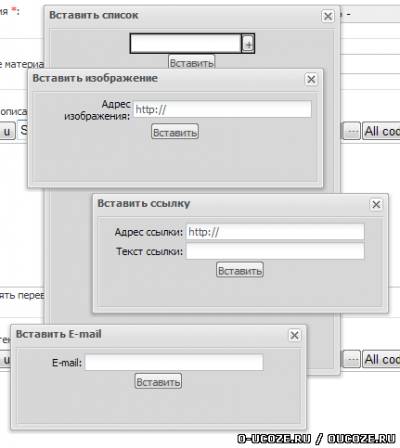
1. Скачиваем архив внизу
2. Распаковываем его в http://вашсайт/bbcodes/
3. Вставляем
Code <script type="text/javascript" src="/bbcodes/bbcodes.js"></script>
в шаблоны:
Пользователи>Личные сообщения (ЛС) - поле $BODY$
Комментарии>Форма добавления комментариев - в конец
Новости сайта>Страница архив материалов - поле $BODY$
Форум>Форма добавления сообщения - в конец
Фотоальбомы>Страница добавления фотографии - поле $BODY$
Каталог статей>Страница добавления/редактирования материала - поле $BODY$
Каталог файлов>Страница добавления/редактирования материала - поле $BODY$
Каталог сайтов>Страница добавления/редактирования материала - поле $BODY$
Доска объявлений>Страница добавления/редактирования материала - поле $BODY$
4. Любуемся результатом UPD: Теперь вставка тегов возможна при нажатии на Enter(у тега list при нажатии на Ctrl+Enter)
UPD2:
Теперь при вставке тега list при наличии пустой строки генерация списка не останавливается
Теперь когда открыт тег лист для двух полей(brief,message) у второго открытого окна работает кнопка "+" |
|
|
Подключаем jQuery.
В шаблон "Вид материалов" форума в самый конец вставляем:
Code <table style="display:none;" id="thankArea$ID$" border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable">
<tr>
<td width="23%" class="postBottom">Эти <span id="numThank$ID$">0</span> пользователя(ей) поблагодарили <b class="postUser$GROUP_ID$">$USERNAME$</b> за это полезное сообщение:</td>
<td class="postBottom"> </td>
</tr>
</table>
<style type="text/css">
#thankArea$ID$ #thankLink$UID$ {display:none;}
</style><script type="text/javascript">
searchForThanks($ID$);
if($UID$ == $CUR_USER_ID$){$('#thankButton$ID$').css('display','none');}
</script>
Потом в этом же шаблоне перед $ENTRY_MANAGE_ICON_BAR$ пишем такой код:
Code <?if($USER_LOGGED_IN$)?><a id="thankButton$ID$" onclick="preAddThank($ID$,$CUR_USER_ID$)" href="javascript://"><img style="margin:0;padding:0;border:0;" src="[ссылка к кнопке спасибо]" title="Сказать спасибо" /></a>
Затем в шаблон "Общий вид страниц форума" между
вставляем:
Code <script type="text/javascript" src="/thanks/forum.js"></script>
<script type="text/javascript">
cur_user='$USERNAME$';
</script>
Подключаем модуль блог.
В настроках модуля убираем все поля кроме "Название материала". Запрещаем гостям добавлять материалы. Отключаем премодерацию материалов для пользователей.
Идём в шаблон "Вид материалов" блога и заменяем всё на:
$UID$|$USERNAME$$MODER_PANEL$
Создаём в корне папку thanks. Затем качаем прикрепленный архив и распаковываем содержимое в эту папку. |
|
|
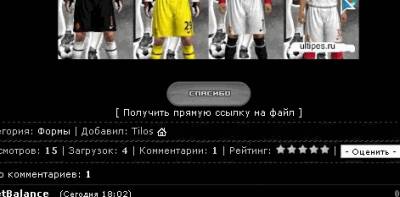
Многие были на foruCoz.com и увидели там "получить прямую ссылку"
И так. Приступим к установке: идем в админку---Управление дизайном-файлы-Страница материала и комментариев к нему.
Находим там
и после него вставляем:
Code <br><div id="showurls" style="display: none;"><table border="0" cellpadding="4" cellspacing="0" width="100%" style="border:0px"><tr><td style="background:#000;"><center>BBCode: <input id="newslinkbbcode" readonly="readonly" class="newslink" onclick="this.select()" value=""></center><center>HTML: <input id="newslink" readonly="readonly" class="newslink" onclick="this.select()" value=""> </center></td></tr></table></div><center id="showurl">[ <a href="#" onclick="return false;">Получить прямую ссылку на файл</a> ]</center><center id="hidenax" style="display: none;">[ <a href="#" onclick="return false;">Скрыть ссылки</a> ]</center><script type="text/javascript">$(document).ready(function() {$('#showurl').click(function(){$('#showurls').show('slow'); $('#showurl').hide('fast'); $('#hidenax').show('fast');}); $('#hidenax').click(function(){$('#showurls').hide('slow'); $('#hidenax').hide('fast'); $('#showurl').show('fast');});}); document.getElementById('newslink').value='<a href="'+location.href+'" title="$ENTRY_TITLE$">$ENTRY_TITLE$</a>'; document.getElementById('newslinkbbcode').value='[url='+location.href+']$ENTRY_TITLE$[/url]'</script> |
|
|
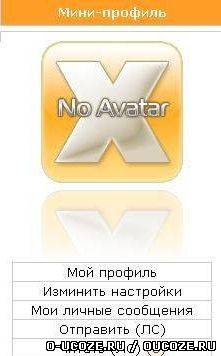
Установка мини-профиля.
1) Создаем глобальный блок.
2) Вставляем в него весь код ниже.
3) Сохраняем.
4) Вставляем код Блока в любое место, где вам нужно. А вот сам код мини-профиля:
Code <?if($USER_LOGGED_IN$)?><?if($IS_NEW_PM$)?><script type="text/javascript">
window.onload = function StartPM() {openLayerB('PmBody',0,'http://s0ftila.at.ua/pmbody.xml','Новое ПМ',335,300,1,0,0);}
</script><?endif?><?endif?>
<div align="center"><?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://pic.ipicture.ru/uploads/090214/5hv71TVg33.png" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://pic.ipicture.ru/uploads/090214/5hv71TVg33.png" border="0"><?endif?><?endif?>
<script language="JavaScript" src="http://s0ftila.org.ua/js/s0ftila/otrawenie.js"></script>
<?if($USER_LOGGED_IN$)?>
<style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 200px; /* by B-b0y(Andr) www.s0ftila.at.ua */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 200px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: e3ab00;
}
.suckerdiv .subfolderstyle{
background: url(http://s0ftila.org.ua/js/s0ftila/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="$PERSONAL_PAGE_LINK$" title="">Мой профиль</a></li>
<li><a href="javascript:openOnClick('options')" title="">Изминить настройки</a></li>
<li><a href="$UNREAD_PM$" title="">Мои личные сообщения</a></li>
<li><a href="javascript:openOnClick('send')" title="">Отправить (ЛС)</a></li>
<li><a href="javascript:openOnClick('mail')" title="">Читать (ЛС) <span style="color: rgb(255, 0, 0);">($UNREAD_PM$)</span></a></li>
<li><a href="javascript:openOnClick('users')" title="">Список ПоЛьзователей</a></li>
</ul>
</div>
<script type="text/javascript">
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<?else?>
<font color="#FF0000">Гость</font>, <font color="green">мы рады вас видеть! Пожалуйста <a href="/index/3-0-0"><font color="green">зарегистрируйтесь</a> <font color="green">или <a interclue-click-count="1" href="javascript://" onclick="openLayerB('LF',0,'/index/40','Login',250,130,1);return false;" title="Вход"><font color="Green">авторизуйтесь</a>!</font>
<?endif?></div> |
|