|
|
Code <div align="center"></div>
<br><div align=center >
<a class="noun" id="aman1" href="javascript://" onclick="getElementById('man1').style.display='';this.style.display='none';"><img src="http://Адресс Вашего сайта/2.png" border="0"></a>
<div id="man1" style="background-color:rgb(248,248,248); display: none;">
<span style="font-size:10pt; color:#ff0000"><b>Уважаемый пользователь</b>, <br>кликните по одной из ссылок, мы будем вам очень благодарны!</span>
<div class="quote">
<table width="100%" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td class="story">
Здесь ваша рекламная ссылки либо код баннера
</td>
</tr>
</table>
</div>
<div>
<br>
<span style="font-size:10pt;">[ <a class="noun" href="javascript://" onclick="getElementById('man1').style.display='none';getElementById('aman1').style.display='';"><b>Закрыть</b></a> ]</span>
</div>
</div>
</div>
</div>
1. Залейти картинку (2.PNG) в корень Вашего сайта;
2.Измените ссылки на Ваши в документе "Спасибо.txt", а именно найдите такие надписи как: "Адресс Вашего сайта" и замените на ссылку своего сайта вида "Site.ru". Найдите надпись "Здесь ваша рекламная ссылки либо код баннера" и впишите вместо нее скрипт Вашей рекламной компании либо любые ссылки.
3.Скопируйте скрипт с Вашими изменениями и вставьте в страницу с полной новостью после вывода самой новости.
4. Cохраняем и смотрим результат! Удачи! P.S: При желании можете перерисовать кнопку "Спасибо" под дизайн своего сайта!!!

 |
|
|
Это ставим в CSS
Code /* Рейтинг DLE to UcoZ By AllCity ~ http://allcity.net.ru/ Start */
.rating {color: #666666; font-family: Tahoma, helvetica, sans-serif; font-size: 11px; width: 85px; height: 16px;}
.unit-rating{list-style:none; margin: 0px; padding:0px; width: 85px; height: 16px; position: relative; background: url('/rating.gif') top left repeat-x;}
.unit-rating li{text-indent: -90000px; padding:0px; margin:0px; float: left;}
.unit-rating li a{display:block; width:17px; height: 16px; text-decoration: none; text-indent: -9000px; z-index: 17; position: absolute; padding: 0px;}
.unit-rating li a:hover{background: url('/rating.gif') left center; z-index: 2; left: 0px;}
.unit-rating a.r1-unit{left: 0px;}
.unit-rating a.r1-unit:hover{width:17px;}
.unit-rating a.r2-unit{left:17px;}
.unit-rating a.r2-unit:hover{width: 34px;}
.unit-rating a.r3-unit{left: 34px;}
.unit-rating a.r3-unit:hover{width: 51px;}
.unit-rating a.r4-unit{left: 51px;}
.unit-rating a.r4-unit:hover{width: 68px;}
.unit-rating a.r5-unit{left: 68px;}
.unit-rating a.r5-unit:hover{width: 85px;}
.unit-rating li.current-rating{background: url('/rating.gif') left bottom; position: absolute; height: 16px; display: block; text-indent: -9000px; z-index: 1;}
/* Рейтинг DLE to UcoZ By AllCity ~ http://allcity.net.ru/ End */
Для новостей сайта: Заходим в шаблон Новости сайта - Страница материала и комментариев к нему и в любое место шаблона ставим этот код:
Code <?if($RATE_FORM$)?>
<div id="rt$ENTRY_ID$"><div class="rating" style="float: left;">
<ul class="unit-rating">
<li class="current-rating" style="width: 0px;">0</li>
<li><a href="#" title="Плохо" class="r1-unit" onclick="uz.util.Connect.asyncRequest('GET','/news/0-0-1-$ENTRY_ID$-15-1',callback);">1</a></li>
<li><a href="#" title="Приемлемо" class="r2-unit" onclick="uz.util.Connect.asyncRequest('GET','/news/0-0-2-$ENTRY_ID$-15-1',callback);">2</a></li>
<li><a href="#" title="Средне" class="r3-unit" onclick="uz.util.Connect.asyncRequest('GET','/news/0-0-3-$ENTRY_ID$-15-1',callback);">3</a></li>
<li><a href="#" title="Хорошо" class="r4-unit" onclick="uz.util.Connect.asyncRequest('GET','/news/0-0-4-$ENTRY_ID$-15-1',callback);">4</a></li>
<li><a href="#" title="Отлично" class="r5-unit" onclick="uz.util.Connect.asyncRequest('GET','/news/0-0-5-$ENTRY_ID$-15-1',callback);">5</a></li>
</ul>
</div></div>
<?endif?>
<?if($RATING$)?>
<div class="rating" style="float: left; padding-top: 2px;"> (Рейтинг: $RATING$/$RATED$)</div>
<?endif?>
Для Каталога файлов: Заходим в шаблон Каталог файлов - Страница материала и комментариев к нему и в любое место шаблона ставим этот код:
Code <?if($RATE_FORM$)?>
<div id="rt$ID$"><div class="rating" style="float: left;">
<ul class="unit-rating">
<li class="current-rating" style="width: 0px;">0</li>
<li><a href="#" title="Плохо" class="r1-unit" onclick="uz.util.Connect.asyncRequest('GET','/load/0-1-1-$ID$-3',callback); return false;">1</a></li>
<li><a href="#" title="Приемлемо" class="r2-unit" onclick="uz.util.Connect.asyncRequest('GET','/load/0-1-2-$ID$-3',callback); return false;">2</a></li>
<li><a href="#" title="Средне" class="r3-unit" onclick="uz.util.Connect.asyncRequest('GET','/load/0-1-3-$ID$-3',callback); return false;">3</a></li>
<li><a href="#" title="Хорошо" class="r4-unit" onclick="uz.util.Connect.asyncRequest('GET','/load/0-1-4-$ID$-3',callback); return false;">4</a></li>
<li><a href="#" title="Отлично" class="r5-unit" onclick="uz.util.Connect.asyncRequest('GET','/load/0-1-5-$ID$-3',callback); return false;">5</a></li>
</ul>
</div></div>
<?endif?>
<?if($RATING$)?>
<div class="rating" style="float: left; padding-top: 2px;"> (Рейтинг: $RATING$/$RATED$)</div>
<?endif?>
Для Фотоальбома: Заходим в шаблон Фотоальбомы - Страница с полной фотографией и комментариями и в любое место шаблона ставим этот код:
Code <?if($RATE_FORM$)?>
<div id="rt$ID$"><div class="rating" style="float: left;">
<ul class="unit-rating">
<li class="current-rating" style="width: 0px;">0</li>
<li><a href="#" title="Плохо" class="r1-unit" onclick="uz.util.Connect.asyncRequest('GET','/photo/$CID$-1-$ID$-13-1',callback);">1</a></li>
<li><a href="#" title="Приемлемо" class="r2-unit" onclick="uz.util.Connect.asyncRequest('GET','/photo/$CID$-1-$ID$-13-2',callback);">2</a></li>
<li><a href="#" title="Средне" class="r3-unit" onclick="uz.util.Connect.asyncRequest('GET','/photo/$CID$-1-$ID$-13-3',callback);">3</a></li>
<li><a href="#" title="Хорошо" class="r4-unit" onclick="uz.util.Connect.asyncRequest('GET','/photo/$CID$-1-$ID$-13-4',callback);">4</a></li>
<li><a href="#" title="Отлично" class="r5-unit" onclick="uz.util.Connect.asyncRequest('GET','/photo/$CID$-1-$ID$-13-5',callback);">5</a></li>
</ul>
</div></div>
<?endif?>
<?if($RATING$)?>
<div class="rating" style="float: left; padding-top: 2px;"> (Рейтинг: $RATING$/$RATED$)</div>
<?endif?>
Если у вас при клике страница поднимается в самий верх тогда замените визьде
Quote
href="#"
на
Quote
href="javascript://" Не забудьте загрузить любую картинку с архива в корень сайта не забив переименовать в rating.gif
В архиве картинки с рейтингами. |
|
|
Code <style type="text/css" media="all">
@import url(highslide/highslide.css);
</style>
<script type="text/javascript" src="highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
</script>
<!-- Блок-->
<span id="dle-info"></span><div id="dle-content"><table style="border: 1px solid rgb(000,000,000); margin-bottom: 10px; margin-left: 0px;" cellpadding="2" cellspacing="2" width="100%"><tbody><tr><td style="padding-right: 3px; padding-left: 5px; color: rgb(000,000,000);" colspan="2" align="left" background=" " height="34">
<img src="http://syper-games.net.ru/img/14.gif" border="0"> <b><a href="$ENTRY_URL$">$TITLE$</a></b><img src="http://i031.radikal.ru/0804/fa/28bf95c09d77.gif"> $MODER_PANEL$</td></tr><tr><td style="padding: 10px; background-color: rgb(253, 253, 253);" colspan="2" valign="top">
<!-- Содержимое-->
<table style=" width: 100%;" border="0" cellpadding="0" cellspacing="0"><tbody><tr>
<script type="text/javascript" src="http://dle-ucoz.3dn.ru/Stil.js"></script>
<td style="width: 150px; background: #FFFFFF;"><div style="text-align: center; padding: 5 px;">
<?if($AUTHOR_SITE$)?><center><a href="$AUTHOR_SITE$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$AUTHOR_SITE$" border=0 width=230 style="border:none;"></a></center><br><?endif?>
</td>
<td style="padding: 5px;"> $MESSAGE$
</td>
</tr></tbody>
</table>
<!-- /Содержимое-->
</td></tr>
<tr><td class="slink" background="http://syper-games.net.ru/img/211.gif"><span id="ratig-layer-476"><div class="rating" style="float: left;"></div></span></td> </tr>
<tr><td style="padding-right: 3px; padding-left: 5px; color: rgb(000,000,000);" bgcolor="FFFFFF" height="10"><div align="left">
<!-- Сведения-->
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$ |</a><?else?>категории нет<?endif?>
Просмотров: $READS$ |
Добавил: <a href="$PROFILE_URL$">$USERNAME$</a>
<?if($RATING$)?>| Рейтинг: $RATING$/$RATED$<?endif?> <?if($RATE_FORM$)?>| $RATE_FORM$<?endif?>
<!-- /Сведения-->
</div></td></tr></tbody></table></div> |
|
|
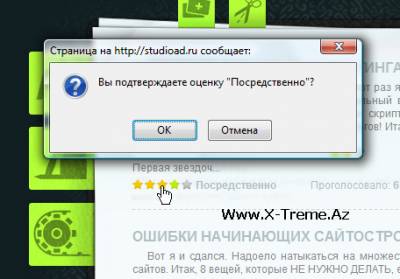
Первая звездочка - текущий рейтинг, вторая - при наведении мыши, третья - не набранный рейтинг.
Далее необходимо скачать сам скрипт и подключить его в нужном модуле. Для этого скачайте скрипт к себе на сайт: Архив со скриптом( http://forucoz.com/away.htm?http://x-treme.az/ad_rating_v2.rar ) , а на страницы в шапку добавьте строку (где укажите путь до скрипта на своём сайте):
Code <script type="text/javascript" src="путь до скрипта/ad_rating.js"></script>
Потом откройте редактирование скрипта в файловом менеджере (можно отредактировать скрипт ещё до загрузки на сайт) и пропишите адрес папки со звездочками на вашем сайте.Затем откройте шаблон "вид материалов" нужного из 7 поддерживаемых скриптом модулей (доска объявлений, новости, блог, каталог файлов, каталог статей, каталог фотографий, каталог сайтов) и в то место, где у вас должна стоять форма рейтинга, вставьте код:
Code <style>
.ratingWrapper {text-align:left;width:150px;height:12px;color:#999999;font-size:10px;font-family:trebuchet MS,arial,verdana;}
.ratingWrapper img {border:none;cursor:pointer;vertical-align: middle;}
.ratingText {float:right;font-weight:bold;}
</style>
<div class="ratingWrapper">
<img src="http://x-treme.az/off.png" id="$ID$1" onclick="rate(this)" onmouseover="on(this)" onmouseout="off(this,$RATING_NUM$)"/><img src="http://x-treme.az/off.png" id="$ID$2" onclick="rate(this)" onmouseover="on(this)" onmouseout="off(this,$RATING_NUM$)"/><img src="http://x-treme.az/off.png" id="$ID$3" onclick="rate(this)" onmouseover="on(this)" onmouseout="off(this,$RATING_NUM$)"/><img src="http://x-treme.az/off.png" id="$ID$4" onclick="rate(this)" onmouseover="on(this)" onmouseout="off(this,$RATING_NUM$)"/><img src="http://x-treme.az/off.png" id="$ID$5" onclick="rate(this)" onmouseover="on(this)" onmouseout="off(this,$RATING_NUM$)"/><span class="ratingText" id="$ID$rt">Твой голос!</span>
</div>
<script>
set($RATING_NUM$,$ID$,"blog");
</script>
ОБЯЗАТЕЛЬНО указать в строке set($RATING_NUM$,$ID$,"blog"); название модуля в который вы устанавливаете скрипт, маленькими буквами в кавычках (одно из: blog, dir, board, load, news, publ, photo). |
|
|
1. Скачиваем архив внизу
2. Распаковываем его в http://вашсайт/bbcodes/
3. Вставляем
Code <script type="text/javascript" src="/bbcodes/bbcodes.js"></script>
в шаблоны:
Пользователи>Личные сообщения (ЛС) - поле $BODY$
Комментарии>Форма добавления комментариев - в конец
Новости сайта>Страница архив материалов - поле $BODY$
Форум>Форма добавления сообщения - в конец
Фотоальбомы>Страница добавления фотографии - поле $BODY$
Каталог статей>Страница добавления/редактирования материала - поле $BODY$
Каталог файлов>Страница добавления/редактирования материала - поле $BODY$
Каталог сайтов>Страница добавления/редактирования материала - поле $BODY$
Доска объявлений>Страница добавления/редактирования материала - поле $BODY$
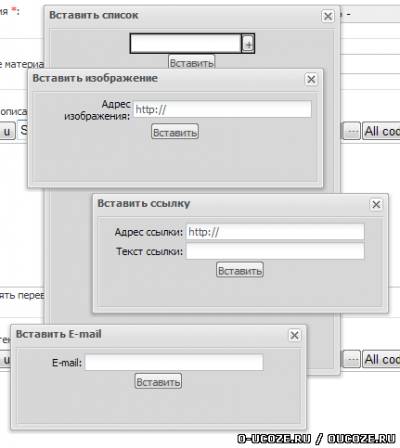
4. Любуемся результатом UPD: Теперь вставка тегов возможна при нажатии на Enter(у тега list при нажатии на Ctrl+Enter)
UPD2:
Теперь при вставке тега list при наличии пустой строки генерация списка не останавливается
Теперь когда открыт тег лист для двух полей(brief,message) у второго открытого окна работает кнопка "+" |
|
|
Подключаем jQuery.
В шаблон "Вид материалов" форума в самый конец вставляем:
Code <table style="display:none;" id="thankArea$ID$" border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable">
<tr>
<td width="23%" class="postBottom">Эти <span id="numThank$ID$">0</span> пользователя(ей) поблагодарили <b class="postUser$GROUP_ID$">$USERNAME$</b> за это полезное сообщение:</td>
<td class="postBottom"> </td>
</tr>
</table>
<style type="text/css">
#thankArea$ID$ #thankLink$UID$ {display:none;}
</style><script type="text/javascript">
searchForThanks($ID$);
if($UID$ == $CUR_USER_ID$){$('#thankButton$ID$').css('display','none');}
</script>
Потом в этом же шаблоне перед $ENTRY_MANAGE_ICON_BAR$ пишем такой код:
Code <?if($USER_LOGGED_IN$)?><a id="thankButton$ID$" onclick="preAddThank($ID$,$CUR_USER_ID$)" href="javascript://"><img style="margin:0;padding:0;border:0;" src="[ссылка к кнопке спасибо]" title="Сказать спасибо" /></a>
Затем в шаблон "Общий вид страниц форума" между
вставляем:
Code <script type="text/javascript" src="/thanks/forum.js"></script>
<script type="text/javascript">
cur_user='$USERNAME$';
</script>
Подключаем модуль блог.
В настроках модуля убираем все поля кроме "Название материала". Запрещаем гостям добавлять материалы. Отключаем премодерацию материалов для пользователей.
Идём в шаблон "Вид материалов" блога и заменяем всё на:
$UID$|$USERNAME$$MODER_PANEL$
Создаём в корне папку thanks. Затем качаем прикрепленный архив и распаковываем содержимое в эту папку. |
|
|
Многие были на foruCoz.com и увидели там "получить прямую ссылку"
И так. Приступим к установке: идем в админку---Управление дизайном-файлы-Страница материала и комментариев к нему.
Находим там
и после него вставляем:
Code <br><div id="showurls" style="display: none;"><table border="0" cellpadding="4" cellspacing="0" width="100%" style="border:0px"><tr><td style="background:#000;"><center>BBCode: <input id="newslinkbbcode" readonly="readonly" class="newslink" onclick="this.select()" value=""></center><center>HTML: <input id="newslink" readonly="readonly" class="newslink" onclick="this.select()" value=""> </center></td></tr></table></div><center id="showurl">[ <a href="#" onclick="return false;">Получить прямую ссылку на файл</a> ]</center><center id="hidenax" style="display: none;">[ <a href="#" onclick="return false;">Скрыть ссылки</a> ]</center><script type="text/javascript">$(document).ready(function() {$('#showurl').click(function(){$('#showurls').show('slow'); $('#showurl').hide('fast'); $('#hidenax').show('fast');}); $('#hidenax').click(function(){$('#showurls').hide('slow'); $('#hidenax').hide('fast'); $('#showurl').show('fast');});}); document.getElementById('newslink').value='<a href="'+location.href+'" title="$ENTRY_TITLE$">$ENTRY_TITLE$</a>'; document.getElementById('newslinkbbcode').value='[url='+location.href+']$ENTRY_TITLE$[/url]'</script> |
|
|
Code <TABLE class=entryTable cellSpacing=1 cellPadding=2 width="100%" border=0><!-- Header -->
<TBODY></TBODY></TABLE>
<TABLE style="BORDER-RIGHT: rgb(38,38,38) 1px solid; BORDER-TOP: rgb(38,38,38) 1px solid; BACKGROUND: url(----ваше фота задни фон----) 10% 50%; BORDER-LEFT: rgb(38,38,38) 1px solid; BORDER-BOTTOM: rgb(38,38,38) 1px solid; moz-background-clip: -moz-initial; moz-background-origin: -moz-initial; moz-background-inline-policy: -moz-initial" height=23 cellSpacing=0 cellPadding=0 width="100%" border=0><TBODY>
<TR><!-- /Header --><TR>
<TD style="BACKGROUND: url(http://severnikavkaz.moy.su/status/polosa.gif)" vAlign=top width=456 height=35><B><SPAN style="COLOR: white">$TITLE$</SPAN> <?if($DATE$="Сегодня" or $DATE$="Позавчера")?><IMG alt="" src="http://severnikavkaz.moy.su/status/new1.gif" border=0><?endif?></B></TD>
<TD style="BACKGROUND: url(http://severnikavkaz.moy.su/status/polosa.gif); COLOR: #4c5f2c; LINE-HEIGHT: 35px" width=212 height=35>
<CENTER><?if($ENTRY_URL$)?><A title="Читать дальше(подробнее)" href="$ENTRY_URL$"><IMG src="http://severnikavkaz.moy.su/knopkimenju/dalee.gif " border=0> </A><?endif?></CENTER></TD><TR>
<TD class=entryTitleTd style="WIDTH: 90%">
<DIV class=entryTitle><A class=entryTitleLink title="Зайти в данную категорию" href="$CATEGORY_URL$"><SPAN style="FONT-SIZE: 10pt; COLOR: #a9a9a9; FONT-FAMILY: Arial Black"><SPAN style="FONT-SIZE: 10pt; COLOR: #a9a9a9; FONT-FAMILY: Arial Black"><STRONG>$CATEGORY_NAME$</STRONG></SPAN></SPAN></A></DIV></TD>
<TD style="FONT-WEIGHT: normal; FONT-SIZE: 8px; LINE-HEIGHT: normal; FONT-STYLE: normal; FONT-VARIANT: normal" noWrap align=right><SPAN style="FONT-SIZE: 8pt; COLOR: red"><IMG alt="" src="http://severnikavkaz.moy.su/HP/today.gif" align=absMiddle border=0></SPAN><SPAN style="FONT-SIZE: 8pt; COLOR: #696969; FONT-FAMILY: Arial Black"><STRONG>$USERNAME$</STRONG></SPAN></TD></TR><!--IF-->
<CENTER></CENTER><script type="text/javascript" src="http://oucoz.com/files/javascript/stile.js"></script><TR><TD class=entryBodyTd colSpan=2>
<P class=entryAttaches align=center><SPAN style="COLOR: #696969"><SPAN style="COLOR: #696969"><SPAN style="COLOR: #ffffff"><?if($ATTACHMENTS$)?><IMG title=$TITLE$ style="BORDER-RIGHT: #32cd32 5px ridge; BORDER-TOP: #32cd32 5px ridge; BORDER-LEFT: #32cd32 5px ridge; BORDER-BOTTOM: #32cd32 5px ridge" height=420 alt="" src="$IMG_URL$" width=310><?endif?><!--ENDIF--></P>
<DIV class=entryAttaches align=left><SPAN style="COLOR: #ffffff"><STRONG>$MESSAGE$</STRONG></SPAN></SPAN></SPAN></SPAN></DIV></TD></TR><TR>
<TD class=entryDetailsTd colSpan=2><!--QuoteBegin--><!--QuoteEBegin-->
<DIV class=quote align=center><?if($COMMENTS_URL$)?><SPAN style="COLOR: #a9a9a9"><STRONG>Комментарий: $COMMENTS_NUM$-</STRONG></SPAN><?endif?><STRONG><SPAN style="COLOR: #a9a9a9"><SPAN style="COLOR: #a9a9a9">Добавлено:$WDAY$,$DATE$ |</SPAN> </SPAN></STRONG><SPAN style="COLOR: white"><STRONG><SPAN style="COLOR: #a9a9a9">Просмотров: $READS$</SPAN></STRONG></SPAN><SPAN style="COLOR: white">|</SPAN></DIV>
<DIV class=quote align=right><SPAN style="COLOR: #696969"></SPAN><?if($RATING$)?><SPAN style="COLOR: #696969">$ADD_TIME$ $MODER_PANEL$ </SPAN><?endif?></DIV></TD>
<CENTER></CENTER></TR><!--IF--> </TBODY></TABLE> |
|
|
Code <TABLE style="border: 1px solid rgb(127, 127, 127); margin-bottom: 10px; margin-left: 0px;" cellpadding="2" cellspacing="2" width="100%"><tbody><tr><td style="padding-right: 3px; padding-left: 5px; color: rgb(255, 255, 255);" colspan="2" align="left" bgcolor="#2a61f3">
<a href="$ENTRY_URL$"><font color="#ffffff"><b>$TITLE$</b></font></a> <?if($DATE$="Сегодня" or $DATE$="Вчера")?><img src="http://s42.radikal.ru/i096/0903/54/6922327da526.gif"> <?endif?><TR><TD colspan="2" style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left">
<script type="text/javascript" src="http://oucoz.com/files/javascript/stile.js"></script><DIV align="center">
<img src="http://mazahaker.at.ua/img/news/poisk.png" border="0" alt="" /><b> Просмотров: $READS$ </b>| <img src="http://mazahaker.at.ua/img/news/bmi_author.png" border="0" alt="" /><b> Добавил: <a href="$PROFILE_URL$">$USERNAME$</a></b> | <img src="http://mazahaker.at.ua/img/news/clock.png" border="0" alt="" /><b> Дата: <SPAN title="$TIME$">$DATE$</b></DIV><br>
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><br>
<DIV align="right"><?if($COMMENTS_URL$)?> <a href="$COMMENTS_URL$"><img src="http://mazahaker.at.ua/img/news/balloon.png" border="0" alt="" /><b> Комментарии: ($COMMENTS_NUM$)</b></a><?endif?> | <a href="$ENTRY_URL$"><img src="http://mazahaker.at.ua/img/news/xUs5LQQq2u.png" border="0" alt="" /><b> Подробнее</a></b> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?>
</div></TD></TR></TBODY></TABLE> |
|
|
Code <TABLE class="eBlock" border="0" cellpadding="1" cellspacing="0" width="100%"><TBODY><TR><TD style="padding: 3px;">
<TABLE style="padding-bottom: 1px;" border="0" cellpadding="1" cellspacing="1" width="100%"><TBODY><TR><TD colspan="2" style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left"><!--ENDIF-->
<DIV style="text-align:left;"><b>$TITLE$</b> </DIV><B></B></TD></TR><TR><TD colspan="2" style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left">
<br><script type="text/javascript" src="http://oucoz.com/files/javascript/stile.js"></script><DIV align="center">
<img src="http://www.apex.at.ua/icon/poisk.png" border="0" alt="" /> Просмотров: $READS$ | <img src="http://www.apex.at.ua/icon/bmi_author.png" border="0" alt="" /> Автор: <a href="$PROFILE_URL$">$USERNAME$</a> | <img src="http://www.apex.at.ua/icon/clock.png" border="0" alt="" /> Дата: <SPAN title="$TIME$">$DATE$ | <?if($COMMENTS_URL$)?> <a href="$COMMENTS_URL$"><img src="http://www.apex.at.ua/icon/balloon.png" border="0" alt="" /> Комментарии: ($COMMENTS_NUM$)</a><?endif?><?if($ENTRY_URL$)?> </DIV><br><br>
<DIV style="float: right;">
<IMG alt="" src="http://1qq.pp.ru/12435678/edit.gif" align="" border="0">$MODER_PANEL$ </DIV> <B>
</B>$MESSAGE$<B><br></B><br>
<DIV align="right"><img src="http://www.apex.at.ua/icon/bmi_categ.png" border="0" alt="" /> <b>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> </b></a> | <a href="$ENTRY_URL$"><img src="http://apex.at.ua/xUs5LQQq2u.png" border="0" alt="" /> <b>Подробнее/Скачать</a><?endif?>
</div></TD></TR></TBODY></TABLE>
</TD></TR></script></TBODY></TABLE><BR> |
|