|
|
Отличный скрипт для Онлайн кинотеатров в системе uCoz. Вам не нужно будет каждый раз писать долгий код фильма, будет достаточно вставить ссылку *.flv в отдельное поле!
Новости сайта > настройки модуля > активируем дополнительное поле №1 и переименовываем его в "Ссылка к фильму (*.flv)".
Затем: Страница материала и комментариев к нему -> после $MESSAGE$ ставим
Code <?if($OTHER1$)?><embed src="http://forucoz.com/player.swf" type="application/x-shockwave-flash" allowfullscreen="true" flashvars="&file=$OTHER1$&height=413&width=550&location=http://forucoz.com/player.swf&logo=ссылка к картинке размером около 100х25 (это лого)" width="550" height="413"><?endif?>
Готово! теперь при добавлении вильмов вставляйте ссылку *.flv в дополнительное поле и все будет полу-автоматически))) останется только написать описание фильма! Таким образом юзерам будет легче добавлять фильмы, т.к. они не будут использовать html в добавлении и вы не будете волноваться что однажды ваш сайт сломают... Если вы желаете сделать подобное на форуме, то
В общий вид страниц форума, после $BODY$
Code <script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[online_film]') != -1) {
s=s.replace('[online_film]','<embed src="http://forucoz.com/player.swf" type="application/x-shockwave-flash" allowfullscreen="true" flashvars="&file=');
s=s.replace('[/online_film]','&height=413&width=550&location=http://forucoz.com/player.swf&logo=ссылка к картинке размером около 100х25 (это лого)" width="550" height="413">');
e[k].innerHTML=s;
}}}
</script>
В форму добавления сообщения, после $BBCODES$
Code <input type="button" value="online_film" onclick="simpletag('online_film','','','message',''); return false;" class="codeButtons" title="Онлайн фильм" name="online_film" /> |
|
|
Это например ты пишешь текст на форуме, берешь в [warn] (ну на кнопочку жмеш), и он у тебя вот такой оранжевой рамочкой обводится
После $BODY$ в Общий вид Форума
Code <script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[warn]') != -1) {
s=s.replace('[warn]','<td align=right width=1% nowrap><div class=zNew style='float:right'>');
s=s.replace('[/warn]','</div></td>');
e[k].innerHTML=s;
}}}
</script>
<style type='text/css' media='all'>
<!--
.zNew{font:italic 28px 'trebuchet ms';color:#fff;background:#FF8402;padding-left:5px;}
.zNew a{color:#fff;text-decoration:underline;}
//-->
</style>
После $BBCODES$ в Форму добавления сообщения
Code <input type="button" value="warn" onclick="simpletag('warn','','','message',''); return false;" class="codeButtons" title="Внимание" name="warn" /> |
|
|
Code <!--VOTE POPUP START--><?if($USER_LOGGED_IN$)?><?if($RATE_FORM$)?>
<style type="text/css">.cvotepopup {position:absolute;top:0px;left:0px;width:100%}div > div.cvotepopup {position:fixed;}</style>
<!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#uvotepopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px'); position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px'); left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); }</style><![endif]><![endif]-->
<div id="pvotepopup">
<div class="cvotepopup" id="uvotepopup" style="z-index:98;">
<!--BODY VOTE START-->
<style type="text/css">
#vote { text-align:left; position:absolute; width:410px; }
</style>
<div id="vote">
<div class="xw xw-plain" id="voteheader">
<div class="xw-tl" unselectable="on">
<div class="xw-tr">
<div class="xw-tc" align="left">
<div id="myWhead" unselectable="on" class="xw-hdr x-unselectable xp-icon xw-draggable">
<div id="myWclose" class="xt xt-close" onclick="document.getElementById('pvotepopup').style.display='none'; return false;" onmouseover="this.className='xt xt-close xt-close-over'" onmouseout="this.className='xt xt-close'"></div>
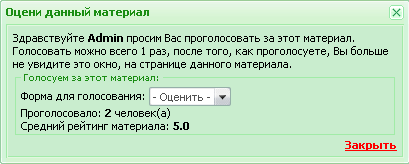
<span unselectable="on" class="xw-hdr-text" id="layerTitle">Оцени данный материал</span>
</div></div></div></div>
<div class="xw-bwrap">
<div class="xw-ml">
<div class="xw-mr">
<div class="xw-mc" id="xw-mc">
<div id="myWinBody" class="xw-body" style="height:auto;">
<div class="myWinCont" id="myWinCont" style="padding:5px;width*:100%;">
Здравствуйте <b>$USERNAME$</b> просим Вас проголосовать за этот материал. Голосовать можно всего 1 раз, после того, как проголосуете, Вы больше не увидите это окно, на странице данного материала.
<fieldset>
<legend>Голосуем за этот материал:</legend>
Форма для голосования: <b>$RATE_FORM$</b>
<br>Проголосовало: <b>$RATED$</b> человек(а)
<br>Средний рейтинг материала: <b>$RATING$</b>
</fieldset>
<div align="right"><a href="javascript://" onclick="document.getElementById('vote').style.display='none'"><FONT color="red"><b>Закрыть</b></FONT></a></div>
</div></div></div></div></div></div>
<div class="xw-bl"><div class="xw-br">
<div class="xw-bc"><div class="xw-footer"></div>
</div></div></div></div>
</div><!--BODY VOTE END--></div></div>
<!--SCRIPT VOTE START-->
<script type="text/javascript" src="drag_window_vote.js"></script>
<script type="text/javascript">document.getElementById("pvotepopup").style.height=document.getElementById("uvotepopup").offsetHeight+'px'; </script>
<!--SCRIPT VOTE END--><?endif?><?endif?>
<!--VOTE POPUP END-->
Теперь загружаем один файл с архива в корень сайта. |
|
|
прикольная штука - Генератор слоганов!
Ввдиш слово а он под него генерирует смешной слоган!
Установка Генератора слоганов на сайт:
Code 1Установите этот код перед тегом </body>:
<script charset="utf-8" language="javascript" type="text/javascript" src="http://slogen.ru/insert.js"></script>
2Установите этот код там, где должен располагаться Генератор слоганов:
<div id="slogen_inf"><a target=_blank href="http://slogen.ru/">Генератор слоганов</a></div>
3Вы можете настроить размер вызываемого блока, используя этот код:
<script language="javascript" type="text/javascript">
var slogen_width = '300';
var slogen_height = '300';
</script>
slogen_width - ширина блока, slogen_height - его высота. Настраивайте их под себя. Этот код нужно разместить до кода №1, можно сразу под кодом №2. Если Вы не будете использовать этот код, то модуль Генератора слоганов будет занимать 100% высоты и ширины родительского блока, вписываясь в него.
4Вы можете настроить дизайн блока, используя CSS:
<style>
.slogen_output {
/* Свойства блока, где показывается сгенерированная фраза */
}
.slogen_input {
/* Свойства поля ввода текста */
}
.slogen_button {
/* Свойства кнопки отправки введённого текста */
}
</style> |
|
|
Вверх страницы между .....ставим следующее:
Code <script src="http://xtreme.ws/js/hint.js" type="text/javascript"></script>
http://xtreme.ws/js/hint.js лучше скачать себе на сайт и указать ссылку к нему в скрипте
В CSS в любое место добавляем это:
Code .hint
{
background-color:#d3e85c;
line-height:10px;
color:black;
font-family:verdana;
font-size:11px;
width:auto;
border-top:1px dashed #1c8064;
border-right:1px dashed #1c8064;
border-bottom:1px dashed #1c8064;
border-left:1px dashed #1c8064;
margin:0px;
padding:8px;
position:absolute;
visibility:hidden;
}
Чтобы отображалась надпись, нужно перед тегом href="" добавить тег title="" или alt=""
Примерно так это будет выглядеть ))) При наведении на ссылку мышкой у вас появляется маленькое окошко с описанием ссылки. |
|
|
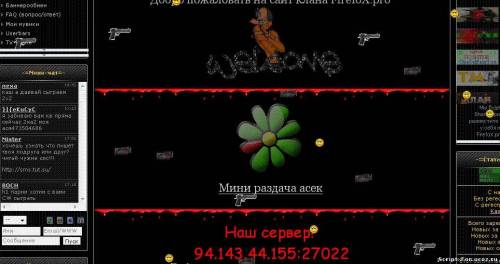
На сайте ПАДАЮТ ДИГЛЫ,ГРАНАТЫ и смайлики,ПРИКОЛЬНО!
Источник PROUSERCS
Code <script language="JavaScript1.2">
grphcs=new Array(2)
Image0=new Image();
Image0.src=grphcs[0]="http://prouserscs.moy.su/Scripts/grenade.gif";
Image1=new Image();
Image0.src=grphcs[2]="http://prouserscs.moy.su/Scripts/deagle.gif";
Image1=new Image();
Image1.src=grphcs[1]="http://prouserscs.moy.su/Scripts/Smile.gif";
Amount=25;
Ypos=new Array();
Xpos=new Array();
Speed=new Array();
Step=new Array();
Cstep=new Array();
ns=(document.layers)?1:0;
ns6=(document.getElementById&&!document.all)?1:0;
if (ns){
for (i = 0; i < Amount; i++){
var P=Math.floor(Math.random()*grphcs.length);
rndPic=grphcs[P];
document.write("<LAYER NAME='sn"+i+"' LEFT=0 TOP=0><img src="+rndPic+"></LAYER>");
}
}
else
{
document.write('<div style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i = 0; i < Amount; i++){
var P=Math.floor(Math.random()*grphcs.length);
rndPic=grphcs[P];
document.write('<img id="si'+i+'" src="'+rndPic+'" style="position:absolute;top:0px;left:0px">');
}
document.write('</div></div>');
}
WinHeight=(ns||ns6)?window.innerHeight:window.document.body.clientHeight;
WinWidth=(ns||ns6)?window.innerWidth-70:window.document.body.clientWidth;//fantasyflash.ru
for (i=0; i < Amount; i++){
Ypos[i] = Math.round(Math.random()*WinHeight);
Xpos[i] = Math.round(Math.random()*WinWidth);
Speed[i]= Math.random()*5+3;
Cstep[i]=0;
Step[i]=Math.random()*0.1+0.05;
}
function fall(){
var WinHeight=(ns||ns6)?window.innerHeight:window.document.body.clientHeight;
var WinWidth=(ns||ns6)?window.innerWidth-70:window.document.body.clientWidth;
var hscrll=(ns||ns6)?window.pageYOffset:document.body.scrollTop;
var wscrll=(ns||ns6)?window.pageXOffset:document.body.scrollLeft;
for (i=0; i < Amount; i++){
sy = Speed[i]*Math.sin(90*Math.PI/180);
sx = Speed[i]*Math.cos(Cstep[i]);
Ypos[i]+=sy;
Xpos[i]+=sx;
if (Ypos[i] > WinHeight){
Ypos[i]=-60;
Xpos[i]=Math.round(Math.random()*WinWidth);
Speed[i]=Math.random()*5+3;
}
if (ns){
document.layers['sn'+i].left=Xpos[i];
document.layers['sn'+i].top=Ypos[i]+hscrll;
}
else if (ns6){
document.getElementById("si"+i).style.left=Math.min(WinWidth,Xpos[i]);
document.getElementById("si"+i).style.top=Ypos[i]+hscrll;
}
else{
eval("document.all.si"+i).style.left=Xpos[i];
eval("document.all.si"+i).style.top=Ypos[i]+hscrll;
}
Cstep[i]+=Step[i];
}
setTimeout('fall()',20);
}
window.onload=fall
</script>
БРЕДОВЫЙ СКРИПТ думаю НО ДЛЯ КЛАНОВ CS пойдет |
|
|
Прикольная фишка для тех кто создает на своем сайте блок администрация и указует свои данные.
Code <div style="background-position: center 50%; background-image: url(http://warezforum.3dn.ru/images/tips.jpg); width: 174px; background-repeat: no-repeat; height: 210px;" align="center">
<div style="padding: 85px 25px 10px 44px; width: 120px; height: 90px;"> <br><img src="http://warezforum.3dn.ru/images/icq.gif" width="16" height="16"><span style="font-size: 8pt; color: rgb(0, 0, 0);"> <span style="color: rgb(0, 191, 255);"><b><sup><span style="color: rgb(0, 191, 255);">Ваш ник и ICQ</span></sup></b></span></span><sup><br></sup> <span style="font-size: 8pt; color: rgb(0, 0, 0);"> <span style="color: rgb(0, 191, 255);"><b><sup><span style="color: rgb(0, 191, 255);"></span></sup></b></span></span> |
|
|
Вствляете в саамый конец хтмл кода, естественно до
$/ВОDY$
$/НTМL$
Code <script language="javascript">
// ENTER TEXT BELOW. CAN *NOT* INCLUDE NORMAL HTML CODE.
var text='ТУТ СЛОВА НА АНГЛИЙСКОМ';
var delay=40; // SPEED OF TRAIL
var Xoff=0; // PIXEL COUNT FROM THE LEFT OF THE CURSOR (- VALUES GO TO LEFT)
var Yoff=-30; // PIXEL COUNT FROM THE TOP OF THE CURSOR (- VALUES GO UP)
var txtw=14; // AMOUNT OF PIXEL SPACE EACH CHARACTER OCCUPIES
var beghtml='<font color="blue"><b>'; // OPTIONAL HTML CODE THAT EFFECTS WHOLE TEXT STRING SUCH AS FONT COLOR, SIZE, ETC.
var endhtml='</b></font>'; // END HTML CODE. MOSTLY USED IF ABOVE SETTING IS USED.
//********** NO NEED TO EDIT BELOW HERE **********\\
ns4 = (navigator.appName.indexOf("Netscape")>=0 && document.layers)? true : false;
ie4 = (document.all && !document.getElementById)? true : false;
ie5 = (document.all && document.getElementById)? true : false;
ns6 = (document.getElementById && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var txtA=new Array();
text=text.split('');
var x1=0;
var y1=-1000;
var t='';
for(i=1;i<=text.length;i++){
t+=(ns4)? '<layer name="txt'+i+'" top="-100" left="0" width="'+txtw+'" height="1">' : '<div id="txt'+i+'" style="position:absolute; top:-100px; left:0px; height:1px; width:'+txtw+'; visibility:visible;">';
t+=beghtml+text[i-1]+endhtml;
t+=(ns4)? '</layer>' : '</div>';
}
document.write(t);
function moveid(id,x,y){
if(ns4)id.moveTo(x,y);
else{
id.style.left=x+'px';
id.style.top=y+'px';
}}
function animate(evt){
x1=Xoff+((ie4||ie5)?event.clientX+document.body.scrollLeft:evt.pageX);
y1=Yoff+((ie4||ie5)?event.clientY+document.body.scrollTop:evt.pageY);
}
function getidleft(id){
if(ns4)return id.left;
else return parseInt(id.style.left);
}
function getidtop(id){
if(ns4)return id.top;
else return parseInt(id.style.top);
}
function getwindowwidth(){
if(ie4||ie5)return document.body.clientWidth+document.body.scrollLeft;
else return window.innerWidth+pageXOffset;
}
function movetxts(){
for(i=text.length;i>1;i=i-1){
if(getidleft(txtA[i-1])+txtw*2>=getwindowwidth()){
moveid(txtA[i-1],0,-1000);
moveid(txtA[i],0,-1000);
}else moveid(txtA[i], getidleft(txtA[i-1])+txtw, getidtop(txtA[i-1]));
}
moveid(txtA[1],x1,y1);
}
window.onload=function(){
for(i=1;i<=text.length;i++)txtA[i]=(ns4)?document.layers['txt'+i]:(ie4)?document.all['txt'+i]:document.getElementById('txt'+i);
if(ns4)document.captureEvents(Event.MOUSEMOVE);
document.onmousemove=animate;
setInterval('movetxts()',delay);
}
</script>
Вместо "ТУТ СЛОВА НА АНГЛИЙСКОМ" пишите текст, и слова будут гоняться за вашей мышкой! |
|
|
Скрытый текст! Виден после нажатия на ссылку!
Code <a href="http://coool.net.ru" target=_blank onclick="document.all.hidden_link.style.display='block';"> Нажми, чтобы увидеть скрытый текст </a>
<a id="hidden_link" href=" ... " style="display:none">Ура! ты увидел скрытый текст!!!</a> |
|
|
Обычная аська.. только она будет на сайте.. кто хочет заходит под своими даными.. ICQ - лист контактов хранится на ICQ-сервере и будет доступен вам из любой точки земного шара...
для работы необходим браузер с Adobe Flash Player 7 и выше.
Как ссылка
Code <a href="javascript://" onclick="window.open('http://www.icq.com/icq2go/flicq.html','ICQ2GoFlashA','scrollbars=0,top=0,left=0,resizable=0,toolbar=0,width=180,height=440') || alert('Отключите блокировку всплывающих (Pop-up) окон!');return false;">Web ICQ By AllCity</a>
Как блок на сайте
Code <iframe src="http://www.icq.com/icq2go/flicq-content.html" name="ICQ2GoFlashIFRAME" height="440" width="180" scrolling="no"></iframe> |
« 1 2 ... 15 16 17 18 19 ... 28 29 » |