|
|
В скрипте там где аписано "тут коды вашых бннеров" пишыте коды баннеров, всё легко
Code <CENTER class="menus"><MARQUEE STYLE='width: 100px; height: 73px' scrollamount="2" direction="up" width="100" height="73" onmouseout="this.scrollAmount=3" onmouseover="this.scrollAmount=0"><CENTER><DIV class="menus" align="center">
Тут коды ваших баннеров!!
</marquee> |
|
|
вставлять на странице после $ВОDY$
Code Горит плямя:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/flames2.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Пламя 2:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/9476822_l.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Цвето гамма:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/9476822_l.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Летит комета:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/comet.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Малая молния:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/lightning.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Стрелка указатель:
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/redarrowline.gif);}</style><script type="text/javascript" src="http://prouserscs.moy.su/rtr/4-18"></script><br><a href="http://www.prouserscs.moy.su" target="_blank">ProUserS glitter link OWNER</a><br>
Разноцветные снежынки:
<style type="text/css">A:hover{background:url(http://cool-zone.3dn.ru/flames2.gif);}</style>
<a href="http://www.glitx.com/glitter_link_generator.php" target="_blank">glitter link generator</a>
Звёздочки в стиле снежынок:
<style type="text/css">A:hover{background:url(http://www.layoutstar.com/images/myspacelayoutspy/glg/glitter/aqua.gif);}</style>
<a href="http://www.glitx.com/glitter_link_generator.php" target="_blank">glitter link generator</a> |
|
|
Установка:
1. Главная » Управление дизайном » Быстрая замена
2. Режим замены: Простой
Что заменить:
Code <a href="$LOGOUT_LINK$" title="Выход">Выход</a>
На:
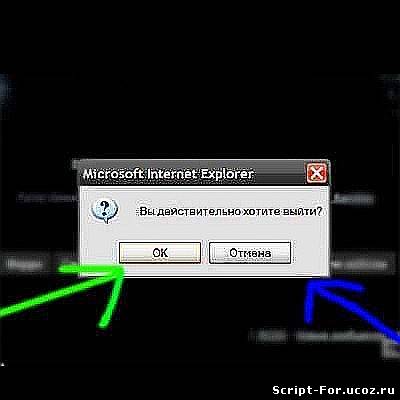
Code <a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};">Выход</a>
ИЛИ НА ЭТО:
Code <a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {alert('Счастливого пути Вам.');location.href='$LOGOUT_LINK$';} else {alert('Tогда оставайтесь.')};">Выход</a>
На что заменять, это по вашему усмотрению. |
|
|
Бот для Миничата.
Работает таким образом: если замечает какое-то сообщение, тут же отвечает на него. На отдельные слова в сообщении (как бот для форума) не отвечает, только на целое сообщение.
В Мини-чат -> Вид материалов в самый верх добавить код:
Code <?if($MESSAGE$='Фраза На Которую отвечает бот')?><div style="border: 1px solid black;"><b><u>Имя бота</u></b><br> Ответ бота</div>
<?else?>
<?endif?> |
|
|
Скрипт, который проверяет сложность пароля пользователя во время регистрации
Что для этого нужно;
Заходим в меню редактирования шаблонов, открываем код шаблона "Формы регистрации пользователей" 1. Находим там $РАSSWORD_FL$ 2. Сразу после него вставляем этот скрипт
Code <div id="mypassword_text" style="display:inline;"></div>
<div id="mypassword_bar" style="font-size: 1px; height: 3px; width: 0px; "></div></td></tr><SCRIPT type="text/javascript"> var m_strUpperCase = "ABCDEFGHIJKLMNOPQRSTUVWXYZ_"; var m_strLowerCase = "abcdefghijklmnopqrstuvwxyz-"; var m_strNumber = "0123456789"; function checkPassword(strPassword) { var nScore = 0; if (strPassword.length < 6) { nScore += 0; } else if (strPassword.length > 5 && strPassword.length < 10) { nScore += 11; } else if (strPassword.length > 9) { nScore += 33; } var nUpperCount = countContain(strPassword, m_strUpperCase); var nLowerCount = countContain(strPassword, m_strLowerCase); var nLowerUpperCount = nUpperCount + nLowerCount; if (nUpperCount == 0 && nLowerCount != 0) { nScore += 10; } else if (nUpperCount != 0 && nLowerCount == 0) { nScore += 10; } else if (nUpperCount != 0 && nLowerCount != 0) { nScore += 26; } var nNumberCount = countContain(strPassword, m_strNumber); if (nNumberCount >= 2) { nScore += 10; } if (nNumberCount >= 4) { nScore += 26; } if (nNumberCount != 0 && nLowerUpperCount != 0) { nScore += 5; } return nScore; } function runPassword(strPassword, strFieldID) { var nScore = checkPassword(strPassword); var ctlBar = document.getElementById(strFieldID + "_bar"); var ctlText = document.getElementById(strFieldID + "_text"); if (!ctlBar || !ctlText) return; ctlBar.style.width = nScore + "%"; if (nScore == 100) { var strText = "Отличный пароль! Главное не забыть его. :)"; var strColor = "limegreen"; } else if (nScore >= 80) { var strText = "Очень хороший пароль."; var strColor = "blue"; } else if (nScore >= 65) { var strText = "Это видно, что пароль, можно уже и остановиться!"; var strColor = "dodgerblue"; } else if (nScore >= 50) { var strText = "Во-во, это ещё ничего!.."; var strColor = "mediumturquoise"; } else if (nScore >= 25) { var strText = "Слабоват парольчик."; var strColor = "yellowgreen"; } else if (nScore != 0) { var strText = "Ужас. (qwerty и то лучше :)) "; var strColor = "firebrick"; } else { var strText = ""; var strColor = "black"; } ctlBar.style.backgroundColor = strColor; ctlText.innerHTML = "<span style='color: " + strColor + ";'> " + strText + " - " + nScore + "%</span>"; } function countContain(strPassword, strCheck) { var nCount = 0; for (i = 0; i < strPassword.length; i++) { if (strCheck.indexOf(strPassword.charAt(i)) > -1) { nCount++; } } return nCount; } document.getElementById("siF14").onkeyup="runPassword(this.value, 'mypassword')"; </SCRIPT>
Заходим на сайт как "Гость" жмем на ссылку "Регистрация", проверяем
ВСё |
|
|
Тупо пихаем вот этот код в CSS (куда хотим)
Code .catPages1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#FFF;padding:3px 10px;color:#ccc;font-size:11px;} |
|
|
Чем же он универсален?
А тем что Вы можете писать на транслите прям в форме текста, и при нажатие кнопки Транслит, все английские буквы становятся РУССКИМИ Установка:
Находим шаблон
Управление дизайном » Редактирование шаблонов » Форум - Форма добавления сообщения
а также шаблон
Управление дизайном » Редактирование шаблонов » Комментарии - Форма добавления комментариев Теперь в самый верх шаблона ставим этот скрипт
Code <script language="JavaScript">
var lat=new Array("jo","zh","i'","ch","sh","xh","je","ju","ja","a","b","v","g","d","e","z","i","k","l","m","n","o","p","r","s","t","u","f","x","c","'"," y","`","j","h");
var cyr=new Array("ё","ж","й","ч","ш","щ","э","ю","я","а","б","в","г","д","е","з","и","к","л","м","н","о","п","р","с","т","у","ф","х","ц","ь","ы","ъ","ж ","х");
var latcap=new Array("JO","Jo","ZH","Zh","I'","Ch","CH","Sh","SH","Xh","XH","Je","JE","Ju","JU","Ja","JA","A","B","V","G","D","E","Z","I","K","L","M","N"," O","P","R","S","T","U","F","X","C","Y","J","H");
var cyrcap=new Array("Ё","Ё","Ж","Ж","Й","Ч","Ч","Ш","Ш","Щ","Щ","Э","Э","Ю","Ю","Я","Я","А","Б","В","Г","Д","Е","З","И","К","Л","М","Н","О","П","Р","С","Т ","У","Ф","Х","Ц","Ы","Ж","Х");
function translate(tex)
{
var buf=tex;
var i;
for (i=0;i<latcap.length;i++)
{
buf=replace(buf,latcap[i],cyrcap[i],1,0);
}
for (i=0;i<lat.length;i++)
{
buf=replace(buf,lat[i],cyr[i],1,0);
}
tex=buf;
return tex;
}
function replace(target,oldTerm,newTerm,caseSens,wordOnly) {
var work = target;
var ind = 0;
var next = 0;
if (!caseSens) {
oldTerm = oldTerm.toLowerCase();
work = target.toLowerCase();
}
while ((ind = work.indexOf(oldTerm,next)) >= 0) {
if (wordOnly) {
var before = ind - 1;
var after = ind + oldTerm.length;
if (!(space(work.charAt(before)) && space(work.charAt(after)))) {
next = ind + oldTerm.length;
continue;
}
}
target = target.substring(0,ind) + newTerm +
target.substring(ind+oldTerm.length,target.length);
work = work.substring(0,ind) + newTerm +
work.substring(ind+oldTerm.length,work.length);
next = ind + newTerm.length;
if (next >= work.length) { break; }
}
return target;
}
</script>
А также саму кнопку ТРАНСЛИТА в нужное для вас место
Code <input type="button" value="Транслит" onclick="document.forms['addform'].message.value=translate(document.forms['addform'].message.value);" /> |
|
|
Code <style type="text/css">.cpopup {position:absolute;top:0px;left:0px;width:0%}div > div.cpopup {position:fixed;}</style>
<!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#upopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px'); position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px'); left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); }</style><![endif]><![endif]-->
<div id="ppopup">
<div class="cpopup" id="upopup" style="z-index:55;">
<!--START-->
ВАШ КОД
<!--END-->
</div></div>
<script type="text/javascript">document.getElementById("ppopup").style.height=document.getElementById("upopup").offsetHeight+'px'; </script> |
|
|
Для начала нада создавать блок статистика+ Для начала создадим информер: "Счетчик для пользвоателей"
отмечаем везде галочки и вставляем в него этот код
Code <DIV align="center"><STRONG>Зарег. на сайте</STRONG><BR/> Всего: $ALL_USERS$ <BR/>Новых за месяц: $30DAYS$ <BR/>Новых за неделю: $7DAYS$ <BR/>Новых вчера: $YESTERDAY$ <BR/>Новых сегодня: $TODAY$ <BR/><STRONG>Из них</STRONG> <BR/><FONT color="#ff0000">Администраторов: $GROUP_4$</FONT> <BR/><font color="#0000cd">Модераторов: $GROUP_3$</font> <BR/><font color="#006400">Проверенных: $GROUP_2$</FONT> <BR/>Обычных юзеров: $GROUP_1$ <BR/>Забаненных юзеров: $GROUP_4$<BR/><STRONG>Из них</STRONG><BR/>Парней: $GENDER_1$<BR/>Девушек: $GENDER_2$</DIV> |
|
|
Выделяем ваш ник в статистике онлайн:
После < Head>:
Code <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#timeg").find("a:contains('$USERNAME$')").html("$USERNAME$ (это вы)");
});
</script>
Вместо "это вы можно использовать картинку, но тогда в теге картинки савьте кавычки такие как тут:
< img src='ссылка'>
Code Заменить $ONLINE_USERS_LIST$ на <span id="timeg">$ONLINE_USERS_LIST$</span>
Как будет выглядеть:
Сейчас онлайн
Всего: 6
Гостей: 3
Пользователей: 3
Dj_user, Trei (это вы) ________________________________
Идея и реализация принадлежит: Trei |
« 1 2 ... 17 18 19 20 21 ... 28 29 » |