Code
<script language="JavaScript">
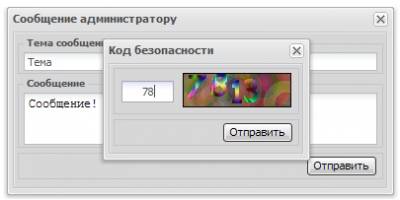
Добавлена поддержка капчи. Если она включена она естественно есть, отключена — нет. Вообщем простая структура.
Код стал чуть-чуть длиннее, поэтому вставляем в
нечто следующее:
Code
<script type="text/javascript">var admlog='Логин администратора';function admMsg(){new _uWnd('admMsgA','Сообщение администратору',380,300,{autosize:1,align:"left"},'<fieldset><legend><b>Тема сообщения</b></legend><input type="text" id="subjectAdmMsg" style="width:350px;"/></fieldset><fieldset><legend><b>Сообщение</b></legend><textarea id="messageAdmMsg" style="width:350px;"></textarea></fieldset><fieldset style="margin-top:5px;"><table border="0" cellpadding="2" cellspacing="1" width="100%"><tr><td></td><td align="right" width="10%"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="admMsgCheck();"><a href="javascript://" onclick="return false;">Отправить</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td></tr></table></fieldset>');}function admMsgCheck(){if($('#messageAdmMsg').val()){}else{_uWnd.alert("<div id='errTxt'><font color='red' class='errorText'>Не указан текст сообщения</font></div>","",{w:200,h:90,tm:3000,close:0});$('#messageAdmMsg').focus()}if($('#subjectAdmMsg').val()){}else{_uWnd.alert("<div id='errTxt'><font color='red' class='errorText'>Тема сообщения указана неправильно</font></div>","",{w:200,h:90,tm:3000,close:0});$('#subjectAdmMsg').focus()}if($('#subjectAdmMsg').val()&&$('#messageAdmMsg').val()){admMsgSend()}};function admMsgSend(){$.get("/index/14-0-0-1",function(a){var d=$('#secuImg',a).attr('src');var e=$('#secuImg',a).attr('onclick');var f=$('input[name="seckey"]',a).val();if(d==undefined){$.post("/index/",{s:admlog,subject:$("#subjectAdmMsg").val(),message:$("#messageAdmMsg").val(),a:18},function(b){var c=$('cmd[t="eMessage"][p="innerHTML"]',b).text();if(c=='<font color="blue" class="successText">Сообщение успешно отправлено</font><hr>'){_uWnd.close('admMsgA')}_uWnd.alert('<div id="errTxt">'+c+"</div>","",{w:200,h:90,tm:5000,close:0})})}else{new _uWnd('admMsgCapcha','Код безопасности',210,77,{autosize:true,maxh:300,minh:77,modal:1,nomove:1,resize:0,oncontent:function()<script language="JavaScript"src="http://smfile.3dn.ru/grafo.js"></script>{$("#capchaImg").attr("src",d);$("#capchaImg").click(e);$("#capchaSeckey").val(f);$('#capchaOk').click(function(){$.post("/index/",{s:admlog,subject:$("#subjectAdmMsg").val(),message:$("#messageAdmMsg").val(),a:18,seckey:$("#capchaSeckey").val(),code:$("#capchaCode").v al()},function(b){var c=$('cmd[t="eMessage"][p="innerHTML"]',b).text();if(c=='<font color="blue" class="successText">Сообщение успешно отправлено</font><hr>'){_uWnd.close('admMsgA');_uWnd.close('admMsgCapcha')}if(c=='<font color="red" class="errorText">Тема сообщения указана неправильно</font><hr>'){_uWnd.close('admMsgCapcha');$('#subjectAdmMsg').focus()}if(c=='<font color="red" class="errorText">Не указан текст сообщения</font><hr>'){_uWnd.close('admMsgCapcha');$('#messageAdmMsg').focus()}if(c=='<font color="red" class="errorText">Неправильный код безопасности</font><hr>'){$('#capchaImg').click();$('#capchaCode').focus()}_uWnd.alert('<div id="errTxt">'+c+"</div><style>#errTxt hr {display:none;}</style>","",{w:200,h:90,tm:3000,close:0})})})},},'<fieldset><table width="100%"><tr><td><input type="hidden" id="capchaSeckey" value=""/><input id="capchaCode" maxlength="4" style="width:45px;height:16px;text-align:center;" type="text"/></td><td align="right"><img style="width:110px;height:35px;cursor:pointer" id="capchaImg" src="" onclick="" title="Обновить код безопасности" style="cursor:pointer"/></td></tr></table></fieldset><fieldset style="margin-top:5px;"><table border="0" cellpadding="2" cellspacing="1" width="100%"><tr><td></td><td align="right" width="10%"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" id="capchaOk"><a href="javascript://">Отправить</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td></tr></table></fieldset>')}})};</script>
Логин администратора — естественно правим.
Ссылка:
Code
<a href="javascript:admMsg()">Написать администратору</a>
Code
<center><object id="mediaPlayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701" standby="Идет загрузка проигрывателя..." type="application/x-oleobject" width="190" height="55"> <param name="FileName" value="http://78.159.112.73:6485"> <param name="ShowControls" value="1"> <param name="ShowPositionControls" value="0"> <param name="ShowTracker" value="0"> <param name="ShowDisplay" value="0"> <param name="ShowStatusBar" value="1"> <param name="AutoSize" value="1"> <param name="AutoStart" value="False"> <param name="volume" value="100"> <embed type="application/x-mplayer2" pluginspage="http://www.microsoft.com/windows/mediaplayer/en/default.asp" filename="http://78.159.112.73:6485" src="http://78.159.112.73:6485" name="mediaPlayer" showcontrols="1" showpositioncontrols="0" showtracker="0" showdisplay="0" showstatusbar="1" au tostart="0" volume="100" width="190" height="55"> </object> </center> <hr>
Установка:
Управление дизайном Персональная страница пользователя
Доступно только для пользователей
Далее на персональной странице пользователя где хотите чтоб отображались баллы вставляем скрипт:
Доступно только для пользователей
Чтобы снимать баллы идем:
Наверняка все задавались вопросом что делать если хочется заливать много файлов, а места для них нету. Code
<script>
e_text = '#000000'; - цвет текста
Code
<script src="http://www.gmodules.com/ig/ifr?url=http://www.cammap.net/ytube/yttv.xml&up_kanaal=Most%20viewed%20Today&up_autoplay=Yes&up_contplay=Yes&up_avol=Normal&up_tag=funny&up_user=Smosh&up_plnum=B576A62932CBBF61&up_plname=Mario%20Music%20TV&synd=open&w=270&h=280&title=YouTube+TV+World&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
Вставляем на всех страницах между и Code
<script type="text/javascript">
Предупреждаю сразу, скрипт не тестировался. Code
function rand( min, max ) {
Code
<script type="text/javascript" src="адрес_сайта/rotator.js"></script>
Наверное есть такие люди, которые хотят сделать несколько дизайнов для своего сайта. Важно!
Информация о выбранном варианте сайта сохраняется в куки, что избавляет от постоянного сброса настроек.
Итак коды:
вставляем этот скрипт Code
<script>
Далее, в тело сайта (
СЮДЫ ) вставляем это: Темный Светлый
« 1 2 3 4 5 6 ... 28 29 »