|
|

Code
<table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://megacomp.ucoz.kz/Raznoe/4.gif) repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" border="0" cellpadding="0" cellspacing="0" height="23" width="100%">
<tbody><tr><td style="font-size: 10px; padding-left: 10px;" align="center" width="100%"><b><span style="color: black;"><span style="font-size: 10pt;"><a href="$ENTRY_URL$"><span style="color: rgb(255, 255, 255);">$TITLE$</span></a></span><?if($DATE$="Сегодня" or $DATE$="Вчера")?><a href="$ENTRY_URL$"><img src="http://s42.radikal.ru/i096/0903/54/6922327da526.gif"><?endif?> </a></span></b></td>
</tr></tbody></table>
<table class="eBlock" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="">
<br></td></tr><tr><td style="" align="center">
<table class="eBlock" border="0" cellpadding="1" cellspacing="0" width="100%"><tbody><tr><td style="">
<table style="" border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr><td colspan="2" style="" align="left"><br></td></tr><tr><td colspan="2" style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left">
<div style="float: right;"><script type="text/javascript" src="http://oucoz.com/files/javascript/stile.js"></script>
<img alt="" src="http://megacomp.ucoz.kz/Raznoe/laid_icons/1leftarrow.png" align="" border="0">$MODER_PANEL$</div><b>
</b><div align="center">$MESSAGE$</div><div class="eMessage" style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;"><span style="color: rgb(255, 69, 0);"></span><img src="http://megacomp.ucoz.kz/Raznoe/dopucons/BlueFolder.png" alt="" align="" border="0" height="null" width=""><b>Категория:</b> $CATEGORY_NAME$ | <img src="http://megacomp.ucoz.kz/Raznoe/laid_icons/15.png" alt="null" align="" border="0" height="null" width="null"><b>Просмотров:</b> $READS$ | <img src="http://megacomp.ucoz.kz/Raznoe/laid_icons/20.png" alt="null" align="" border="0" height="null" width="null"> <b>Дата:</b> <span title="$TIME$">$DATE$</span>
|<img src="http://megacomp.ucoz.kz/Raznoe/laid_icons/16.png"> <b>Рейтинг:</b>$RATING$/$RATED$|<img src="http://megacomp.ucoz.kz/Raznoe/dopucons/IconsDeluxxe.png" alt="" align="" border="0" height="null" width=""> <b>Комментов:</b> ($COMMENTS_NUM$) |<a title="Нажми для просмотра $TITLE$ целиком" href="$ENTRY_URL$"><b><span style="color: rgb(0, 0, 0);"><img src="http://megacomp.ucoz.kz/Raznoe/dopucons/info.png" alt="" align="" border="0" height="null" width="null">Смотреть/Читать</span></b> </a></div></td></tr></tbody></table>
</td></tr></tbody></table><br></td></tr></tbody></table>

Code <table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://megacomp.ucoz.kz/Raznoe/4.gif) repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" border="0" cellpadding="0" cellspacing="0" height="23" width="100%">
<tbody><tr><td style="font-size: 10px; padding-left: 10px;" align="center" width="100%"><b><span style="color: black;"><span style="font-size: 10pt;"><a href="$ENTRY_URL$"><span style="color: rgb(255, 255, 255); font-size: 10pt;">$TITLE$</span></a></span><?if($DATE$="Сегодня" or $DATE$="Вчера")?><a href="$ENTRY_URL$"><img src="http://s42.radikal.ru/i096/0903/54/6922327da526.gif"><?endif?> </a></span></b></td>
</tr></tbody></table>
<div align="right">$MODER_PANEL$</div><div class="eMessage" style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;" align="center">$MESSAGE$<br>
<script type="text/javascript" src="http://oucoz.com/files/javascript/stile.js"></script></div>
<span style="font-size: 8pt; color: rgb(169, 169, 169);"></span><div class="eDetails" style="clear: both;">
<img alt="" src="http://megacomp.ucoz.kz/Raznoe/Knopku/leftm.png" align="" border="0"><b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
|<img alt="" src="http://megacomp.ucoz.kz/Raznoe/Knopku/madworks.gif" align="" border="0"><b>Просмотров:</b> $READS$ |<img alt="" src="http://megacomp.ucoz.kz/Raznoe/Knopku/i-time.gif" align="" border="0"><b>Дата:</b> <span title="$TIME$">$DATE$</span>|
<img alt="" src="http://megacomp.ucoz.kz/Raznoe/Knopku/madworks3.gif" align="" border="0"> <b>Рейтинг:</b> $RATING$/$RATED$|<img alt="" src="http://megacomp.ucoz.kz/Raznoe/Knopku/madworks2.gif" align="" border="0">
<a href="$COMMENTS_URL$"><b>Комментарии:</b> ($COMMENTS_NUM$)</a><span style="color: rgb(169, 169, 169);"><span style="font-size: 8pt; color: rgb(169, 169, 169);"></span> </span><br><div align="right">
<a href="$ENTRY_URL$"><img alt="" src="http://megacomp.ucoz.kz/Raznoe/Knopku/download.png" align="" border="0"></a><br></div></div> <br> |
|
|
Какие изменения? 1. Возможность выкладывания Фотографий, кринов, примеров
2. Возможность выкладывать видео
3. Повышение Репутации (кнопка спасибо)
4. Реклама
5. Ссылка на форум, где расположена тема При установке не забудте добавить в настройках сайта дополнительное поле! Новости сайта=>Настройки модуля=> Поля для добовления материала! активируем - 4 дополнительных поля и в модуле замена стандартных надписей пишем в таком порядке: Ссылка на фотографию/картинку
Скрин
Ссылка темы на форуме
Ссылка на видео Потом, заходим Новости сайта=>Настройки модуля там внизу появятся наши ссылки Ссылка на фотографию/картинку
Скрин
Ссылка темы на форуме
Ссылка на видео Ставим галки! Ну теперь, а установки. Код ставим в Управление дизайном=>Новости сайта=>Вид материалов
Там все удаляем и ставим этот код:
Code <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;">
<tr><td align="center" style="background:#FFFFFF;padding:5px;border:1px solid #FFFFFF;">
<div class="eTitle" style="text-align:justify;"><a href="$ENTRY_URL$"><font color=Grey><center>$TITLE$</center></a></div>
<table border="0" cellpadding="1" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;">
<table border="0" cellpadding="1" cellspacing="1" width="100%" style="padding-bottom:1px;">
<tr><td colspan="2" align="left" style="background:#FFFFFF;padding:5px;border:1px solid #B8B8B8;">
<div style="float:left"> </div>
<div style="float:right">
<?if($USERNAME$)?>Автор: <a title="Перейти на личную страницу пользователя добавившего данную новость!" a href="$PROFILE_URL$">$USERNAME$</a><?endif?> | Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>$MODER_PANEL$ |
Дата:$DATE$</div> </td> </tr>
<tr valign="top"><td align="left" width="22%" style="background:#FFFFFF;padding:5px;border:1px solid #B8B8B8;">
<div class="eMessage" style="text-align:left;clear:both;padding-top:10px;padding-bottom:5px;">
<b>Внимание:<b> <i>News!</i><hr>
<?if($OTHER1$)?><div align="center"> <a href="$ENTRY_URL$" title="Жми на картинку узнаешь что далее!!!">
<img width="125" border="1" align="left" vspace="5" hspace="10" src="$OTHER1$"></a></div><?else?><?endif?></div>
<hr><?if($OTHER3$)?><div align="center"><a href="$OTHER3$" align="Center">"На форум"</a></div><?else?><?endif?></div><hr>
<script type="text/javascript" src="http://oucoz.com/files/javascript/stile.js"></script><center>
<script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
<script type="text/javascript">
function checkajax26668(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за $ENTRY_NAME$'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$USER_ID$','Change Reputation',380,200,1); return false;"><img src="http://s55.radikal.ru/i150/0905/f1/043d3f4b29d6.png" onclick="repchange('plus','26668');" align="absmiddle" border="0"></a>
<fieldset><legend><font color=Blue>Реклама:</font></legend>Тут может быть ваша реклама!Вопросы по спонсорской программе задавать на форуме!</fieldset>
</center><hr>
<b>Файл был добавлен:</b><a title="Профиль!!" a href="$PROFILE_URL$"><center>$USERNAME$</center></a>
</td> <td align="right" style="background:#FFFFFF;padding:5px;border:1px solid #B8B8B8;">
<div class="eMessage" style="text-align:left;clear:both;padding-top:10px;padding-bottom:5px;">
<center><b>Скрин/Пример/Фото</b><hr>
<?if($OTHER2$)?><center><a href="$OTHER2$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$OTHER2$" border="0" width="183"></a></center><?endif?><hr>
<b>Видеофайл/Музыкальный файл<br></b><hr>
<?if($OTHER4$)?><center><EMBED src="$OTHER4$" border="0" height="320" width="350" ></a></center><?endif?> <HR />
<b><i>$MESSAGE$</i> </b>
</div></td></tr>
<tr><td colspan="2" align="left" style="background:#FFFFFF;padding:5px;border:1px solid #B8B8B8;">
<div style="float:right"></div>
<a href="$ENTRY_URL$"><b> Подробнее/Скачать</b></a> | Просмотров: [<b>$READS$</b>] | <a href="$COMMENTS_URL$"> Комментарии ($COMMENTS_NUM$)</a>
</td></tr> </table></div></td></tr></table></td></tr></table> |
|
|
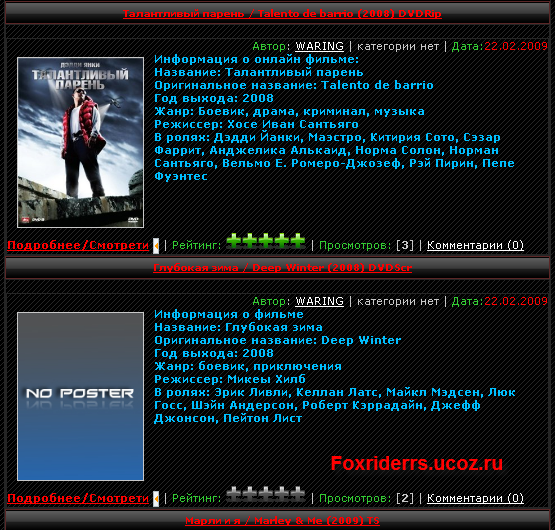
Управление дизайном модуля/Новости сайта/Вид материалов
Code
<table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://src.ucoz.net/t/984/4.gif) repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="0" cellpadding="0" cellspacing="0" height="23">
<tbody><tr><td style="font-size: 10px; padding-left: 10px;" width="100%" align="center"><b><font color="red"><a href="$ENTRY_URL$"><font color="#ff0000">$TITLE$</font> <?if($DATE$="Сегодня" or $DATE$="Вчера")?><img ilo-full-src="http://i031.radikal.ru/0804/fa/28bf95c09d77.gif" src="http://i031.radikal.ru/0804/fa/28bf95c09d77.gif"><?endif?> </a></font></b></td>
</tr></tbody></table>
<table class="eBlock" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="">
<br></td></tr><tr><td style="" align="center">
<table class="eBlock" width="100%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="">
<table style="" width="100%" border="0" cellpadding="1" cellspacing="1">
<tbody><tr><td colspan="2" style="" align="left">
<div style="float: right;">
<?if($USERNAME$)?><font color="#32cd32">Автор</font>: <font color="#ff6347"><a title="Автор новости $USERNAME$" href="$PROFILE_URL$">$USERNAME$</a></font><?endif?> | <?if($CATEGORY_NAME$)?><font color="#32cd32">Категория:</font> <font color="#ff0000"><a title="Категория : $CATEGORY_NAME$" href="$CATEGORY_URL$">$CATEGORY_NAME$</a></font><?else?>категории нет<?endif?> |
<font color="#32cd32">Дата:</font><font color="#ff0000">$DATE$</font>
</div>
</td>
</tr>
<tr valign="top"><td style="" width="22%" align="left">
<div class="eMessage" style="text-align: left; clear: both;"><?if($OTHER1$)?><div align="center">
<img ilo-full-src="http://foxriderrs.ucoz.ru/$OTHER1$" src="$OTHER1$" vspace="5" width="125" align="left" border="1" hspace="10"></div><?else?><img width="125" border="1" align="left" vspace="5" hspace="10" src="http://foxriderrs.ucoz.ru/poster.jpg"></a><?endif?></div>
</td>
<td style="" align="right">
<div class="eMessage" style="text-align: left; clear: both;">
<font color="#00bfff"><b>$MESSAGE$</b>
</font></div></td></tr>
<tr><td colspan="2" style="" align="left">
<div style="float: right;"></div>
<a title="Нажми для просмотра $TITLE$ целиком" href="$ENTRY_URL$"><b> <font color="#ff0000">Подробнее/Смотрети</font></b></a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?> | <font color="#32cd32">Рейтинг:</font> <?if($RATING$)?><img ilo-full-src="http://t0pka.info/reating/r$RATING_NUM$.gif" src="http://t0pka.info/reating/r$RATING_NUM$.gif" border="0"><?endif?> | <font color="#32cd32">Просмотров:</font> [<b>$READS$</b>] | <a title="Количество комментариев $TITLE$ ($COMMENTS_NUM$)" href="$COMMENTS_URL$"> Комментарии ($COMMENTS_NUM$)</a>
</td></tr>
</tbody></table>
</td></tr></tbody></table>
</td></tr></tbody></table>
Управление дизайном модуля/Новости сайта/Страница материала и комментариев к нему
после этого:
Code <table border="0" width="100%" cellspacing="1" cellpadding="2" class="eBlock">
<tr><td width="90%"><div class="eTitle">$ENTRY_NAME$</div></td><td align="right" style="white-space: nowrap;font:9px;">$ADD_TIME$ $MODER_PANEL$</td></tr>
</div>
</td>
</tr>
<tr valign="top"><td style="" width="22%" align="left">
добавляем это:
Code <div class="eMessage" style="text-align: left; clear: both;"><?if($OTHER1$)?><div align="center">
<img ilo-full-src="http://foxriderrs.ucoz.ru/$OTHER1$" src="$OTHER1$" vspace="5" width="222" align="left" border="1" hspace="10"></div><?else?><img width="222" border="1" align="left" vspace="5" hspace="10" src="http://foxriderrs.ucoz.ru/poster.jpg"></a><?endif?></div> |
|
|
Установка:
1. Заходим в панель управления > управление дизайном > новости сайта/каталог файлов > вид новостей/файлов.
2. Всё там стираете и вставляете данный код:
Code <div id="container">
<table width="100%" cellpadding="0" cellspacing="0" height="0">
<tbody><tr>
</a>
<div class="newspost">
<span class="newstitle"><span class="date"><span class="num">$WDAY$</span><br><span class="mo">#$ID$</span></span><a href="$ENTRY_URL$">$TITLE$</a></span><br>
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ |
Дата: <span title="$TIME$">$DATE$</span>
<?if($RATING$)?>| Рейтинг: $RATING$/$RATED$<?endif?>
<?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
<div class="newscontent">
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?> <br><?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?> </div>
</div>
</div>
</a>
</div> </div> </td> <td id="righttable" width="196"></td><td valign="top"></td>
</tr>
</tbody></table><br></div>
<style type="text/css">
<!--
.newstitle { font-size: 18px; font-weight: bold; }
.newsdetail { font-size: 11px; }
.newstitle, .newsdetail { padding-left: 8px; }
.newstitle .date { float: left; padding: 0 8px 0 3px; }
.newstitle .mo { font-size: 12px; font-weight: normal; }
.newspost { margin: 10px 0 10px 0; }
.newscontent table { padding: 0; margin: 0; }
.newscontent { margin-top: 5px; padding: 10px; _width: 680px; }
a { color: #b68a02; }
#leftcontent { background-color: #121212; }
.newscontent, .contentTable td { background: #262626; }
.hidepost { border-top: 1px solid #200F0F; }
.newstitle .date { border-right: 1px solid #b68a02; }
.contentTable td.imgtd, .contentTable td.imagelist { background: #141d2e; }
.contentTable td.hollow { border: 1px solid #b68a02; }-->
</style> |
|
|
Если чекбокс отмечен (правила прочтены и подтверждены), то только тогда можно будет добавить новость, т.к. кнопка будет не активной. Это подтверждает пользователь прочтение правил сайта и добавления материала. Установка:
1. Убедитесь что у вас подключена библиотека JQuery
2. В шаблоне Страница архив материалов (новости сайта), перед $BODY$ пишем:
Code <?if($URI_ID$='nwAdd0' and $PAGE_ID$='add' and $MODULE_ID$='news')?>Тут пишем свои правила
<br><b>Прочитали правила:</b> <input id="newsfun" onclick="document.getElementById('nwF7').disabled=''; document.getElementById('newsfun').disabled='disabled';" name="checknews" type="checkbox"> <label for="checknews">Да, и я с ними согласен!</label>
<script type="text/javascript">$(function(){$("#nwF7").attr("disabled","disabled");});</script><?endif?><hr>
Готово! Все стильно и внятно. Удачи. |
|
|
Прикольная тема)))
Вставляем между
Code
<!--fantasyflash.ru-->
<script type="text/javascript">
var Car_Image_Width=100;
var Car_Image_Height=100;
var Car_Border=true;
var Car_Border_Color="#BCBFFF";
var Car_Speed=10;
var Car_Direction=true;
var Car_NoOfSides=6;
Car_Image_Sources=new Array(
"ссылка на картинку","",
"ссылка на картинку","",
"ссылка на кртинку","",
"ссылка на картинку","",
"ссылка на картинку",""
);
CW_I=new Array(Car_NoOfSides/2+1);C_ClcW=new Array(Car_NoOfSides/2);
C_Coef=new Array(
3*Math.PI/2,0,3*Math.PI/2,11*Math.PI/6,Math.PI/6,3*Math.PI/2,7*Math.PI/4, 0,
Math.PI/4,3*Math.PI/2,5*Math.PI/3,11*Math.PI/6,0,Math.PI/6,Math.PI/3);
var C_CoefOf=Car_NoOfSides==4?0:Car_NoOfSides==6?2:Car_NoOfSides==8?5:9;
C_Pre_Img=new Array(Car_Image_Sources.length);
var C_Angle=Car_Direction?Math.PI/(Car_NoOfSides/2):0,C_CrImg=Car_NoOfSides,C_MaxW,C_TotalW,
C_Stppd=false,i,C_LeftOffset,C_HalfNo=Car_NoOfSides/2;
function Carousel(){
if(document.getElementById){
for(i=0;i<Car_Image_Sources.length;i+=2){
C_Pre_Img[i]=new Image();C_Pre_Img[i].src=Car_Image_Sources[i]}
C_MaxW=Car_Image_Width/Math.sin(Math.PI/Car_NoOfSides)+C_HalfNo+1;
Car_Div=document.getElementById("Carousel");//osw
for(i=0;i<C_HalfNo;i++){
CW_I[i]=document.createElement("img");Car_Div.appendChild(CW_I[i]);
CW_I[i].style.position="absolute";
CW_I[i].style.top=0+"px";
CW_I[i].style.height=Car_Image_Height+"px";
if(Car_Border){
CW_I[i].style.borderStyle="solid";
CW_I[i].style.borderWidth=1+"px";
CW_I[i].style.borderColor=Car_Border_Color}
CW_I[i].src=Car_Image_Sources[2*i];
CW_I[i].lnk=Car_Image_Sources[2*i+1];
CW_I[i].onclick=C_LdLnk;
CW_I[i].onmouseover=C_Stp;
CW_I[i].onmouseout=C_Rstrt}
CarImages()}}
function CarImages(){
if(!C_Stppd){
C_TotalW=0;
for(i=0;i<C_HalfNo;i++){
C_ClcW[i]=Math.round(Math.cos(Math.abs(C_Coef[C_CoefOf+i]+C_Angle))*Car_Image_Width);
C_TotalW+=C_ClcW[i]}
C_LeftOffset=(C_MaxW-C_TotalW)/2;
for(i=0;i<C_HalfNo;i++){
CW_I[i].style.left=C_LeftOffset+"px";
CW_I[i].style.width=C_ClcW[i]+"px";
C_LeftOffset+=C_ClcW[i]}
C_Angle+=Car_Speed/720*Math.PI*(Car_Direction?-1:1);
if((Car_Direction&&C_Angle<=0)||(!Car_Direction&&C_Angle>=Math.PI/C_HalfNo)){
if(C_CrImg==Car_Image_Sources.length)C_CrImg=0;
if(Car_Direction){
CW_I[C_HalfNo]=CW_I[0];
for(i=0;i<C_HalfNo;i++)CW_I[i]=CW_I[i+1];
CW_I[C_HalfNo-1].src=Car_Image_Sources[C_CrImg];
CW_I[C_HalfNo-1].lnk=Car_Image_Sources[C_CrImg+1]}
else{ for(i=C_HalfNo;i>0;i--)CW_I[i]=CW_I[i-1];
CW_I[0]=CW_I[C_HalfNo];//fantasyflash.ru
CW_I[0].src=Car_Image_Sources[C_CrImg];
CW_I[0].lnk=Car_Image_Sources[C_CrImg+1]}
C_Angle=Car_Direction?Math.PI/C_HalfNo:0;C_CrImg+=2}}
setTimeout("CarImages()",50)}
function C_LdLnk(){if(this.lnk)window.location.href=this.lnk}
function C_Stp(){this.style.cursor=this.lnk?"pointer":"default";C_Stppd=true;}
function C_Rstrt(){C_Stppd=false}
</script><div id="Carousel" style="position:relative; width:130; height:21"
Заменяем:
на
Code <body onload='carousel()'>
Где написано ссылка на картинку,меняйте на свою ссылку с картинкой. |
|
|
Создаем информер: [ Новости сайта · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Меняем код внутри на:
Code <fieldset class="fieldset">
<legend>
<strong><b>Название: </b><a href="$ENTRY_URL$">$TITLE$</a></strong>
<br/>
</legend>
<b>Автор новости</b>: <a href="$PROFILE_URL$">$USERNAME$</a>
<br/>
<b>Категория</b>: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
<br/>
<b>Дата добавления</b>: $DATE$
<br/>
<b>Коментариев</b>: <a href="$COMMENTS_URL$">$COMMENTS_NUM$</a>
<br/>
</fieldset> |
|
|
Скрипт выводит новости только по теме (например: в категории "софт" будут выводится случайные материалы только из категории "софт")
Установка:
1. Идем Админка > Новости сайта > Управление категориями > выбираем нужную категорию и запоминаем ее ID.
2. Создаем информер, настраиваем под себя, нажимаем "[ Дополнительные опции ]" (там же) и в поле Список ID категорий ставим ID (число) которое запоминали в первом пункте. Теперь настраиваем шаблон информера. Это вставляем в шаблон:
Code <table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><a href="$ENTRY_URL$"><img src="http://forucoz.com/img/d.png" border="0" alt="" /> $TITLE$</a></table>
После операции обновите страницу и скопируйте код информера.
3. В страницу материала и комментариев к нему, перед ставим:
Code
<?if($CAT_ID$=ваш ID)?><fieldset class="counter"><legend><font color="#379122"><b>Новости по теме</b></font><b><font color="#379122">:</font></b></legend>
код информера</fieldset><?endif?>
Красное меням на тот ID который запоминали в первом пункте.
Там где синее пишем код информера.
На этом готово! Так можно сделать с каждой категорией! (тоесть проделать операцию еще раз) |
|
|
Лента новостей с прокруткой и описанием материала. Пример ленты тут (не реклама просто скриншотом не показать движение) Установка: 1. Создайте глобальный блок LENTA ( $GLOBAL_LENTA$ ) 2. В блок вставьте следующий код:
Code <td align="center">
<style type="text/css" media="all">
#lenta {
display: block;
width:820px;
height: 116px;
white-space: nowrap;
position:relative;
overflow: hidden;
border-top:3px solid #bfbfbf;
}
#lenta DIV { position:relative; white-space:nowrap; }
#lenta .left, #lenta .right { position:absolute; background:#000; display:block; height:107px; top:5px; opacity:.4;
<a href="http://onlite.ucoz.net/" style="display:none;"></a>
filter:alpha(opacity=40); }
#lenta .left IMG, #lenta .right IMG { border: none; margin: 40px 5px; }
#lenta .left { left:0px; text-align:right; }
#lenta .right { right:0px; }
#lenta_in { display:block; position:relative; left:0px; top:5px; }
#lenta IMG {padding:1px; border:1px solid #bfbfbf;}
#lenta A { display: inline-block; margin: 0px 1px; position: relative; text-decoration: none; }
#lenta A SPAN {left:2px; bottom:2px; font-weight:normal; font-family:tahoma; font-size:10px; color:#000000; position: absolute; overflow: hidden; white-space:normal; display:none; padding:3px; width:97px; bottom:0px; left:0px; background:#FFFFFF; font-size: 11px; opacity:.8; filter:alpha(opacity=80); }
#lenta A:hover SPAN {left:2px; bottom:2px; font-weight:normal; font-family:tahoma; font-size:10px; color:#000000; display:block; }
#lenta A SPAN STRONG {left:2px; bottom:2px; font-weight:normal; font-family:tahoma; font-size:10px; color:#000000; display:block; }
</style>
<div id="lenta">
<SCRIPT language="javascript" type="text/JavaScript">
<!--
var carPos = 30;
var t;
var a;
var kuda;
function MoveMePlease(kuda) {
if (kuda == 1) {
document.getElementById('mr').style.width = '30px';
if (carPos >= -984) {
t=setTimeout("MoveMePlease(1)", 40);
carPos=carPos-15;
writer(carPos);
} else { clearTimeout(t); }
}
else if (kuda == 0) {
document.getElementById('ml').style.width = '30px';
if (carPos <= -10) {
a=setTimeout("MoveMePlease(0)", 40);
carPos=carPos+15;
writer(carPos);
} else { clearTimeout(a); }
}
}
function cleaner() { clearTimeout(a); clearTimeout(t);
document.getElementById('mr').style.width = ''; document.getElementById('ml').style.width = '';
}
function writer(newPos) { document.getElementById('lenta_in').style.left = newPos+'px'; }
-->
</SCRIPT>
<div id="lenta_in">
<a href="http://onlite.ucoz.net/news/2009-05-09-678" target="_blank"><span style="font-weight: bold;">Звездный путь</span><img src="http://filmix.net/_ph/4/2/829195018.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-06-214" target="_blank"><span style="font-weight: bold;">Форсаж 4</span><img src="http://onlite.ucoz.net/oblogki/84030620.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-18-337" target="_blank"><span style="font-weight: bold;">Адреналин 2: Высокое напряжение</span><img src="http://onlite.ucoz.net/oblogki/192111293.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-05-212" target="_blank"><span style="font-weight: bold;">Тарас Бульба</span><img src="http://onlite.ucoz.net/oblogki/859225904.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-05-10-682" target="_blank"><span style="font-weight: bold;">Скеллинг</span><img src="http://filmix.net/_ph/4/2/339859818.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-05-10-680" target="_blank"><span style="font-weight: bold;">Терминаторы</span><img src="http://filmix.net/_ph/4/2/730915466.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-05-10-681" target="_blank"><span style="font-weight: bold;">С.Дарко</span><img src="http://filmix.net/_ph/4/2/79874281.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-12-295" target="_blank"><span style="font-weight: bold;">Рестлер</span><img src="http://onlite.ucoz.net/oblogki/997287803.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-07-231" target="_blank"><span style="font-weight: bold;">Драконий жемчуг: Эволюция</span><img src="http://onlite.ucoz.net/oblogki/548188239.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-06-223" target="_blank"><span style="font-weight: bold;">Люди Икс</span><img src="http://onlite.ucoz.net/oblogki/412034006.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-24-385" target="_blank"><span style="font-weight: bold;">Обитаемый остров: Схватка</span><img src="http://onlite.ucoz.net/oblogki/930429985.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-03-28-152" target="_blank"><span style="font-weight: bold;">Знамение</span><img src="http://onlite.ucoz.net/oblogki/145814457.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-25-389" target="_blank"><span style="font-weight: bold;">Хранители</span><img src="http://onlite.ucoz.net/oblogki/160905908.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-06-218" target="_blank"><span style="font-weight: bold;">Монстры против пришельцев</span><img src="http://onlite.ucoz.net/oblogki/360352535.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-03-28-153" target="_blank"><span style="font-weight: bold;">Ларго Винч: Начало</span><img src="http://onlite.ucoz.net/oblogki/840667386.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-24-384" target="_blank"><span style="font-weight: bold;">Обитаемый остров: Фильм первый</span><img src="http://onlite.ucoz.net/oblogki/869118633.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-12-296" target="_blank"><span style="font-weight: bold;">Первая любовь</span><img src="http://onlite.ucoz.net/oblogki/896024215.jpg" style="width: 103px; height: 103px;"></a>
<a href="http://onlite.ucoz.net/news/2009-04-22-371" target="_blank"><span style="font-weight: bold;">Миллионер из трущоб</span><img src="http://onlite.ucoz.net/oblogki/12391837871237712503_1803658534343.jpg" style="width: 103px; height: 103px;"></a>
</div>
<div onmouseover="MoveMePlease(1)" onmouseout="cleaner()" id="mr" class="right">
<img src="http://ruszona.ru/templates/rus2008/images/move_right.gif" alt="" style="cursor: pointer;"></div>
<div onmouseover="MoveMePlease(0)" onmouseout="cleaner()" id="ml" class="left">
<img src="http://ruszona.ru/templates/rus2008/images/move_left.gif" alt="" style="cursor: pointer;"></div>
</div> Лента новостей с прокруткой и описанием материала. Пример ленты тут (не реклама просто скриншотом не показать движение)
3. Вставьте в нужное место шаблона код $GLOBAL_LENTA$ Вот и все =) |
|
|
Установка: 1. Создаем информер по таким параметрам: Новости сайта · Материалы · Дата добавления материала A · Материалы: 5 · Колонки: 1 2. В шаблоне информера всё заменяем на этот код:
Code <table class="infTable" border="0" cellpadding="2" cellspacing="1" width="100%"><tbody><tr><td style="" width="50%"> </td><td style="" align="right" nowrap="nowrap"><br></td></tr><tr><td class="infTitle" colspan="2"><a href="$ENTRY_URL$">$TITLE$</a><br><font color="#0000cd">Автор</font>: <b>$USERNAME$</b><br><font color="#0000cd">Комментариев</font>: <span title="Comments"><a href="$COMMENTS_URL$"><b>$COMMENTS_NUM$</b></a></span><br><font color="#0000cd">Рейтинг</font>: $RATING$</td></tr></tbody></table>
<hr>
3. Копируем код (код содержит символы $) 4. Вставляем в первый или второй контейнер, но можно добавить и в другие места. |
|