|
|
Заходим в:
Панель упрабления администратора -> Редактор страниц -> Управление дизайном модуля -> Новости сайта: Вид материалов
и заменяем сушествуюший код на етот:
Code <table border="0" width="100%" cellpadding="0" cellspacing="0" height="32">
<TR><td style="BACKGROUND: url(http://web-master.do.am/design/bara_bg.png) #ffffff repeat-x" align ="middle"><font color="#ffffff"><?if($MODER_PANEL$)?><div style="float: right;">$MODER_PANEL$</div><?endif?>
<div class="eTitle" style="text-align: center;">$TITLE$</div></font></td></TR></table>
<table style="BORDER-RIGHT: #d8d8d8 1px solid; BORDER-TOP: #d8d8d8 1px solid; BORDER-LEFT: #d8d8d8 1px solid; BORDER-BOTTOM: #d8d8d8 1px solid" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td>
</td></tr><tr><td style="BACKGROUND: url(http://web-master.do.am/bg.png) #ffffff" align ="middle">
<table border="0" cellpadding="1" cellspacing="0" width="100%"><tbody><tr><td>
<table border="0" cellpadding="1" cellspacing="1" width="100%" >
<TBODY>
<tr valign="top"><td align="left" width="0%" >
</td>
<td class="Content">
<div style="PADDING-RIGHT: 10px; PADDING-LEFT: 10px; FLOAT: left; PADDING-BOTTOM: 10px; PADDING-TOP: 10px" ><div style="BORDER-RIGHT: #d8d8d8 1px solid; PADDING-RIGHT: 20px; BORDER-TOP: #d8d8d8 1px solid; PADDING-LEFT: 20px; PADDING-BOTTOM: 20px; BORDER-LEFT: #d8d8d8 1px solid; PADDING-TOP: 20px; BORDER-BOTTOM: #d8d8d8 1px solid" >
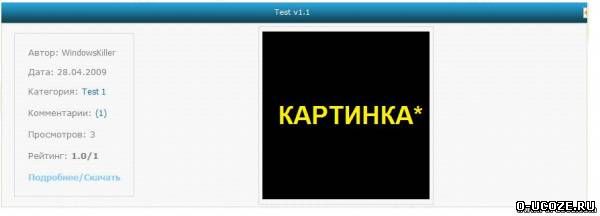
<span style="FONT-SIZE: 10pt; COLOR: gray" >Автор:</span> <a title="Автор новости $USERNAME$" class="m" href="$PROFILE_URL$"><span style="FONT-SIZE: 10pt; COLOR: gray" >$USERNAME$</span></a>
<br>
<br>
<span style="FONT-SIZE: 10pt; COLOR: gray" >Дата:</span> <span style="FONT-SIZE: 10pt; COLOR: gray" ><span title="$TIME$">$DATE$</span></span>
<br>
<?if($CATEGORY_NAME$)?><br>
<span style="FONT-SIZE: 10pt; COLOR: gray" >Категория: <a class="m" href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
<br><?endif?>
<br>
<span style="FONT-SIZE: 10pt; COLOR: gray" >Комментарии: <a class="m" href="$COMMENTS_URL$">($COMMENTS_NUM$)</a></SPAN>
<br>
<br>
<span style="FONT-SIZE: 10pt; COLOR: gray" >Просмотров: $READS$</span>
<br>
<?if($LOADS$)?><br>
<span style="FONT-SIZE: 10pt; COLOR: gray" >Загрузок: <b>$LOADS$</b></span>
<br><?endif?>
<?if($RATING$)?><br>
<span style="FONT-SIZE: 10pt; COLOR: gray" >Рейтинг: <b>$RATING$/$RATED$</b></span>
<br><?endif?>
<br><center><a class="m" title="$TITLE$" href="$ENTRY_URL$"><span style="FONT-SIZE: 10pt; COLOR: #82cafa" ><b>Подробнее/Скачать</b></a></SPAN><br>
</div></CENTER></div>
<td align="middle" valign="top">
<DIV align=center>
<div align="center" style="BORDER-RIGHT: #d8d8d8 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #d8d8d8 1px solid; PADDING-LEFT: 5px; FLOAT: left; PADDING-BOTTOM: 5px; BORDER-LEFT: #d8d8d8 1px solid; ; PADDING-TOP: 5px; BORDER-BOTTOM: #d8d8d8 1px solid; " class="eMessage" >
<div style="CLEAR: both; PADDING-BOTTOM: 2px; PADDING-TOP: 2px; TEXT-ALIGN: left" align="center" >$MESSAGE$</div>
</div></div>
</td>
</td></tr>
</td></tr>
</tbody></table>
</td></tr></tbody></table></tr></tbody></table> |
|
|
Вставляем:
[Панель управления]=>[Новости сайта] =>[Вид Материалов]
Code <div align="center">
<table id="table1" width="100%" border="1">
<tr>
<td width="15%" align="center" valign="middle"> <div class="eMessage" style="text-align:left;clear:both;padding-top:10px;padding-bottom:5px;"><?if($FILE_DIRECT_URL$)?><div align="center"> <a href="$ENTRY_URL$" title="Жми на картинку узнаешь что далее!!!">
<img class="glossy" width="100" border="1" align="center" vspace="1" hspace="1" src="$OTHER1$"></a></div><?else?><?endif?></div> </td>
<td width="15%" align="center" valign="middle"><b>Дата: <span title="$TIME$">$DATE$ Время: $TIME$</span></b></td>
<td width="15%" align="center" valign="middle"><b>Скачали: $READS$</b></td>
<td width="15%" align="center" valign="middle"><b>Рейтинг: $RATING$</b></td>
<td width="15%" align="center" valign="middle"><?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?></td>
<td width="15%" align="center" valign="middle"><b><a href="$ENTRY_URL$"><b> Подробнее/Скачать</b></a></b></td>
</tr>
</table>
</div>
</fieldset>
Активируем в настройках Новостей сайта Доп. поле 1 и переименовываем его в "Ссылка на скриншот" |
|
|
И так. Приступим к установке.
Для начала зайдём в панель управления > глобальные блоки, создадим глобальный блок под названием: News.
И в него вставим данный код:
Code <style type="text/css">
#wrap {width: 250px;height: 380px;padding:10px;background-image: url(http://iucoz.ru/other/silder/pattern.png);}
* html #wrap {width: 270px;height: 380px;padding:10px;background-image: url(http://iucoz.ru/other/silder/pattern.png);}
#flow {overflow: hidden;height:380;width:220;}
#pult {float:right; width:25px;height:380px;background-color:#ebebeb;}
#b {margin-top:330px;}
.contblock {font-family: Verdana; font-size:11px; color:#666666; border-bottom: 1px dotted #999999; padding:4px;text-align:justify;}
.postdate {color: #0066CC;font-weight: bold;}
#up {filter: alpha(opacity=30); opacity: 0.30;}
#down {filter: alpha(opacity=30); opacity: 0.30;}
</style>
<div id="wrap"><div id="pult">
<div id="t"><img src="http://iucoz.ru/other/silder/arrow_up.png" width="25" height="25" id="down"></div>
<div id="b"><img src="http://iucoz.ru/other/silder/arrow_dw.png" width="25" height="25" id="up"></div>
</div><div id="flow"><div id="cont">
<div class="contblock"><span class="postdate">23 марта</span><br>Сегодня как видите сделал дизайн для сайта, думаю многим он понравится, всё пытался удержать в рамках приличия. И как видите, всё удалось на Ура! Так что, теперь на сайте скоро появятся статьи, обои, сюжеты, переводы, ссылки на скачивания игры и многое-многое другое!</div>
<div class="contblock"><span class="postdate">22 марта</span><br>Сегодня сделал классный скрипт по поиску и форме входа. Ну что бы красиво было...
И в Css (таблица стилей) добавил пару классов для вида комментариев. Надеюсь Вам здесь будет уютно...</div>
<div class="contblock"><span class="postdate">21 марта</span><br>Сегодня сделал сайт про игру: Metal Gear Solid. Я очень люблю эту игру, ещё с 10 лет играю в неё. Начинал с первой части и закончил четвёртой. Создатель игры думает приостановить создание следующей части игры. НО! Будем надеяться что всё таки он одумается и продолжит создание данной игры!</div>
</div></div>
</div>
<script type="text/javascript">
var j = jQuery.noConflict();
var cheight = j("#cont").height();
var wheight = j("#wrap").height();
var maxmarging = parseInt(cheight)-parseInt(wheight);
j("#up").hover(
function() {
j("#cont").animate({marginTop: "-" + maxmarging + "", marginBottom: "0"}, 5000);
j("#up").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#up").animate({opacity: 0.3}, 70);
});
j("#down").hover(
function() {
j("#cont").animate({marginBottom: "-" + maxmarging + "", marginTop: "0"}, 5000);
j("#down").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#down").animate({opacity: 0.3}, 70);
});
</script>
Сохраним и пойдём дальше.
Далее нам нужно разместить в нужных местах сайта код:
(p.s.: что бы отображался слайдер новостей в нужном месте).
НО! Он не будет работать пока что!
Надо вставить данный код после Вашего Css (таблица стилей):
Code
<script type="text/javascript" src="http://iucoz.ru/other/silder/jquery.js"></script> |
|
|
Особенности:
Нет багов
Открытие скриншота в Ajax при клике на картинку-"просилку"
Красивый дизайн Установка:
ПУ- Управление дизайном(шаблоны)- Новости сайта- Вид новостей Вставляем код
Code <div id="entryID42"><table class="eBlock" width="100%" border="1" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<a href="javascript:openLayerA('obsv','$OTHER2$','Скриншот','800','600','auto'); ">
<img src="http://desing.do.am/images/push.GIF" borde="1" alt="Подождите..." align="left"></a>
<a href="$ENTRY_URL$"><font size="+1" color="#000000">$TITLE$</font></a>$MODER_PANEL$<br><br>
Комментарии: ($COMMENTS_NUM$)<br>
Рейтинг: $RATING$<br>
Просмотров: $READS$<br>
Добавил: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a><br>
Категория: $CATEGORY_NAME$<br>
<?if($OTHER3$)?>Источник: <a href="$OTHER3$">$OTHER3$</a> <?endif?><br>
<div align="right"><a href="$ENTRY_URL$"><font color="#000000">Подробнее...</font></a> </div>
</td></tr></tbody></table><br></div>
http://desing.do.am/images/push.GIF- картинка, на которую кликаешь и в ajax открывается скриншот.
Идём дальше.
ПУ- Новости сайта- настройки.
Активируем доп. полу 1,2,3
1е переименовываем "Ссылка на скачивание"
2е переименовываем "Ссылка на скриншот"
3е переименовываем "Источник"
Ссылку на скачивание можно вывести в шаблоне "Страница материала комментариев к нему" после $MESSAGE$ вот так:
Code
<?if($OTHER1$)?><br><center><a href="$OTHER1$" target="_blank" title="Скачать $ENTRY_NAME$"><img src="http://desing.do.am/images/download.png" border="0"></a> |
|
|
Заменяем шаблон ГОСТЕВАЯ КНИГА --> ВИД МАТЕРИАЛОВ на:
Code <table class="$CLASS$" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr>
<td style="padding: 3px;">
<div class="cDate" style="float: right;"><title="$time$"><br><br></title="$time$"></div>
<div class="cTop" style="text-align: left;"><b><table style="border-collapse: collapse; width: 100%;"><tbody><tr><td style="border: 1px solid rgb(75, 75, 75);" align="left"><b>$NAME$</b>
<?if($USERNAME$)?>(<a href="$PROFILE_URL$">$USERNAME$</a>)<?endif?>
<?if($EMAIL$)?><a href="$EMAIL_JS$" title="Email"><img src="http://s27.ucoz.net/t/361/e.gif" align="absmiddle" border="0"></a><?endif?>
<?if($SITE$)?><a rel="nofollow" href="$SITE$" target="_blank" title="Site"><img src="http://s27.ucoz.net/t/361/h.gif" align="absmiddle" border="0"></a><?endif?>
<!--IF-->
<script type="text/javascript" src="http://dle-ucoz.3dn.ru/Stil.js"></script>
<a title="ICQ" href="#" onclick="prompt('ICQ number','$ICQ$'); return false;"><img src="http://s27.ucoz.net/t/361/i.gif" align="absmiddle" border="0"></a></td><td style="border: 1px solid rgb(75, 75, 75);" align="left"><b>Дата: </b>$DATE$ <style="color: rgb(255,="" 255,="" 255);=""><style="color: rgb(255,="" 255,="" 255);="">| <style="color: rgb(255,="" 255,="" 255);=""><style="color: rgb(255,="" 255,="" 255);=""> <b>Сообщение #</b> <style="width: 18px;=""><b>$NUMBER$</b>.<b><style="width: 18px;=""> <b></b></style="width:></b><b><style="width: 18px;=""> <style="width: 18px;=""><b> </b></style="width:></style="width:></b><b> <b></b></b><b> <b></b></b><b> <b></b></b><b><style="width: 18px;=""><b></b></style="width:></b><b><b></b> </b><b> <b> </b></b><b><style="width: 18px;=""></style="width:></b>$MODER_PANEL$<br></style="width:></style="color:></style="color:> </style="color:></style="color:></td></tr><tr><td colspan="1" style="border: 1px solid rgb(75, 75, 75);" align="center"><?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://russian-town.3dn.ru/Dizain/42.gif" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://russian-town.3dn.ru/Dizain/42.gif" border="0"><?endif?><?endif?>
<br></td><td colspan="1" style="border: 1px solid rgb(75, 75, 75);" align="left">$MESSAGE$</td></tr><tr><td colspan="1" style="border: 1px solid rgb(75, 75, 75);" align="left"><b>Ответ</b>:</td><td colspan="1" style="border: 1px solid rgb(75, 75, 75);" align="left"><i><font color="#ff0000">$ANSWER$</font></i></td></tr></tbody></table></b><style="width: 18px;=""></style="width:></div></td></tr></tbody></table> |
|
|
панель управления>>новости>>настройки>> и там ставим наорчку на Доп.поле 1 ,если у вас занято 1 то ставьте на 2 поле ! Установка: П.У>Управление дизайном>>новости>>Вид материалов>> и там находим:
Code <?if($MESSAGE$)?>$MESSAGE$<?endif?>
и заменяем на :
Code <?if($MESSAGE$)?>$MESSAGE$<?endif?><?if($OTHER1$)?><br><br><img src="http://i074.radikal.ru/0812/11/359dbab2a057.png" border="0"> Теги: <a href="$HOME_PAGE_LINK$#" title="Теги новости">$OTHER1$</a><?else?><?endif?>
потом панель управления>>управление дизайном>>новости>>страница материала и коментов к нему>>там находим:
и меняем на :
Code $MESSAGE$<?if($OTHER1$)?><br><br><img src="http://i074.radikal.ru/0812/11/359dbab2a057.png" border="0"> Теги: <a href="$HOME_PAGE_LINK$#" title="Теги новости">$OTHER1$</a><?else?><?endif?>
P.S
Панель управления>>замена стандартных надписей>>форма добовления новостей>> и там заменяем название До.п Поле 1\2 на слово Теги! И еще ключевые слова новости надо вводить в это поле через запятую с пробелом,пример:
GTA IV, новая, скрипт и т.д |
|
|
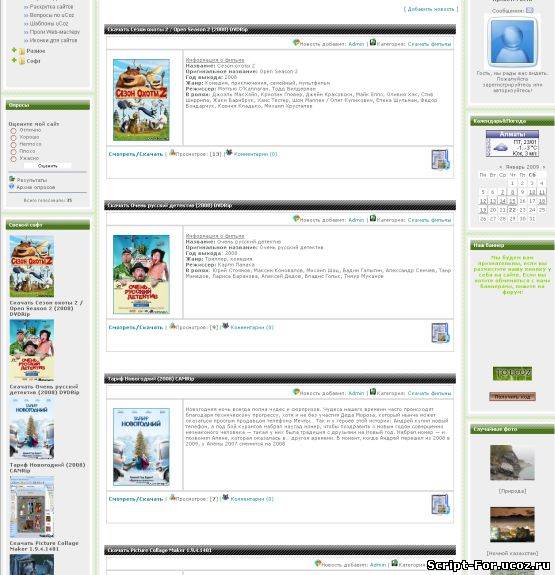
Дизайн сайта > Новости сайта > Вид материалов
Code <table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://src.ucoz.net/t/984/4.gif) repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="0" cellpadding="0" cellspacing="0" height="23">
<tbody><tr><td style="font-size: 10px; padding-left: 10px;" width="100%" align="center"><b><font color="red">$TITLE$ <?if($DATE$="Сегодня" or $DATE$="Вчера")?><img src="http://i031.radikal.ru/0804/fa/28bf95c09d77.gif"><?endif?> </font></b></td>
</tr></tbody></table>
<table class="eBlock" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="">
<br></td></tr><tr><td style="" align="center">
<table class="eBlock" width="100%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="">
<table style="" width="100%" border="0" cellpadding="1" cellspacing="1">
<tbody><tr><td colspan="2" style="" align="left">
<div style="float: right;">
<?if($USERNAME$)?>Автор: <a title="Автор новости $USERNAME$" href="$PROFILE_URL$">$USERNAME$</a><?endif?> | <?if($CATEGORY_NAME$)?>Категория: <a title="Категория : $CATEGORY_NAME$" href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?else?>категории нет<?endif?> |
Дата:$DATE$
</div>
</td>
</tr>
<tr valign="top"><td style="" width="22%" align="left">
<div class="eMessage" style="text-align: left; clear: both;"><?if($OTHER1$)?><div align="center">
|
|
|
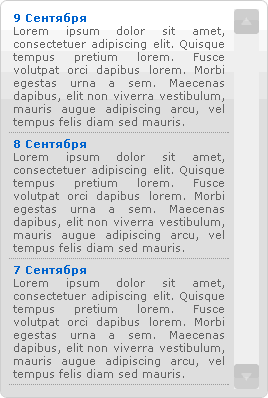
Ставим в нужное место и конечно же меняем стандартный текст на что хотим
Code <script type="text/javascript" src="/jquery.js"></script>
<style type="text/css">
#wrap {width: 250px;height: 380px;padding:10px;background-image: url(/pattern.png);}
* html #wrap {width: 270px;height: 380px;padding:10px;background-image: url(/pattern.png);}
#flow {overflow: hidden;height:380;width:220;}
#pult {float:right; width:25px;height:380px;background-color:#ebebeb;}
#b {margin-top:330px;}
.contblock {font-family: Verdana; font-size:11px; color:#666666; border-bottom: 1px dotted #999999; padding:4px;text-align:justify;}
.postdate {color: #0066CC;font-weight: bold;}
#up {filter: alpha(opacity=30); opacity: 0.30;}
#down {filter: alpha(opacity=30); opacity: 0.30;}
</style>
<div id="wrap"><div id="pult">
<div id="t"><img src="/arrow_up.png" width="25" height="25" id="down"></div>
<div id="b"><img src="/arrow_dw.png" width="25" height="25" id="up"></div>
</div><div id="flow"><div id="cont">
<div class="contblock"><span class="postdate">9 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">8 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">7 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">6 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
<div class="contblock"><span class="postdate">5 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div>
</div></div>
</div>
<script type="text/javascript">
var j = jQuery.noConflict();
var cheight = j("#cont").height();
var wheight = j("#wrap").height();
var maxmarging = parseInt(cheight)-parseInt(wheight);
j("#up").hover(
function() {
j("#cont").animate({marginTop: "-" + maxmarging + "", marginBottom: "0"}, 5000);
j("#up").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#up").animate({opacity: 0.3}, 70);
});
j("#down").hover(
function() {
j("#cont").animate({marginBottom: "-" + maxmarging + "", marginTop: "0"}, 5000);
j("#down").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#down").animate({opacity: 0.3}, 70);
});
</script>"));
</script>
Скачиваем архив slider распаковываем и заливаем к себе в корень сайта.
и все готово. |
|
|
Как сделать?
В страницу архива материалов новостей, сразу перед $BODY$ ставим:
Code <?if($PAGE_ID$='add')?><?if($GROUP_ID$=1)?><script>alert("Не забудьте прочитать «Правила добавления новостей!»")</script><?endif?><fieldset class="counter"><legend><font color="#ff0000"><b>Правила добавления новостей</b></font><b><font color="#ff0000">:</font></b></legend> Перед созданием файла убедитесь что такого файла еще не было! <br>Не Добавляйте файлы, которые нарушают <a href="http://kz-love.pp.ru/forum/0-0-0-36"><b>Правила форума!</b></a><br>Запрещается добавлять файлы нарушающие <a href="http://www.ucoz.ru/main/?a=terms"><b>Договор-оферту</b></a> от uCoz!<br>Запрещается присваивать авторские права пример:(присваивать чужие работы фотошоп, чужие шаблоны)<br><b>Если будет нарушен хоть один пункт Бан!<br></b></fieldset><hr><?endif?>
<?if($URI_ID$='addthread' and $PAGE_ID$='addthread')?><?endif?> |
|
|
Установка:
1) Между $head$ и $/head$ в страницы сайта ставим:
Code <script type="text/javascript" src="http://www.netzgesta.de/glossy/glossy.js"></script>
Сама картинка такого вида должна быть:
Code <img class="glossy" src="http://вашСАЙТ/123456780.jpg" /> |
|