|
|
Блок софта cs,где читы cs и патчи , думаю многм пригодиться
Code <script src="http://serverakz.info/js/chiti.js" type="text/javascript"></script> |
|
|
Code <table class="eBlock" width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: transparent url(http://sinyi.3dn.ru/top3_bkgr.png) repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div></div>
<table class="eBlock" width="100%" border="0" cellpadding="1" cellspacing="0">
<tbody>
<tr>
<td>
<div align="left"></div>
<table width="481" border="0" cellpadding="1" cellspacing="1" height="85">
<tbody>
<tr>
<td colspan="2" align="left">
<div align="left"></div><?if($USERNAME$)?><div align="left"><font color="#ffd700"><b><i><span style="color: rgb(255, 0, 0);"><span style="color: rgb(255, 215, 0);"></span><a title="Автор новости $USERNAME$" href="$PROFILE_URL$">$USERNAME$</a> </span></i></b></font><br></div><?endif?><?if($CATEGORY_NAME$)?><?endif?><!--%IFEL4%2%> категории нет<!%IFEN4%2%-->
<div class="cMessage" align="left"><img alt="" src="http://sinyi.3dn.ru/avatar/noava.png" width="72" align="" border="0" height="72"> <b><i><font color="#ffffff">$MESSAGE$</font></i></b></div></td></tr>
<tr>
<td colspan="2" align="left"><div align="right"><b><i><a title="Нажми для просмотра $TITLE$ целиком" href="$ENTRY_URL$"><span style="color: rgb(255, 215, 0);"></span></a><span style="color: rgb(255, 0, 0);"><span style="font-size: 12pt;"><span style="font-size: 10pt;"><span style="font-size: 8pt;"><a href="#gohere" onclick="window.external.AddFavorite (top.location.href,top.document.title);" rel="sidebar" name="gohere" class="add_friend with_icon ic_favorites" title="Мультимедийный развлекательный сайт"></a></span><span style="font-size: 10pt; color: rgb(255, 215, 0);"></span></span></span></span></i></b></div> <?if($MODER_PANEL$)?><?endif?><?if($RATING$)?><?endif?></td></tr></tbody></table></td></tr></tbody> </table></td></tr></tbody></table><SCRIPT TYPE="text/javascript" SRC="http://prouserscs.moy.su/Scripts/blue.js"></SCRIPT>
2.Зайдём - Панель управления >> Мини-чат >> Форма добавления сообщения,удаляем там всё и ставим это:
Code
<style type="text/css">
.postSubmit {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #ff0000;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #83ca12;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #e33939;
color: #6495ED;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
</style>
<input href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить" style="margin: 0px; height: 24px; width: 30px;" value="©" class="postReset" type="button">
<input class="postPreview" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" style="margin: 0px; height: 24px; width: 30px;" value="mail" type="button">
<a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл"><img src="http://worldprog.at.ua/news/bbcodes/emo.gif" width="25" align="absmiddle" border="0" height="25"></a>
<a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img src="http://worldprog.at.ua/load/bbcodes/b.gif" width="25" align="absmiddle" border="0" height="25"></a>
<input maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="border: 1px solid rgb(170, 170, 170); background: transparent url(http://coool.net.ru/images/1/main_top_gradient.png) repeat-x scroll left top; display: none; height: 24px; color: rgb(119, 119, 119); font-family: Verdana; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" type="text">
<font color="#ff0000"><input maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Сообщение" style="border: 1px solid rgb(170, 170, 170); margin: 0px; padding: 5px; width: 68%; font-size: 7pt; height: 24px; color: rgb(119, 119, 119); font-family: Verdana; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" type="text"></font>
<input style="margin: 0px; height: 24px; width: 30px;" value="»" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);" type="submit"> |
|
|
Code <object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" id="obj2" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" border="0" width="100" height="100">
<param name="movie" value="http://gsmnet.ru/informer/sms.swf">
<param name="quality" value="High">
<embed src="http://gsmnet.ru/informer/sms.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj2" width="100" height="100" quality="High"></object> |
|
|
Заходите в панель управления >> Управление дизайном >> Форма регистрации Пользователей и нахидите вот этот код :
Code <tr id="siM64"><td class="manTdBut" colspan="2" align="center" id="siM65"><input class="manFlSbm" id="siF20" type="submit" name="sbm" value="$SUBMIT_SIGN$" /></td></tr>
и меняем на:
Code <tr id="siM64"><td class="manTdBut" colspan="2" id="siM65" align="center"><input class="manFlSbm" id="siF20" type="image" src="http://studiomax.ucoz.com/img2/09.05.png" name="sbm" value="$SUBMIT_SIGN$" /></td></tr><br> </tbody></table> |
|
|
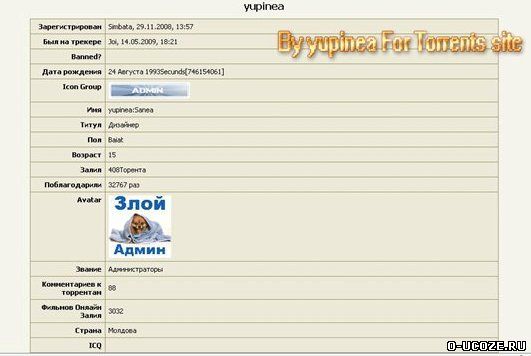
Code <html>
<head>
<title>Информация о пользователе</title>
<link type="text/css" rel="StyleSheet" href="http://faces-md.ucoz.net/fdsf.txt" />
</head>
<tr><td class="meniushka"><center><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> <a href="$HOME_PAGE_LINK$"><!--<s5176>-->Фильмы онлайн<!--</s>--></a> | <a href="/load/"><!--<s5214>-->Торренты<!--</s>--></a> | <a href="/load/0-0-0-0-1"><!--<s5214>-->Загрузить<!--</s>--></a> | <a href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a><?else?><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> | <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$">RSS</a><?endif?></center></td></tr>| <a href="/load/"><!--<s5214>-->Назад/Back<!--</s>--></a> |
</tbody></table>
<?if($USER_LOGGED_IN$)?><center><table style="border-collapse: collapse; width: 950px;" bgcolor="Azure">
<tbody><tr><td style="border: 2px solid rgb(204, 204, 204); width: 100%; height: 30px; text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><div align="center"><a href="$PERSONAL_PAGE_LINK$"><!--<s5214>--><b>$USERNAME$</b><!--</s>--></a> | Group:<font color="red"> <b>$USER_GROUP$</b></font> | <a href="$PM_URL$">New message (<b>$UNREAD_PM$</b>) </a> | <a class="m" href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->Мой профиль <!--</s>--></a> | IP-$IP_ADDRESS$ </div></td>
</tr></tbody></table><br><center><?endif?></center></center>
</div> <!--End Of no_td_border-->
<div align="center" style="width:780;margin:auto;height:auto;">
<table class=main border=0 cellspacing=0 cellpadding=0><tr><td class=embedded><h1 style='margin:0px'>$USERNAME$</h1></td></tr></table></p>
<table class=main width=750 border=0 cellspacing=0 cellpadding=0><tr><td class=embedded>
<table width=750 border=1 cellspacing=0 cellpadding=5>
<tr><td class=rowhead width="110">Зарегистрирован</td><td align=left width="640">$_REG_TIME$</td></tr>
<tr><td class=rowhead>Был на трекере</td><td align=left>$_LOG_TIME$</td></tr>
<tr><td class=rowhead>Banned?</td><td align=left>$_BANNED_TILL$</td></tr>
<tr><td class=rowhead>Дата рождения</td><td align=left>$_BIRTHDAY$Secunds[$_BIRTHDAY_TIMESTAMP$]</td></tr>
<tr><td class=rowhead>Icon Group</td><td align=left>$_GROUP_ICON$</td></tr>
<tr><td class=rowhead>Имя</td><td align=left>$_NAME$</td></tr>
<tr><td class=rowhead>Титул</td><td align=left>$_TITLE$</td></tr>
<tr><td class=rowhead>Пол</td><td align=left>$USER_GENDER$</td></tr>
<tr><td class=rowhead>Возраст</td><td align=left>$_AGE$</td></tr>
<tr><td class=rowhead>Залил</td><td align=left>$_LOAD_ENTRIES$Торента</td></tr>
<tr><td class=rowhead>Поблагодарили</td><td align=left>$_REPUTATION$ раз</td></tr><tr><td class=rowhead>Avatar</td><td align=left>$_AVATAR$</td></tr>
<tr><td class=rowhead>Звание</td><td align=left>$_GROUP_NAME$</td></tr>
<tr><td class=rowhead>Комментариев к торрентам</td><td align=left>$_COM_ENTRIES$</a></td></tr>
<tr><td class=rowhead>Фильмов Онлайн Залил</td><td align=left>$_PUBL_ENTRIES$</td></tr>
<tr><td class=rowhead>Страна</td><td align=left>$_COUNTRY$</td></tr>
<tr><td class=rowhead>ICQ</td><td align=left>$_ICQ$</td></tr> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
}
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
display:block;
float:left;
height:66px;
line-height:66px;
margin:0 1px;
}
#menu li a{
display:block;
float:left;
color:#9a9a9a;
font-size:11px;
font-weight:bold;
line-height:66px;
text-decoration:none;
padding:0 25px;
background:#e7eff1 url(images/menu_039_bg.gif) repeat-x;
}
#menu li a:hover{
color:#fff;
background:#da6800 url(images/menu_039_h.gif) repeat-x left;
}
#menu li a.current{
display:block;
float:left;
color:#fff;
background:#da6800 url(images/menu_039_h.gif) repeat-x left;
font-size:11px;
font-weight:bold;
line-height:66px;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover.current{
color:#fff;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="Ссылка" class="current">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
</ul>
</div> |
|
|
Вставлять куда душе угодно:
Code <embed height="188" width="355" bgcolor="#ffffff" name="vishnu" src="http://www.iii.ru/static/Vishnu.swf" wmode="window" flashvars="uuid=af03825f-fd4c-4d41-a506-086d0e4342e0&disableRuOverride=1" type="application/x-shockwave-flash" quality="high" style=""></embed> |
|
|
Главная страница форума ставим после $BODY$
Code <script type="text/javascript">
// <![CDATA[
$('div.statsRecord').after('<span id="onlineText">Сейчас на форуме:</span> <span id="usersOnline">');
$('td.gTableBody1:first').html($('td.gTableBody1:first').html() + '</span>');
if($('#usersOnline').find('a').size()==0){$('#onlineText').html('Сейчас на форуме нет авторизированых пользователей...');}
// ]]>
</script> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
width:195px;
}
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
width:195px;
height:30px;
margin:5px 0;
display:block;
}
#menu li a{
list-style:none;
display:block;
color:#cc6699;
font-weight:bold;
text-transform:uppercase;
font-size:13px;
text-decoration:none;
line-height:30px;
text-indent:15px;
}
#menu li a:hover{
background:url(/images/menu_038_h.jpg) no-repeat;
text-decoration:none;
}
#menu li .current{
list-style:none;
display:block;
background:url(/images/menu_038_c.jpg) repeat-x left;
color:#fff;
text-transform:uppercase;
text-decoration:none;
}
#menu li a.current, #menu li a:hover.current{
background:url(/images/menu_038_c.jpg) repeat-x left;
color:#fff;
text-decoration:none;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="Ссылка" class="current">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
<li><a href="Ссылка">Название</a></li>
</ul>
</div> |
|
|
Установка: 1. Скачиваем архив и заливаем картинки из скачаной папки в папку images 2. Копируем код, и вставляем между и
Code <style type="text/css">
/* --------------------------
AUTHOR : ST1M
URL : http://www.nncity.pp.ru
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
background:#fff;
color:#666;
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
}
#menu ul{
list-style:none;
}
#menu li{
background:url(/images/menu_035_bg.jpg) repeat-x;
list-style:none;
display:block;
float:left;
height:36px;
border-right:1px solid #dbdbdb;
line-height:36px;
}
#menu li a{
display:block;
float:left;
color:#b1b1b1;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:36px;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover{
color:#747474;
background:url(/images/menu_035_h.jpg) repeat-x;
}
#menu li a.current{
display:block;
float:left;
color:#6c822e;
background:url(/images/menu_035_c.jpg) repeat-x;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:36px;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover.current{
color:#6c822e;
}</style>
3. Вставляем этот код в любое место
Code <div id="menu">
<ul>
<li><a href="ссылка" class="current">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul>
</div> |
« 1 2 ... 9 10 11 12 13 ... 28 29 » |